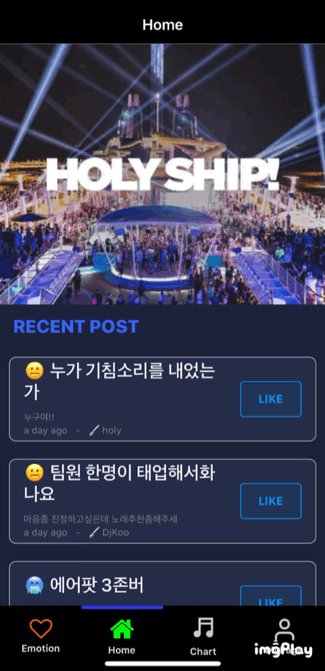
프로젝트 : Holly Ship 🎧
유저들이 감정을 포스팅하면 AI 가 아닌유저들이 음악을 추천해주는 서비스
🎃 Position : 팀장 [ Front - end ]
🔧 Tech - Stack : React-Native(Expo), React Navigation, Ui-Kitten, React-Native-Elements, TypeScript
TO-DO
Expo
Expo 를 통해서 React-Native를 구현해 보았는데, 지원하는 기능이 많아서 프로젝트 하기에는 편하였지만 무거운 면이 없지 않았다.
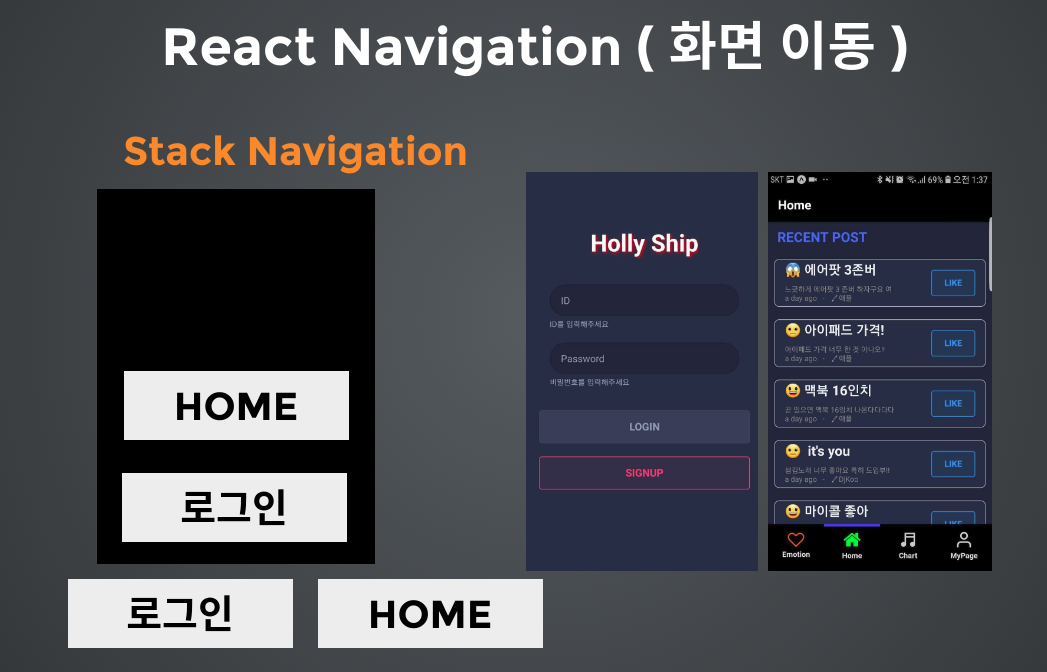
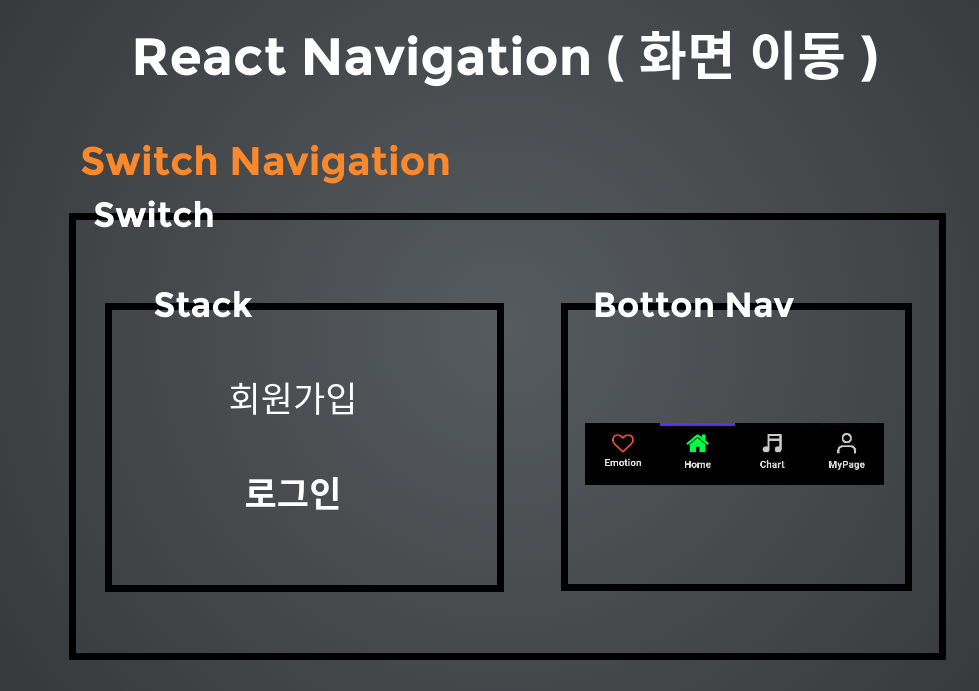
React Navigation
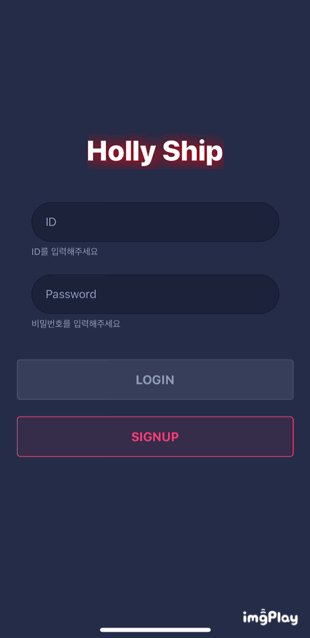
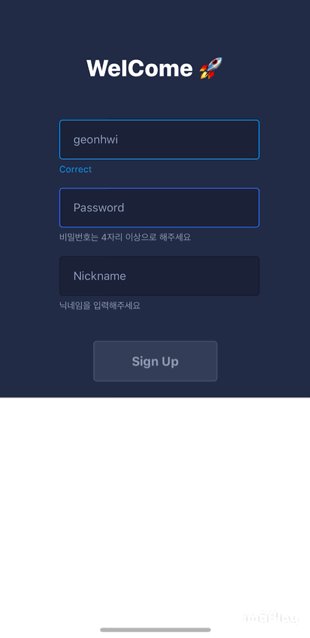
