문과성향 200% 대학원생에게 멀고도 험한 앱 개발...당장 코딩을 모르더라도 앱 개발에 대한 프로세스를 간단하게나마 이해하고 싶었다. 학교 도서관에서 책을 둘러보던 내 눈에 들어온 '쉽고 재미있게 만드는 앱 프로그래밍 앱 인벤터'!
본 책을 통해 앱 인벤터를 시작해보았다.
요즘 코딩 과목이 필수라는 초딩들도 앱 인벤터를 통해 간단하게 앱을 만든다고 하는데 어디 대학원생 아저씨도 한 번 해보자.
우선 아래 주소로 들어가보자.
앱 인벤터 홈페이지
Create APP! 이라는 주황색 버튼을 클릭하면 구글 계정으로 가입하라는 메세지가 뜬다. "왜 하필 구글일까?"하고 보니 구글과 MIT에서 공동 개발한 것이라고 한다. 현재는 MIT가 관리하고 있다. 아니 도대체 구글은 안 하는 게 뭐야?
여튼 가입 절차를 마치고 초기화면을 들어간다. 아래에서부터는 각 그림 하단에 설명을 기재하였다.
프로젝트 생성
우측 상단에서 보기 편하게 한글로 바꾼다.
한글로 바꿈과 동시에 프로젝트 이름을 지어달라는 메세지가 뜬다. 차차도 좋고 뭉치도 좋으니 본인 취향대로 지어주자.
앱 인벤터와 테스트
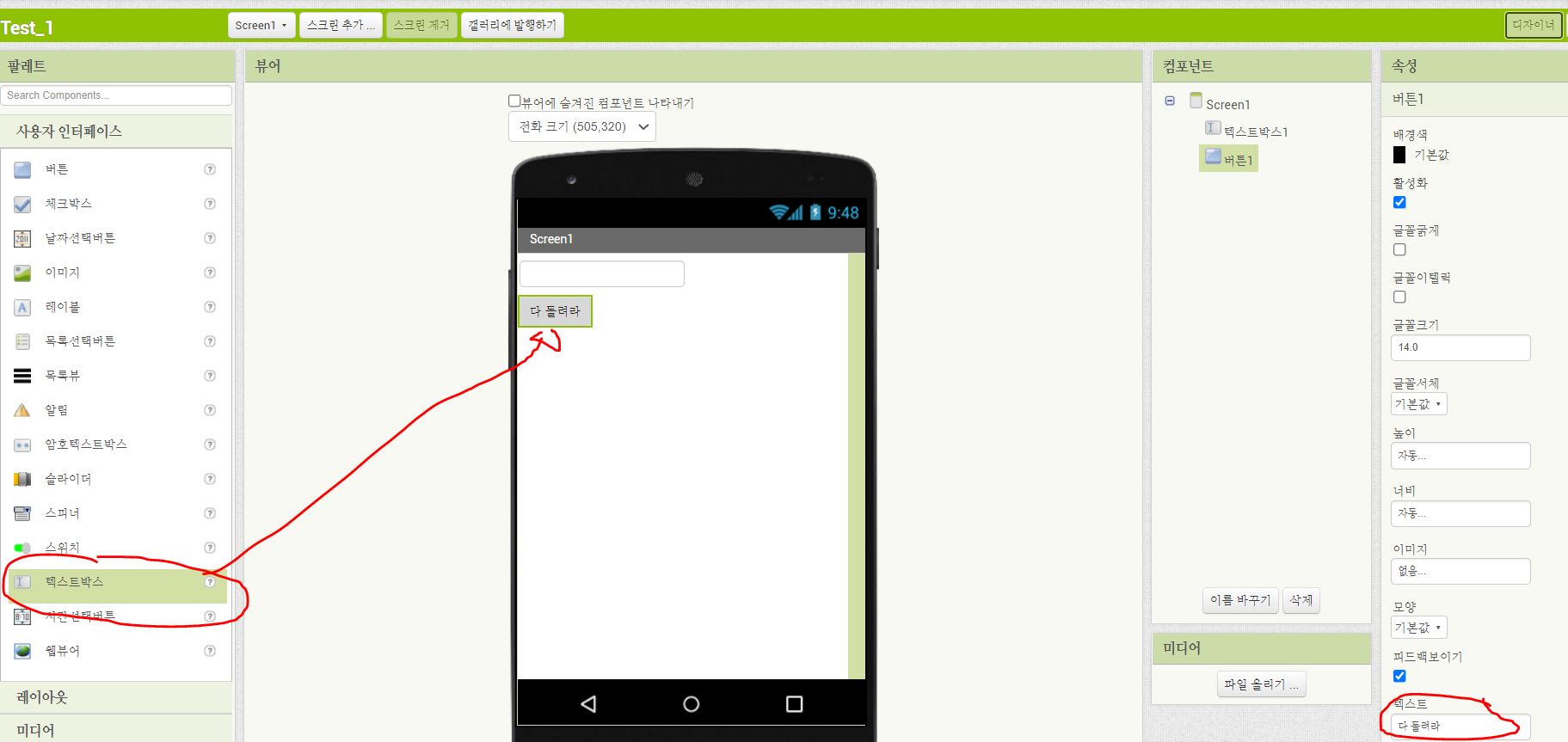
왼쪽에서 UI를 드래그앤드롭 형식으로 가져오고 그 안의 텍스트는 우측 하단에서 수정이 가능하다. 그리고 코딩?을 해보자.
