1.Flexible Box
각 요소를 정렬할 수 있는 효율적인 방식
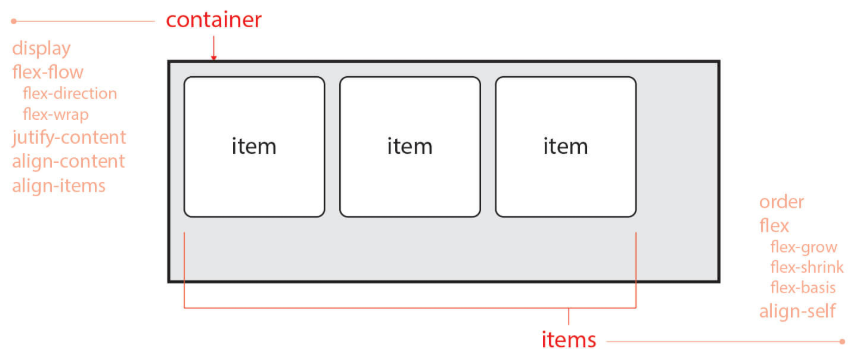
flex 는 크게 container 와 items 로 영역을 구분 지을수 있다.

container 와 items 에 적용할수 있는 속성이 각각 다르다.


inline-flex은 container를 inline속성으로 바꾸는거지 items가 아니다. 헷갈리지말자



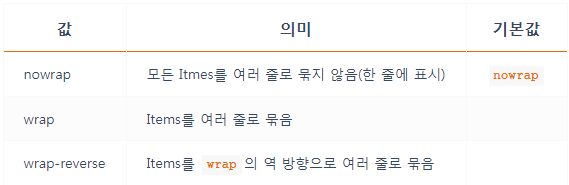
기본 width height 속성에 상관없이 수평,수직정렬을 하는데 flex-wrap:wrap 하면 속성에 폭,넓이를 고려하여 줄바꿈을 해준다.
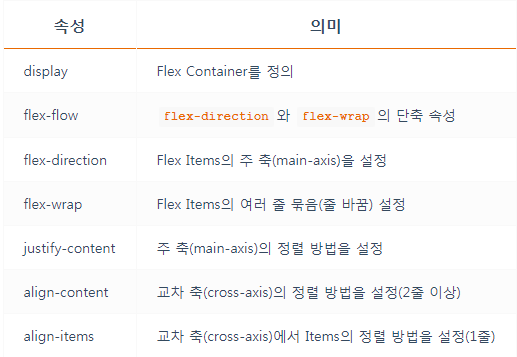
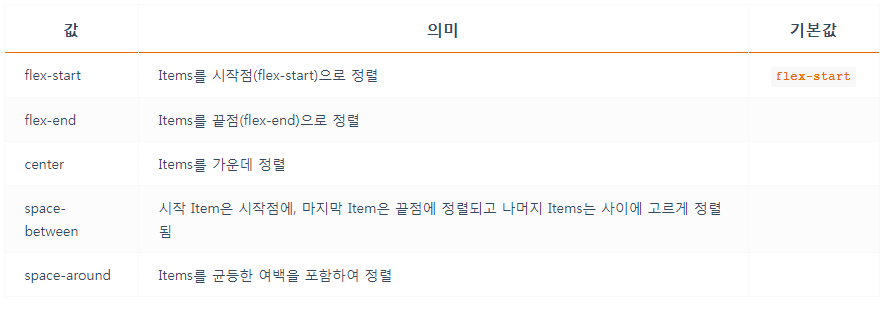
justify-content

align-content
Items가 한줄일 경우
align-items속성사용

align-self
전체가 아닌 개별적으로 설정할수 있음