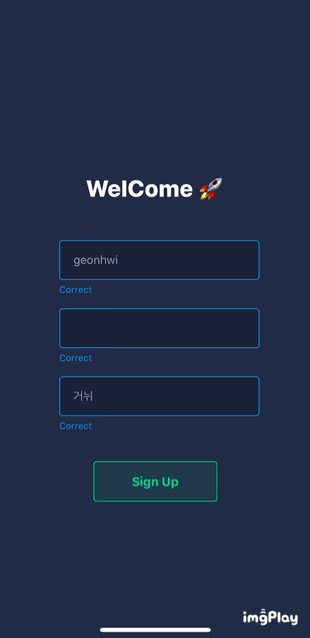
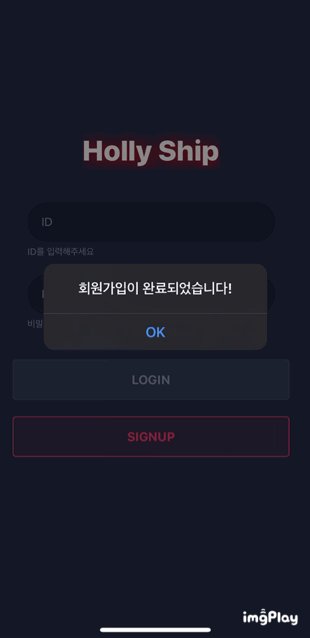
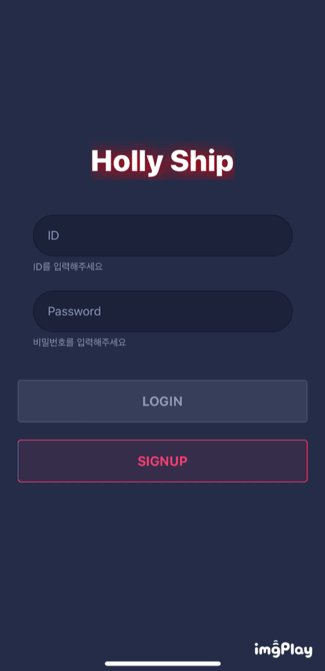
Stack Navigation을 이용한 회원가입 에서 로그인 화면 전환

Switch Navigation 을 이용한 로그인에서 메인 화면 전환

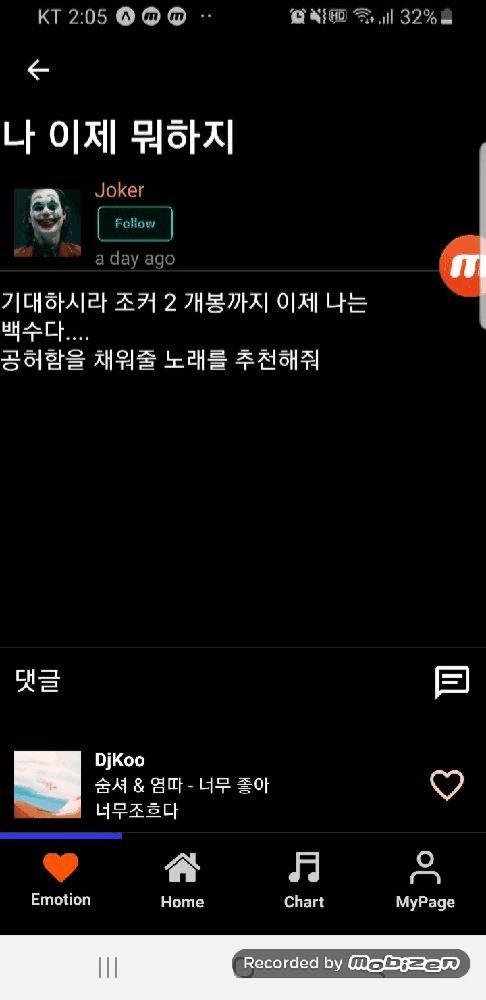
