저번시간에 이어서 회원가입 마무리짓고
로그인기능까지 만들어보자
일단 저번시간 회원가입에 이름넣기 에러
유저의 이메일과 비밀번호는 제대로 전송이됐었는데
이름까지 넣으려니 에러가났었다.
나는 당연히 이름,이메일,패스워드 순으로 보내는줄 알았는데
createUserWithEmailAndPassword(이메일,비밀번호)를
보내고 그 안에 성공했을 때
then((res)=>{
이곳에서 이름을 보내는것이였다.
})
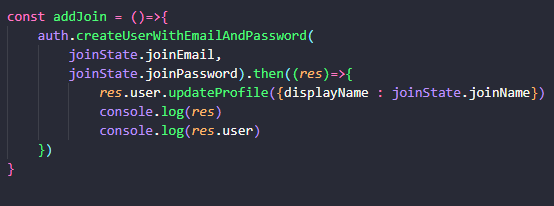
최종코드는 그래서

이렇게 제작이되었다.

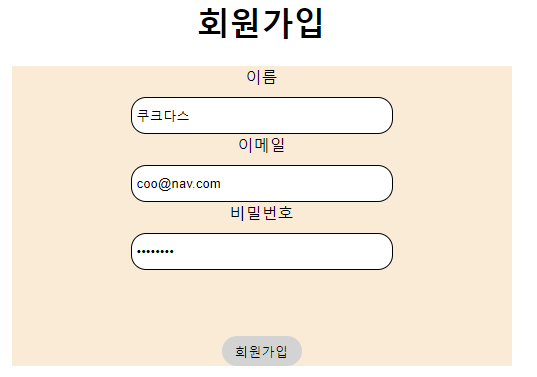
페이지에서도 실행해본결과로

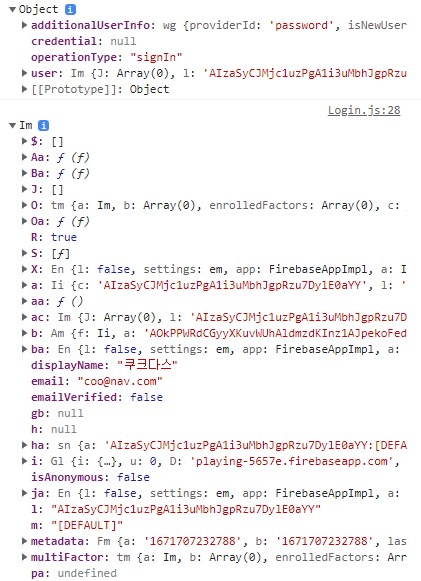
콘솔창에 이렇게 displayName에 쿠크다스 이메일 잘 들어가있는걸 볼 수 있었다.

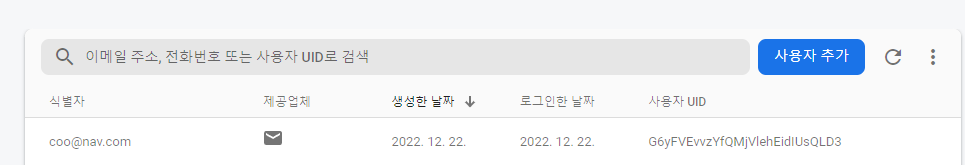
파이어베이스에도 잘 넘어왔다.
이제 이걸가지고 로그인 기능까지 만들어보자
로그인기능 만들기
일단 리액트라우터로 회원가입창과 로그인창을 분리시킨 뒤 작업해보도록하겠다.

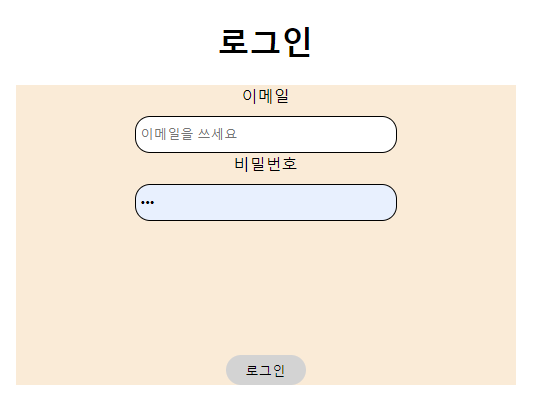
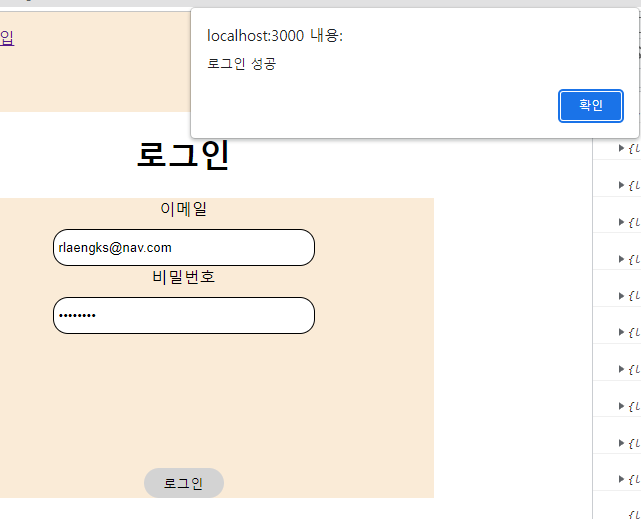
대충 이러한 로그인창을 만들고 시작해보겠다.
일단 파이어베이스 로그인할 함수를 알아보면
firebase.auth().signInWithEmailAndPassword(이메일, 비밀번호)위 코드처럼 회원가입할때처럼 굉장히 긴 함수가 필요하고
그 안에 유저의 이메일과 비밀번호를 넣어주면된다.
아마 저기 집어넣는 이메일과 비밀번호가 파이어베이스에 똑같이 존재하는지를 확인한 뒤 로그인을 시켜주지않을까?
한번 실험해보기로했다.
위의 코드는 일단 자바스크립트에서 적용하는 코드이고
리액트에서 사용중이라 살짝다르다.
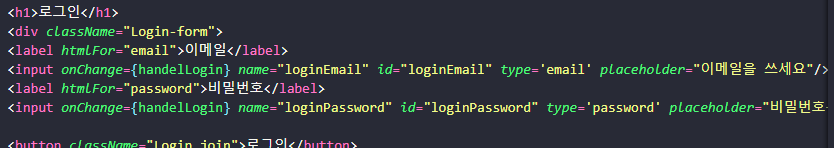
이메일과 비밀번호값을 받아와서 저 함수안에 넣어야하니까
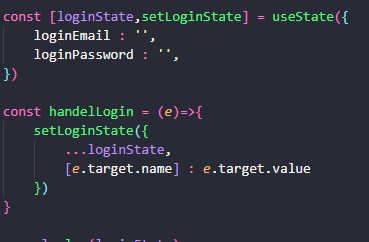
onChange이벤트와 state를 사용해서 또 한번 만들어보겠다.
당연하게도 이메일과 비밀번호값을 받아오는건 여태 했던것과 동일하다.


