회고 Tip
1. 지금 현재, 기분과 느낌을 표현(구체적)
2. 오늘 학습한 내용의 단어를 모두 나열
3. 나열한 단어를 하나씩 설명
4. 설명하기 어려운 단어가 있다면 그 이유를 생각
5. 스스로 설명하기 위해 질문한다면 어떻게 질문할것인가 생각
웹개발_솔로프로젝트 데일리 후기
오늘의 최소 목표였던 GNB를 완성했고 남은시간동안 다음 티켓을 진행하였다. 진행하기에 앞서 고민이 많았다. 이제 mainpage를 만들어야 하는데 그안에 들어갈 컴포넌트를 먼저 만들어야할지 mainpage의 틀을 먼저 만들어야 할지 고민하였다. 큰틀을 만드는것이 더 좋을거같아서 작업전 작성했던 티켓도 조금 수정하여 mainpage layout을 추가하였다.
화면의 비율을 맞추는부분이 쉽지 않은거같지만 계속 붙자복 있기엔 시간이 부족하기에 우선 넘어가보려고 하고 메모해뒀다가 시간날때 수정해보려고 한다.
수정이 필요한 부분
- Header 햄버거버튼에 아이콘 넣기
- Mainpage 화면 비율 맞추기
기억해둘 코드
앞서 사용했던 코드들을 활용했다보니 이번에는 없었음
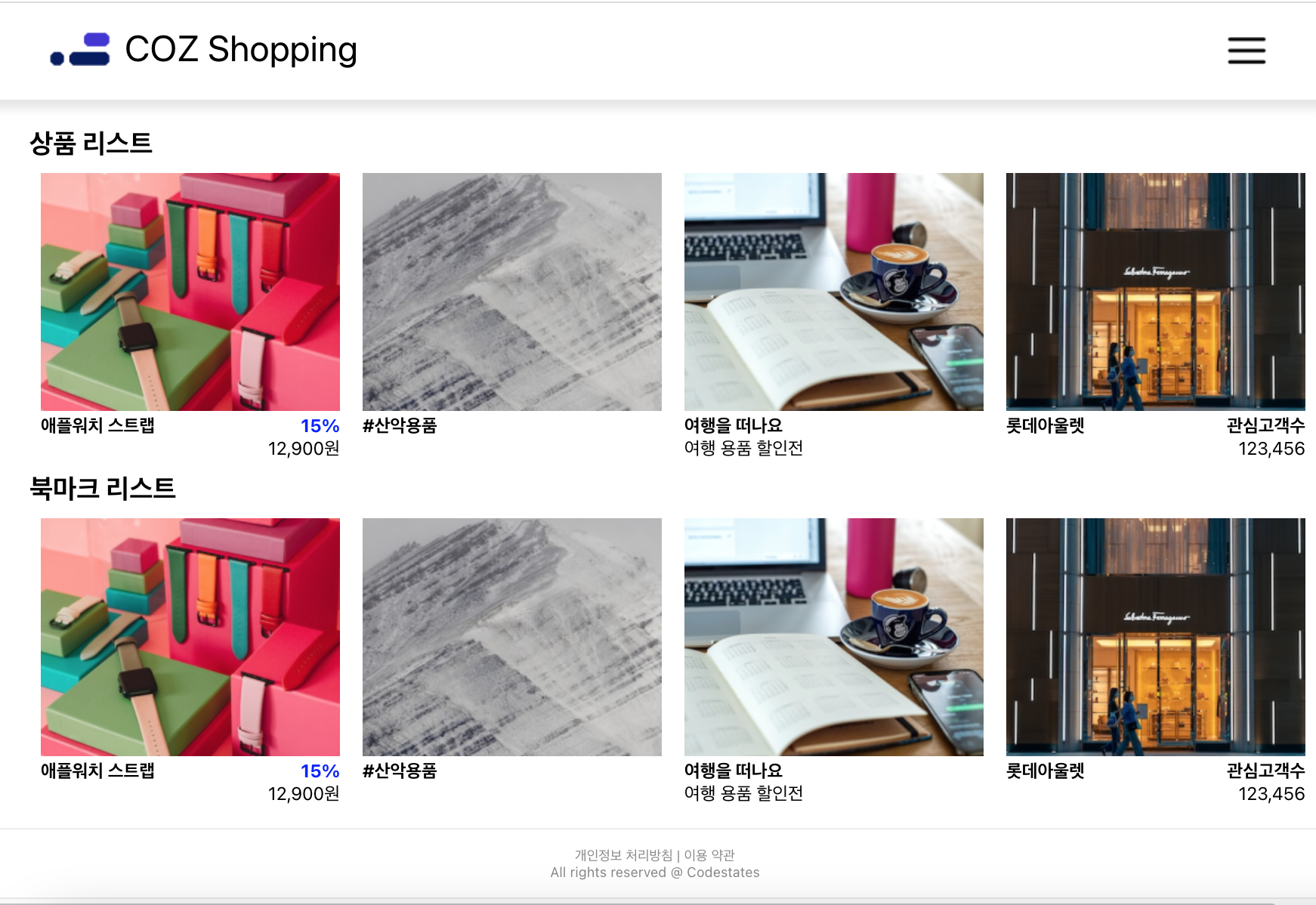
Mainpage layout요구사항 (1.5h)
Mainpage layout 구현 요구사항
상품리스트 섹션
- 4개(모든)타입의 상품 정보 보여주기 (상품, 카테고리, 기획전, 브랜드)
북마크리스트 섹션
- 모든 타입의 상품 정보 보여주기 (상품, 카테고리, 기획전, 브랜드

마주했던 에러(1)
메인페이지는 스크롤이 없이 구현해야하는데 현재 작업중인 노트북 화면의 크기로는 메인페이지에 스크롤이 되고있고 좀더 큰 화면으로 보면 스크롤이 되지 않는다.
스크롤이 되지않게 하기위해 각각의 높이를 조절해보고 Margin으로도 조절해보았지만 완벽한 구현이 되지 않고있다보니 화면의 비율을 맞추는 부분이 어려웠다.
우선 시간이 한정적이다보니 다음 기능을 구현하기에 집중해야할거같아서 메모해두고 넘어가자