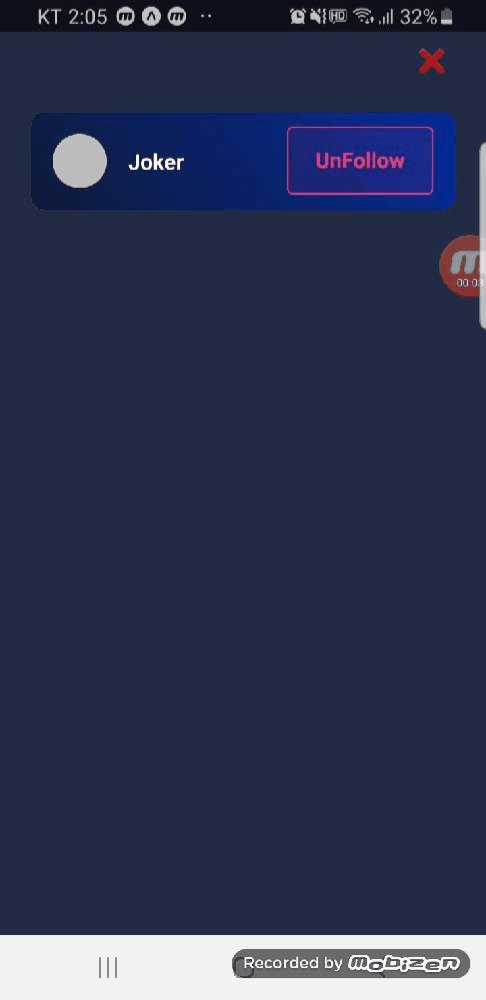
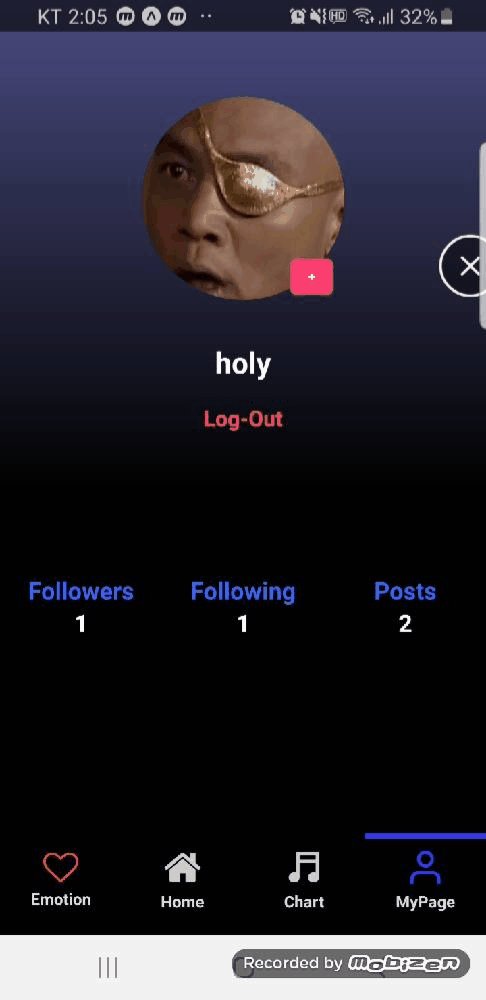
유저들의 Follow / Following
게시글에서 Follow 버튼을 누르게 된다면, 마이 페이지에서 Following 현황이 나타나고, UnFollow 하게 된다면 페이지에서 사라집니다. 그리고 다른 유저들이 자신을 Follow 하게 되면 Follow에서 표시가 됩니다.

