vscode로 작성하다 보니 기존 코드를 날려야 겠더군요. 폴더 자체를 삭제하고 시작합니다.

https://ko.reactjs.org/docs/create-a-new-react-app.html
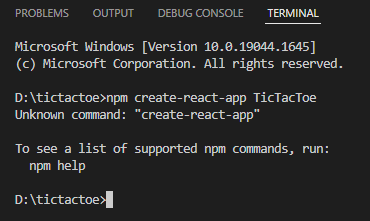
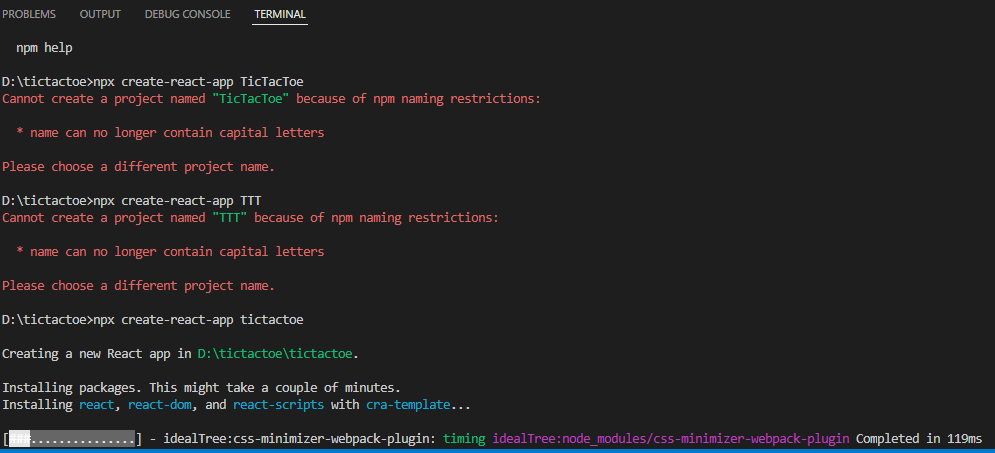
- npm은 동작 안하고 npx로, 대문자 섞이면 안되는걸 알게 되었다. 고오맙다.

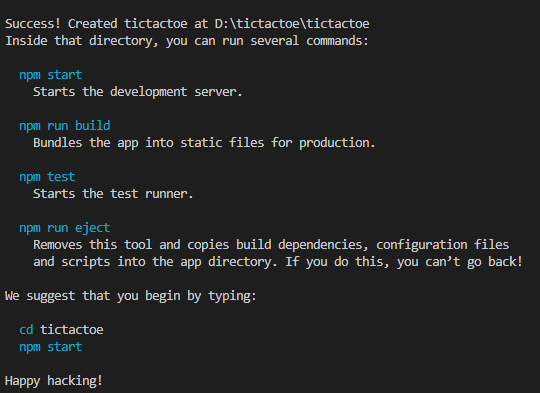
성공! D:\ticactoe\ticactoe에서 ticactoe를 만들었습니다.
해당 디렉토리 내에서 다음 명령을 실행할 수 있습니다.
npm start :: 개발 서버를 시작합니다.
npm run build :: 애플리케이션을 운영하기 위해 정적 파일로 번들합니다.
npm test :: 테스트 주자를 시작합니다.
npm run eject :: 이 도구를 제거하고 빌드 종속성, 구성 파일을 복사합니다.
앱 디렉터리에 스크립트를 만듭니다. 이러면 돌아갈 수 없어!
먼저 다음을 입력하는 것이 좋습니다. -> 왜냐면 설치된 위치는 한폴더 아래이니까.
cd tictactoe
npm start- 보면 디랙토리가 틱택톡\틱택톡 이라서, 현재 위치는 처음 틱택토라서 실행이 안된다.

