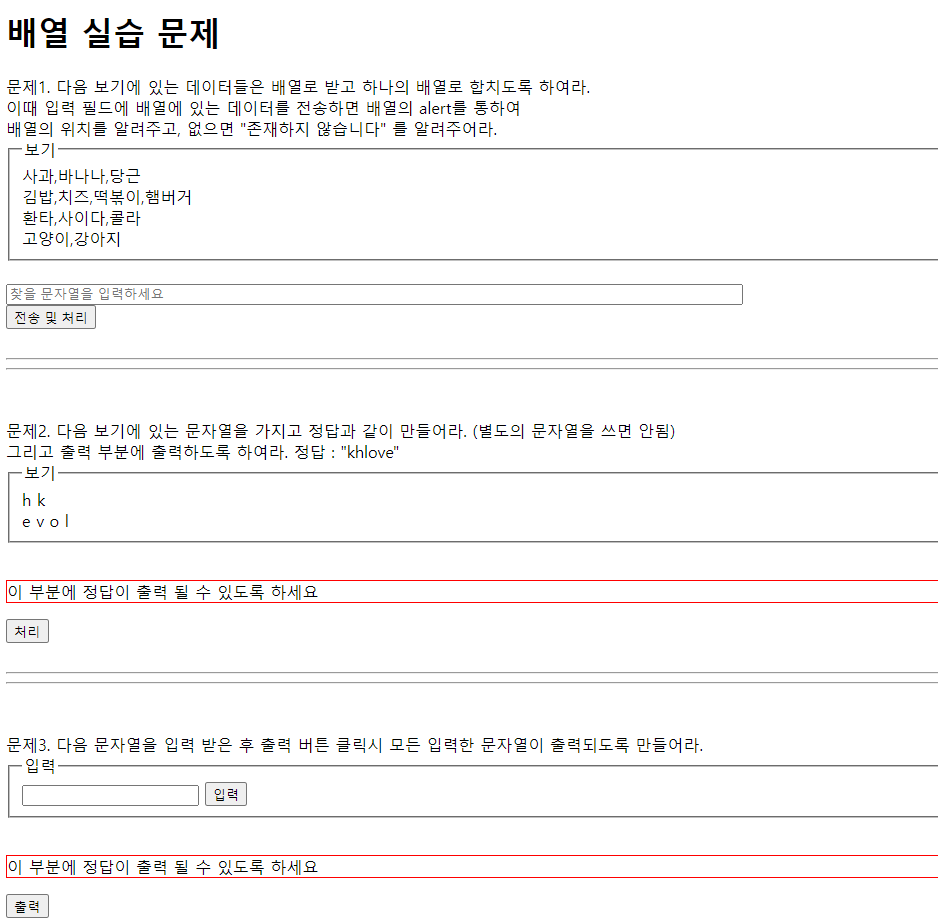
문제화면

문제 코드
<h1> 배열 실습 문제 </h1>
문제1. 다음 보기에 있는 데이터들은 배열로 받고 하나의 배열로 합치도록 하여라.<br>
이때 입력 필드에 배열에 있는 데이터를 전송하면 배열의 alert를 통하여<br>
배열의 위치를 알려주고, 없으면 "존재하지 않습니다" 를 알려주어라.<br>
<fieldset>
<legend>보기</legend>
<label id="la1">사과,바나나,당근</label><br>
<label id="la2">김밥,치즈,떡볶이,햄버거</label><br>
<label id="la3">환타,사이다,콜라</label><br>
<label id="la4">고양이,강아지</label><br>
</fieldset><br>
<input type="text" placeholder="찾을 문자열을 입력하세요" size=100 id="text1">
<div id="result1"> </div>
<button onclick="arrayTest();"> 전송 및 처리 </button>
<br><br>
<hr><hr>
<br><br>
문제2. 다음 보기에 있는 문자열을 가지고 정답과 같이 만들어라. (별도의 문자열을 쓰면 안됨)<br>
그리고 출력 부분에 출력하도록 하여라.
정답 : "khlove"
<fieldset>
<legend>보기</legend>
<label id="stringla1">h k</label><br>
<label id="stringla2">e v o l</label><br>
</fieldset><br>
<p style="border:1px solid red;" id="print">이 부분에 정답이 출력 될 수 있도록 하세요</p>
<div id="result1"> </div>
<button onclick="reverseTest();"> 처리 </button>
<br><br>
<hr><hr>
<br><br>
문제3. 다음 문자열을 입력 받은 후 출력 버튼 클릭시 모든 입력한 문자열이 출력되도록 만들어라.
<fieldset>
<legend>입력</legend>
<input type="text" id="strInput"> <button onclick="input()">입력</button>
</fieldset><br>
<p style="border:1px solid red;" id="print2">이 부분에 정답이 출력 될 수 있도록 하세요</p>
<div id="result1"> </div>
<button onclick="printTest();"> 출력 </button>
나의 해결 코드
<script>
//1번문제
//console.log(document.getElementById("la1"));
function arrayTest(){
var fruit = document.getElementById("la1").innerHTML;
var food = document.getElementById("la2").innerHTML;
var juice = document.getElementById("la3").innerHTML;
var pet = document.getElementById("la4").innerHTML;
var allStr = fruit+","+food+","+juice+","+pet;
var allArr = allStr.split(",");
//console.log(allArr);
var inputText = document.getElementById("text1").value;
console.log(inputText);
if(allArr.includes(inputText)){
alert((allArr.indexOf(inputText)+1)+"번째에 있습니다");
}else{
alert("존재하지 않습니다.");
}
}
//2번문제
function reverseTest(){
var printTag = document.querySelector("#print");
printTag.innerHTML="";
var lable1 = document.querySelector("#stringla1").innerHTML.split(" ");
var lable2 = document.querySelector("#stringla2").innerHTML.split(" ");
// console.log(lable1);
// console.log(lable2);
lable1.reverse();
lable2.reverse();
var result = lable1.concat(lable2);
for(var i = 0; i<result.length; i++){
printTag.innerHTML+=result[i];
}
}
var inputArr = new Array();
function input(){
var strInput = document.querySelector("#strInput");
inputArr.push(strInput.value);
console.log(inputArr);
strInput.value="";
}
//console.log();
function printTest(){
var print2 = document.querySelector("#print2");
print2.innerHTML=null;
print2.innerHTML +=inputArr;
}
</script>