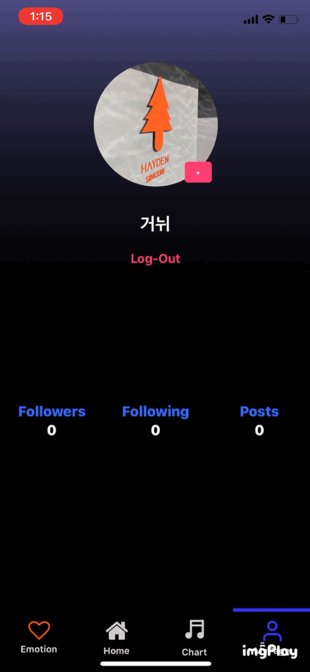
유저의 프로필 추가 및 변경
AWS S3 버킷을 통해서 유저의 프로필을 등록시키도록하고 그 데이터를 변경시켜줌

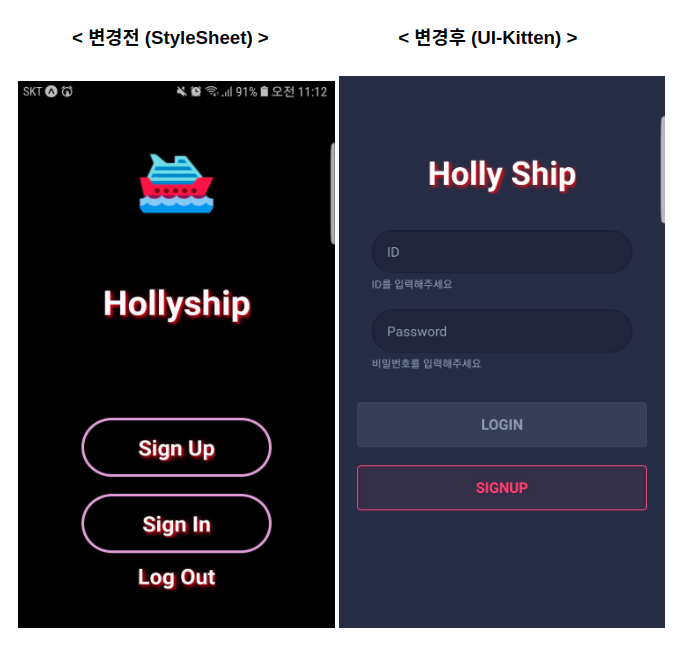
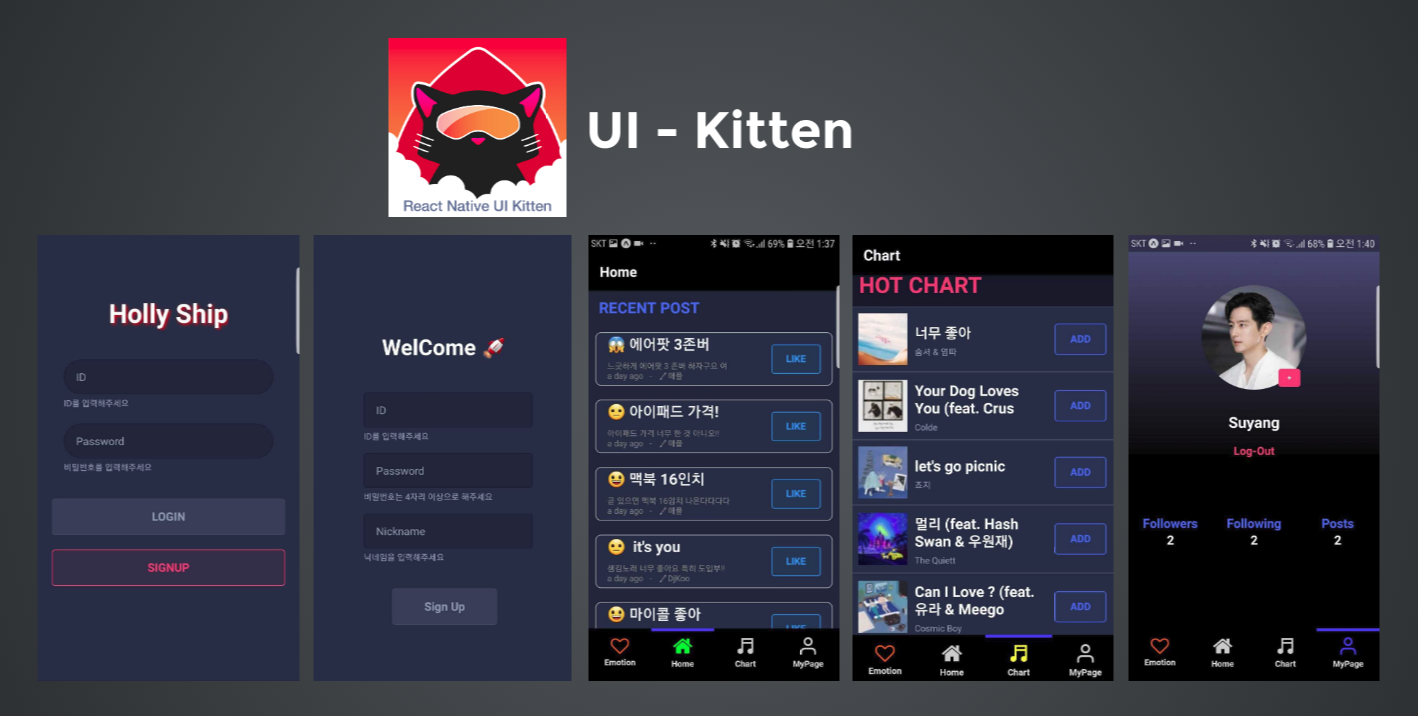
UI-Kitten
처음에는 React-Native 에서 지원하는 StyleSheet를 사용하였는데, UI 개선이 힘이 들어서 UI-Kitten 과 React-Native-Elements 를 도입하여서 UI 를 360도 개선하였다.