여태 했던것의 반복이라 굳이 넣을 필욘없지만 넣어봤다.
이제 저 값을 가지고 로그인을 진행해보면되지않을까싶다.
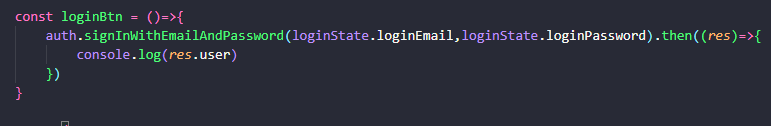
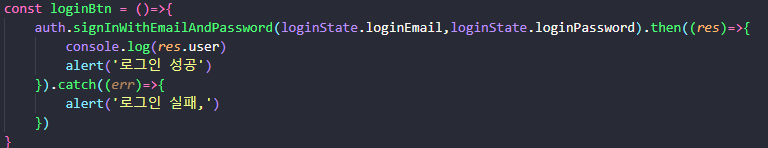
loginBtn이라는 함수를 하나 만들어서

파이어베이스 로그인함수를 넣어주고
이메일과 비밀번호값을 저렇게넣어줬다.
이제 테스트를 해보면될거같은데 성공했을 때 에러창이뜨게끔
해보면 쉽게 알 수 있지않을까.

여태 막만들었던 회원정보들을 기억을못해서 대충하나 만들어서 시험해봤다. 로그인성공이 뜨는걸보니 성공은한거같다.
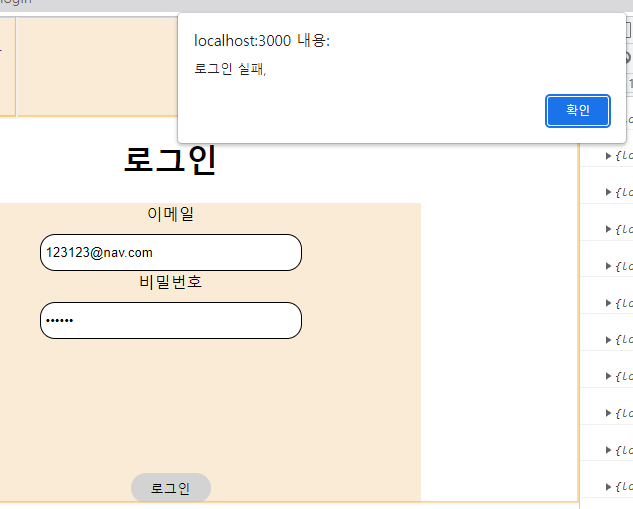
이제 아무런이메일이나 비밀번호를 넣었을 때 실패도 뜨는지 보고싶다.

실패가 나온다.

뒤에 catch로 실패했을 때 경고창을 띄워주게끔 만들어줬는데 이것또한 제대로 작동한다.
이제 이 로그인한 값을가지고 로그인이 되어있는 사람만 글을 작성할 수 있게끔 만들고 프로필설정같은것도 할 수 있지않을까 싶다.
그런데 로그인이있으면 로그아웃도 있어야
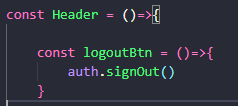
로그아웃기능도 구현을 해줘야할거같아서 미리만들어주겠다.
지금은 로그인됐을 때 로그인상태 라는걸 가져오는 방법은 모르기에 그냥 로그아웃이라는 버튼을 만들어두고 거기에 기능만 구현해두기로했다.

헤더안에 로그아웃버튼을 만들어줬다.

누르면 로그아웃성공이 뜬다.
로그인한 상태를 가져올 방법을 찾아보면되겠다.
