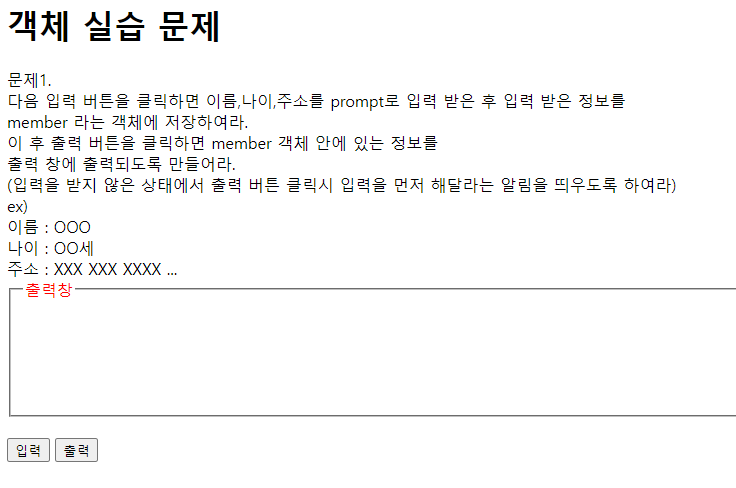
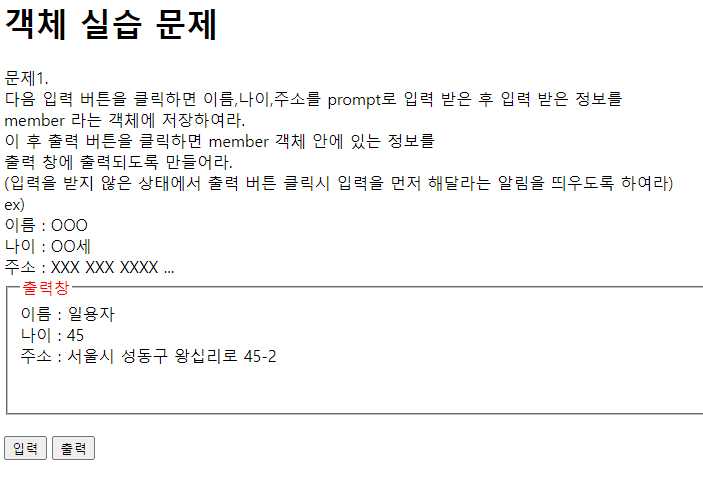
문제 화면

문제 코드
<h1> 객체 실습 문제 </h1>
문제1. <br>
다음 입력 버튼을 클릭하면 이름,나이,주소를 prompt로 입력 받은 후 입력 받은 정보를 <br>
member 라는 객체에 저장하여라.<br>
이 후 출력 버튼을 클릭하면 member 객체 안에 있는 정보를 <br>
출력 창에 출력되도록 만들어라.<br>
(입력을 받지 않은 상태에서 출력 버튼 클릭시 입력을 먼저 해달라는 알림을 띄우도록 하여라)<br>
ex) <br>
이름 : OOO <br>
나이 : OO세 <br>
주소 : XXX XXX XXXX ... <br>
<fieldset>
<legend style="color:red;">출력창</legend>
<div id="print">
</div>
</fieldset><br>
<button onclick="insertMember();">입력</button>
<button onclick="printMember();">출력</button>
<br><br>나의 해결 코드

<script>
var member = new Object();
member.name;
member.age;
member.address;
function insertMember(){
member.name = window.prompt("이름을 기입해 주세요");
member.age = window.prompt("나이를 기입해 주세요");
member.address = window.prompt("주소를 기입해 주세요");
}
console.log(member);
function printMember(){
var printTag = document.querySelector("#print");
printTag.innerHTML=null;
if(member.name != ""){
printTag.innerHTML+="이름 : "+member.name+"<br>";
}else alert("이름을 기입해 주세요");
if(member.age != ""){
printTag.innerHTML+="나이 : "+member.age+"<br>";
}else alert("나이를 기입해 주세요");
if(member.address != ""){
printTag.innerHTML+="주소 : "+member.address+"<br>";
}else alert("주소를 기입해 주세요");
}
</script>