
Content
오늘은 Color and effects에 대해 읽어보도록 하자.
Color and effects

색과 효과
- 사물을 구별하거나 중요한 정보를 전달하는 것을 오직 색만에 의존하지 마세요.
- 정보를 전달하기 위해서 색을 사용한다면, 모든 사람들이 그 정보를 인식하는 것을 돕기 위해 텍스트 라벨 또는 글리프 모양을 제공해야 합니다.

- 텍스트의 시스템 색상을 선호하세요.
- 텍스트에 시스템 색상을 사용한다면, Invert Colors와 Increase Contrast와 같은 접근성 설정에 올바르게 응답할 것입니다.

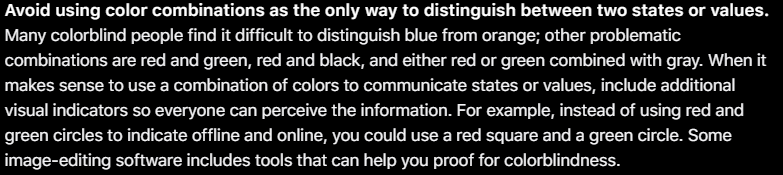
- 두 상태나 또는 값 사이를 구분하는 유일한 방법으로 색 조합을 사용하는 것을 피하세요.
- 많은 색맹인들은 파란색과 오랜지색을 구분하는 것을 어려워합니다.
- 또 문제가 되는 다른 색 조합은 빨간색과 초록색, 빨간색과 검은색, 그리고 빨간색 또는 초록색중 하나에 회색이 섞여있는 색입니다.
- 상태나 또는 값을 전달하기 위해서 색의 조합을 사용하는 것이 타당하다면, 모든 사람들이 그 정보를 인식할 수 있도록 추가적인 시각적 지표를 포함하세요.
- 예를 들어, 오프라인과 온라인을 나타내기 위해서 빨간색과 초록색 원을 사용하는 대신에, 빨간색 정사각형과 초록색 원을 사용할 수 있습니다.
- 몇몇 이미지 편집 소프트웨어는 색맹을 위한 처리를 돕는 도구를 포함하고 있습니다.

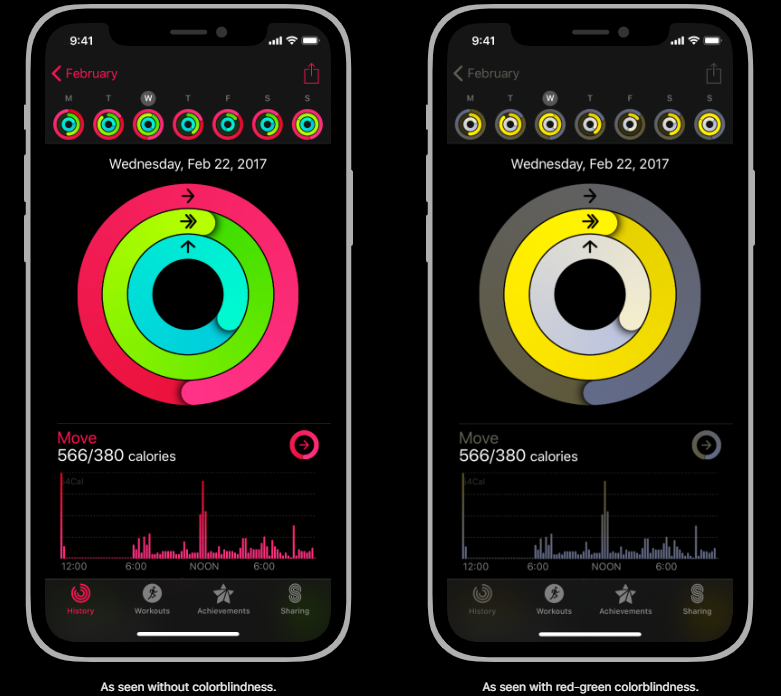
- 색맹이 없으면 보이는
- 적록색맹이 있으면 보이는
Summary
오직 색만을 사용하여 정보의 차이를 나타낸다면, 색맹인의 경우 이를 인지하기 어려울 수 있다.
모든 사용자들이 같은 인식을 할 수 있도록 돕기 위해서 색을 사용할 때는 텍스트 라벨이나 글리프 모양을 제공하는 등 추가적인 시각적 지표를 함께 제공해야 한다.
또한 텍스트의 경우 Invert Colors와 Incease Contrast와 같은 접근성 설정이 올바르게 적용되기 위해서 시스템 색상을 사용하는 것이 좋다.
Review
애플이 시스템에서 제공하는 컴포넌트나 접근성 설정 등을 만들 때 얼마나 많은 부분을 고려했는지 새삼 느꼈다.
사실 시스템에서 기본적으로 제공하는 라벨같은 컴포넌트를 그대로 사용하는 것은 투박해보인다는 선입견이 있었는데, 어설프게 사용자 지정 컴포넌트를 만들어 쓰려다가 이렇게 다양한 상황을 고려하지 못해 사용자들에게 불편을 준다면 오히려 그 앱과 서비스가 투박해지는 게 아닐까 생각한다.
- 번역은 개인적인 능력에 추가로 papago의 도움을 받았다.
의미가 틀린다거나하는 중대한 문제에 대한 지적은 감사히 받고 수정하겠지만 (영어 공부가 목적이 아니기 때문에) 약간의 실수는 넘어가주길 바란다.