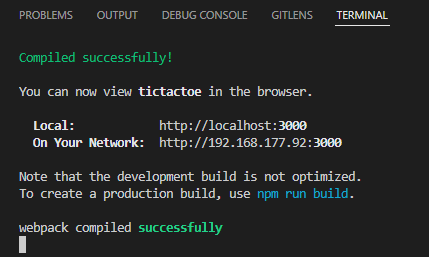
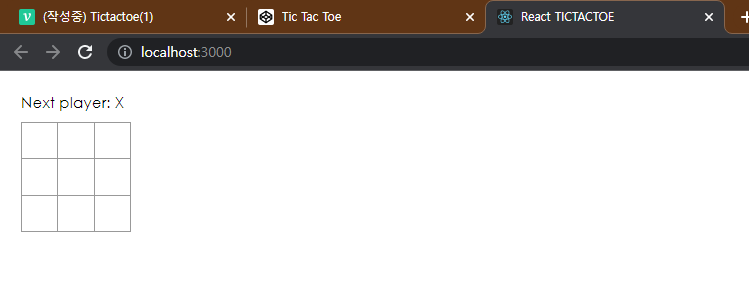
http://localhost:3000/ 가 열립니다.
이제 기본 설정을 시작 해보도록 합시다.
https://codepen.io/gaearon/pen/oWWQNa 기본 설정값을 적용

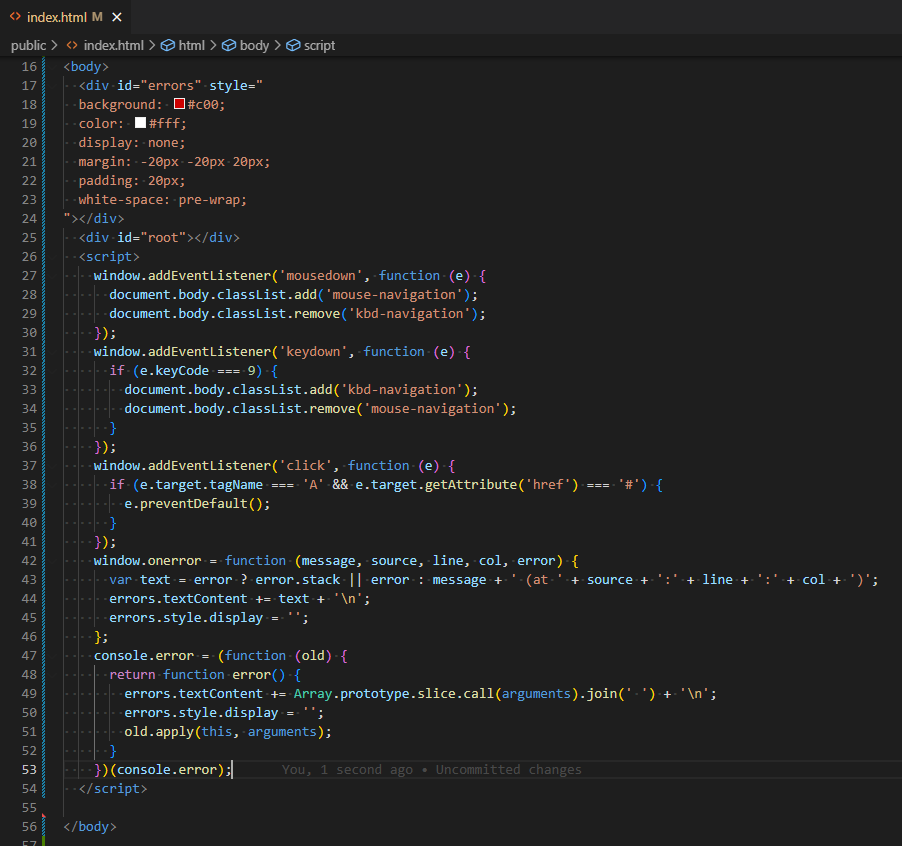
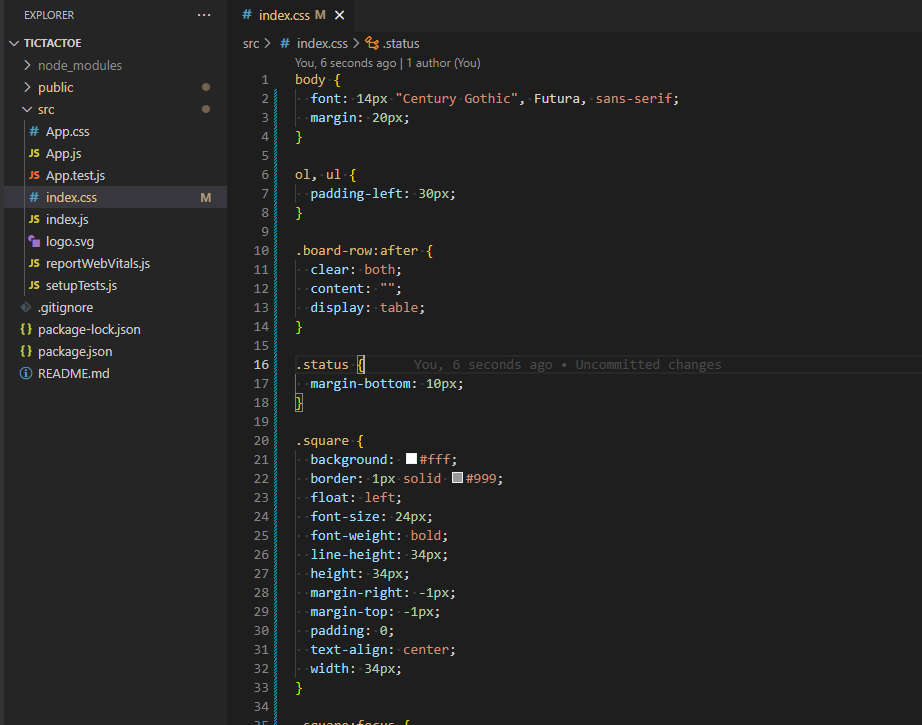
기존값을 다 지우고 덮어 씁니다.