TypeScript
TypeScript 를 처음으로 사용하였는데 설정을 해놓고 코딩을 하면서 에러나는 부분을 찾아서 Type을 지정해주면서 하였다. 익숙해지는 과정이라고 생각하며 공부를 더 해야겠다.
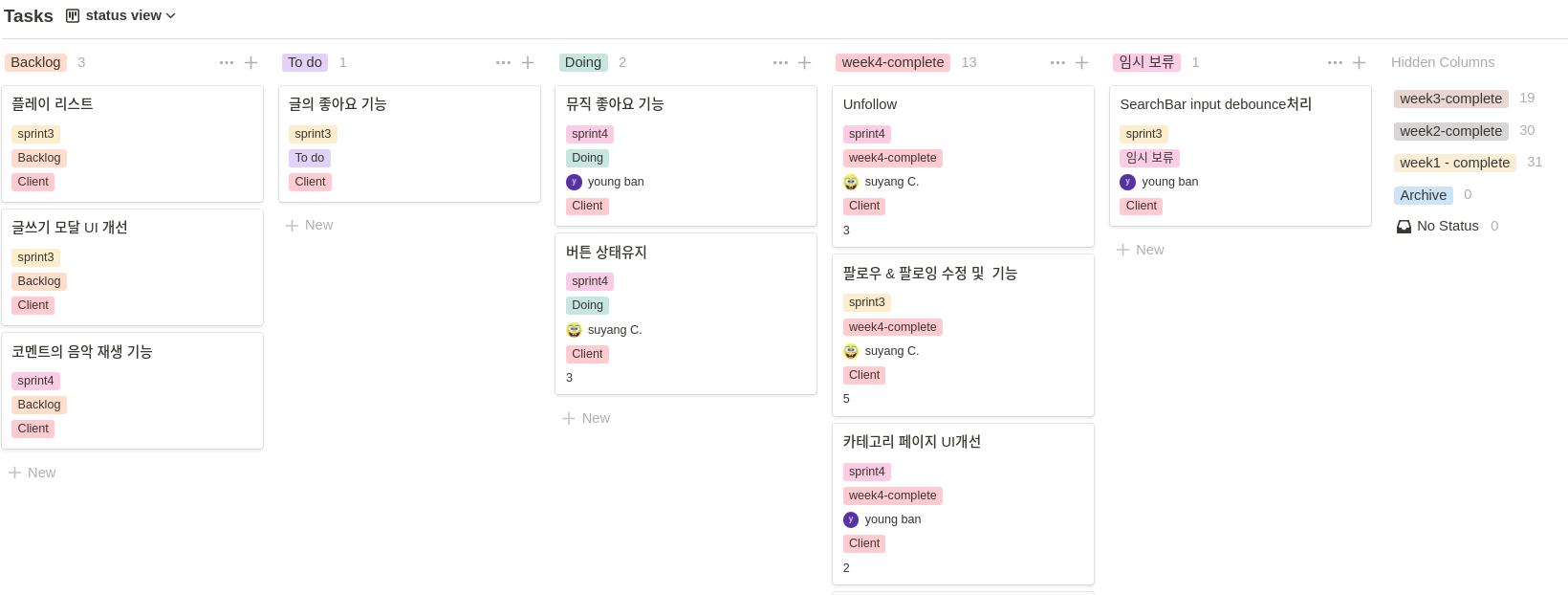
Notion을 통한 애자일 스크럼
Notion의 애자일 스크럼 방식을 통해서 각자가 해야하는 것의 Task( card ) 를 작성하여 To-Do, Doing, Complete 의 순으로 팀원들의 상황과 프로젝트의 상황을 명확히 알수 있었습니다.

