https://ko.reactjs.org/tutorial/tutorial.html
을 참조 하였습니다.
해설과 설명을 남기겠습니다.
- 왜 틱택토를 하는가?
- 웹을 다루기 위함일 것이다.(저의 추측)

이렇게 9등분 하면 느낌이 오실 꺼라 생각 합니다.
리액트는 component의 묶음이다. https://ko.reactjs.org/docs/components-and-props.html
구지 9등분이 아니라, 더 많은 등분으로 나눌수 있습니다.
- https://ko.reactjs.org/tutorial/tutorial.html
- 여기 틱택토에는 squre, board, game 이라는 영역이 있다.
- 각 영역별로 상태값을 전달(지역변수와 유사하다 보면 된다)하기 위해 props, status 등을 쓸수 있다.
- squer 에서 클릭 이벤트를 받아서, 전달/ 처리된 결과 출력이 웹과 유사점이 있다.
https://codepen.io/gaearon/pen/gWWZgR
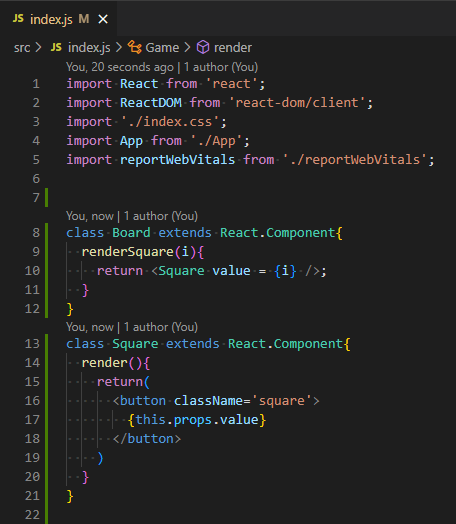
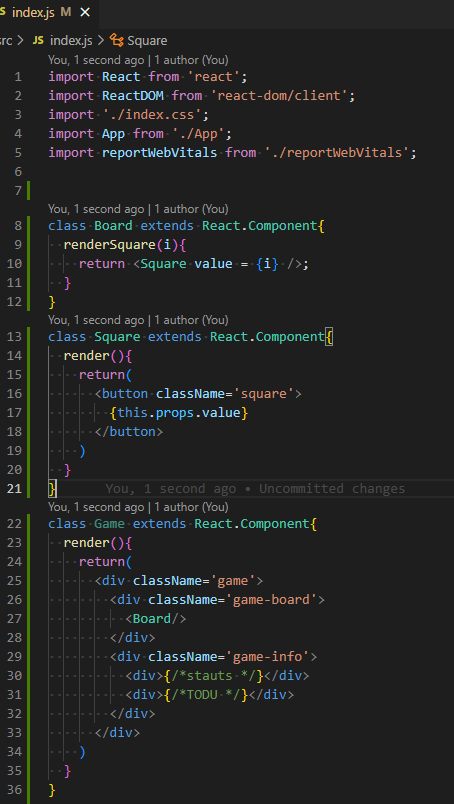
코드를 먼저 보자면

을 작성한다. 실제로 화면은 안보여지 지는게 맞습니다
class 로써 특정 기능들을 모아둔 것이다.(함수는 더 작은 원자)
https://codepen.io/pen/
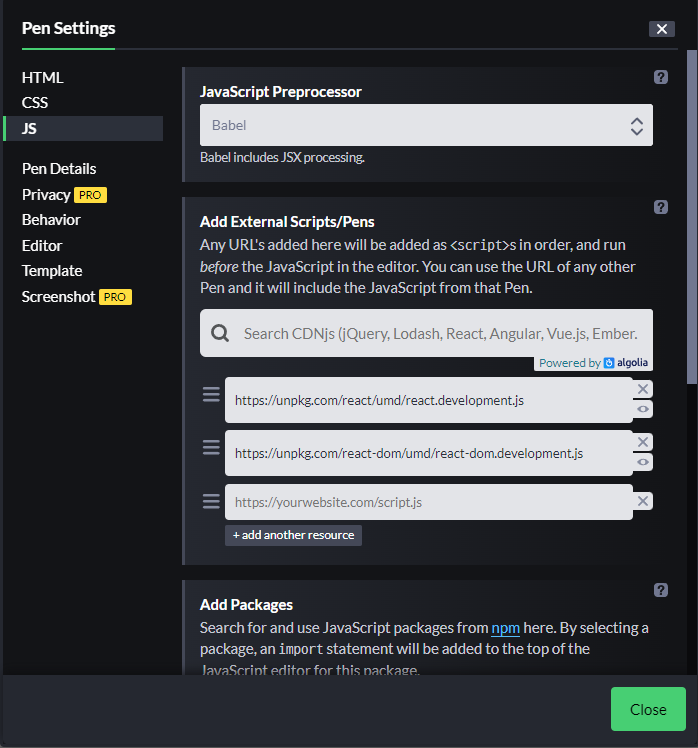
혹시 여기서 작업 하는데 에러 발생시,

설정 하세요.
https://unpkg.com/react/umd/react.development.js
https://unpkg.com/react-dom/umd/react-dom.development.jsvscode는 리액트 넣고 시작 하시면 됩니다.
표 그려지고, 뭐가 된다고 하지만, 되는것은 결국 없더군요.
그래서 더 빡칠수 있습니다.
여기서 한번 끊고 가겠습니다.