우측 상단에 블록을 클릭하여 들어간다.
그리고 아까 생성했던 버튼 메뉴를 클릭하면 3가지 형태의 블록이 표시된다.
-
이벤트 블록
컴포넌트에 특정 이벤트가 발생했을 때 호출되는 블록이다. -
값 블록
컴포넌트의 속성에 값을 지정하는 블록이다. -
값 지정 블록
특정한 값을 표시하는 블록으로 버튼의 배경색을 나타내는 블록이다.
좌측에서 버튼을 클릭 후 [언제 버튼1. 클릭했을때] 를 클릭하거나 드래그하여 흰 화면으로 드롭한다.
그럼 퍼즐 하나가 덩그러니 놓인다. 퍼즐을 채워 넣듯이 그림에 보이는 빈 공간에 논리에 맞춰 채워넣는 것이다.
값을 지정할 블록을 선택한다. [지정하기 텍스트박스1. 배경색값]을 선택한다. 그리고 배경색을 클릭하여 드롭박스를 열고 '텍스트'를 선택한다.
좌측에서 텍스트를 선택한다. 가장 상단에 있는 [" "]을 클릭한다.
그리고 다음과 같이 퍼즐을 맞춰 넣고 분홍색(값 블록)에 출력하고 싶은 값을 채워 넣는다. 만약 잘못 클릭한 것이 있다면 드래그하여 우측 하단 쓰레기통에 드롭하면 된다.
앱을 개발하면 바로 테스트할 수 있다. 상단에서 [연결] 메뉴의 ① [AI 컴패니언]과 ② [에뮬레이터] 메뉴로 라이브 테스트가 가능하다. AI컴패니언은 안드로이드 폰에서 앱 인벤터에 접속하여 바로 테스트 할 수 있도록 해주는 것이다. 나는 안드로이드 폰이 없으므로 PASS! 에뮬레이터는 PC에서 가상의 스마트폰을 통해 테스트를 할 수 있도록 해준다.
에뮬레이터를 설치하지 않았기 때문에 에뮬레이터 메뉴를 클릭하면 다음과 같은 화면이 나온다.
여기 들어가서 설치하자!
주소에 접속하여 에뮬레이터를 설치한다. 설치가 완료되는 시점에 완료 후 프로그램 실행 체크박스를 눌러 자동으로 실행시키거나 바탕화면에 설치된 aiStarter를 클릭하여 실행한다.
위와 같은 창이 떠있을텐데 서버이니 닫지 않길 바란다. 프로그램을 실행시켜놓고 앱 인벤터에서 다시 [연결]-[에뮬레이터]를 클릭하고 조금 대기하면...
ㄷㄷㄷㅈ!
내 인생 첫 앱 개발이다. 너무 쉽고 간단하다. 여기까지 완성하는 시간이 이 글을 정리하며 작성하는 시간보다 훨씬 덜 걸렸다. 이 블로그에서 앱 개발에 대한 시리즈는 이 글이 처음이지지만 과정을 알려주는 글은 이 글이 마지막일 것 같다.
그리고 중간에 AI Companion 설치 등에 대한 메세지가 나오는데 나오는 족족 OK를 누르면 된다.
끝.
참고자료
이종원, 『쉽고 재미있게 만드는 앱 프로그래밍 앱 인벤터 쉽고 재미있게 만드는 앱 프로그래밍』, 한빛아카데미(2018), p20-41.