❓ 문제 & 해결 [ React-Navigation, Flex ]
- 🎉 첫 번째 문제로는 화면 전환에 문제가 있었다.

Stack-Navigation 은 말 그대로 화면이 계속 쌓이는 것이다. 그래서 로그인을 한뒤에 메인페이지로 옮겨가도 로그인 페이지가 쌓여있기때문에 뒤로가기를 하면 다시 로그인 창이 뜨는 문제였다.
이것을 Switch-Navigation을 통해 해결 하였다.

- 📻 UI 의 문제
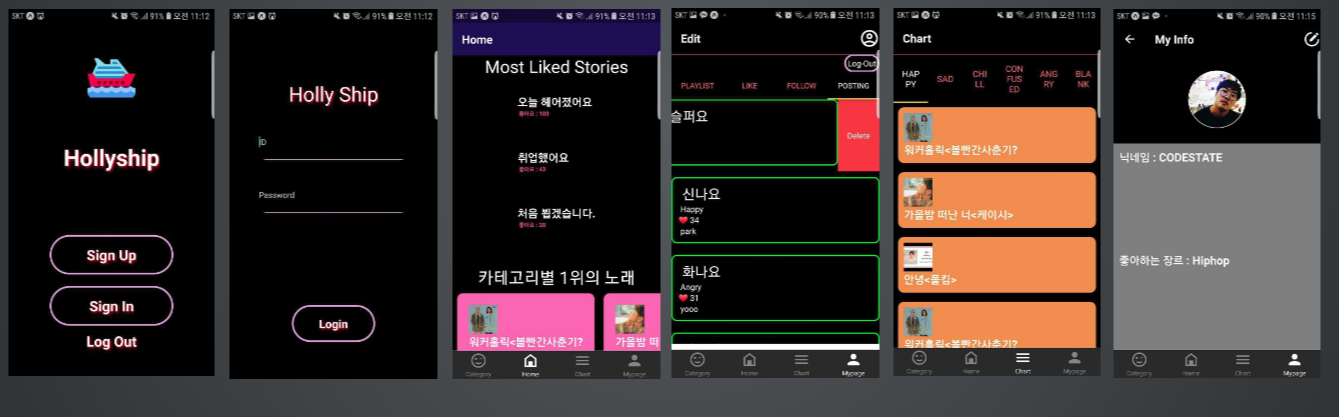
StyleSheet 를 이용

UI - Kitten 를 이용

절대 StyleSheet 가 문제가 아니다. 아직 CSS 의 고급적인 설정을 못하여서 라이브러리를 빌려와서 사용한 것이지만 아직 초보인 내가 한것에는 차이가 크다.!!!!
🤗 4주 프로젝트의 후기
같이 협업하여 프로젝트를 했던 것은 무에서 유로 만들기 위해서 시간과 노력을 쏟아붇는 값진 시간이였다. 내가 좀 더 노력햇다면 완벽한 APP 이 나왔지 않았을까 생각해 본다. 그리고 좀 더 다른 스택 ( GraphQL, Apollo ) 를 사용하였다면 좀 더 값졌을까 생각한다. 4주동안 처음팀장을 맡은 저를 믿어주신 우리 팀원들에게 감사를 표합니다.!! (우엑 오글)