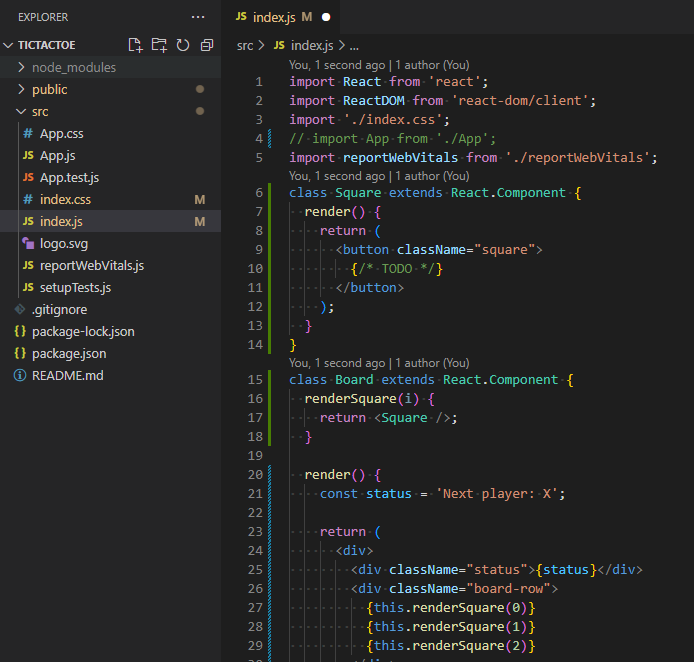
css 경우 이 위치에 넣습니다.

있는데 없습니다

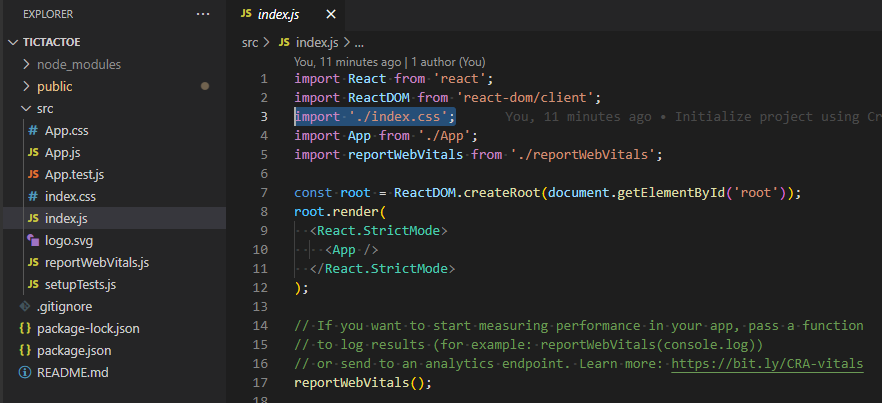
기존의 index.js 를 바꿔 줍니다.

주석으로 처리 했고, 다 지워도 상관 없습니다.

이제 진짜 시작입니다.