Why?
react 에서 컴포넌트를 많이 만들게 되는데 그것을 좀더 쉽게 사용할 수있도록 매크로 기능
TO-DO
- 모영 틀을 만듭니다
import React from "react";
function ${TM_FILENAME_BASE}() {
return <div>Hello</div>;
}
export default ${TM_FILENAME_BASE};
여기서 ${TM_FILENAME_BASE}는 파일의 이름이 자동으로 들어오게끔 하기 위해서 입니다.
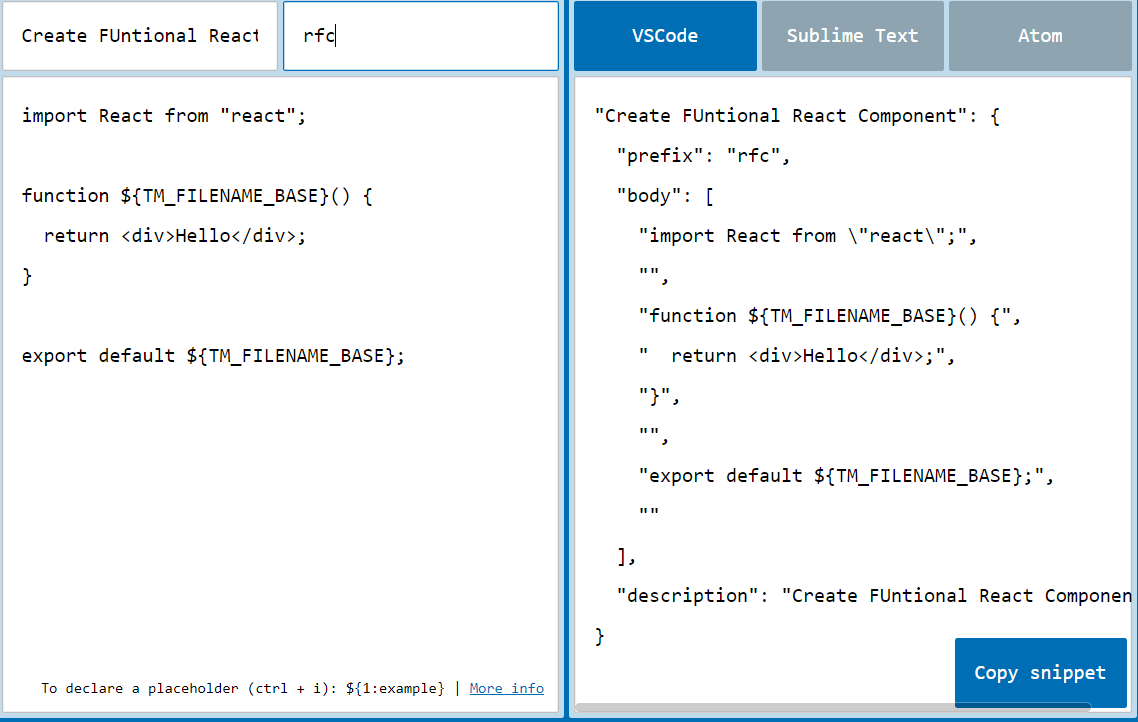
- 이 사이트로 이동 https://snippet-generator.app/
들어가게 되면
Description에는 설명을 적고tap trigger에는 VScode 에서 사용할 단축어를 설정해 줍니다.

입력을 하고 나면 옆에 자동으로 생성되는 것이 보입니다.
-
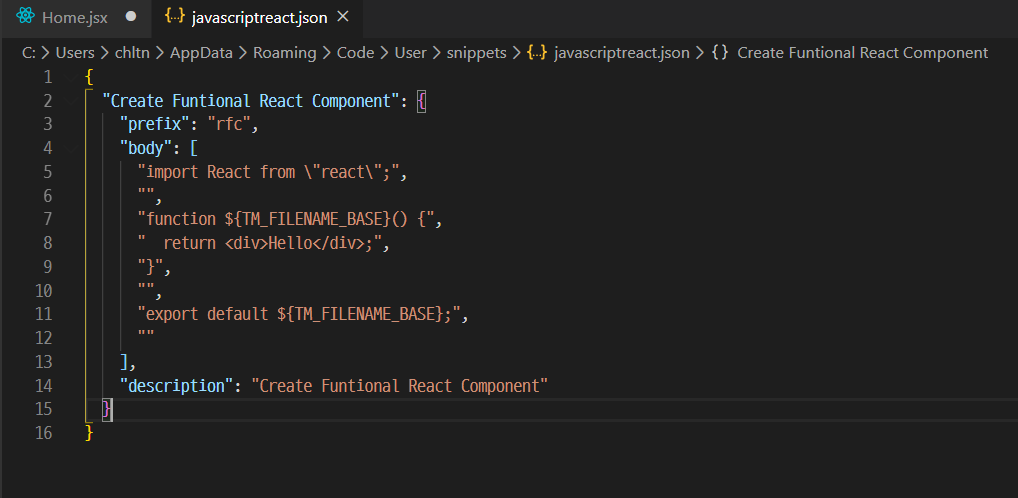
VScode로 돌아와서 설정에 들어가서 사용자코드조각을 들어갑니다.
-
검색창에 javascript react를 누르고 snippet에 있던것을 복사해서 붙여줍니다.

- VScode 에서 파일을 하나 생성하고 자신이 설정한 매크로를 입력한뒤
Tab키를 눌러봅시다!!