
이제 파일 삭제를 해야합니다.

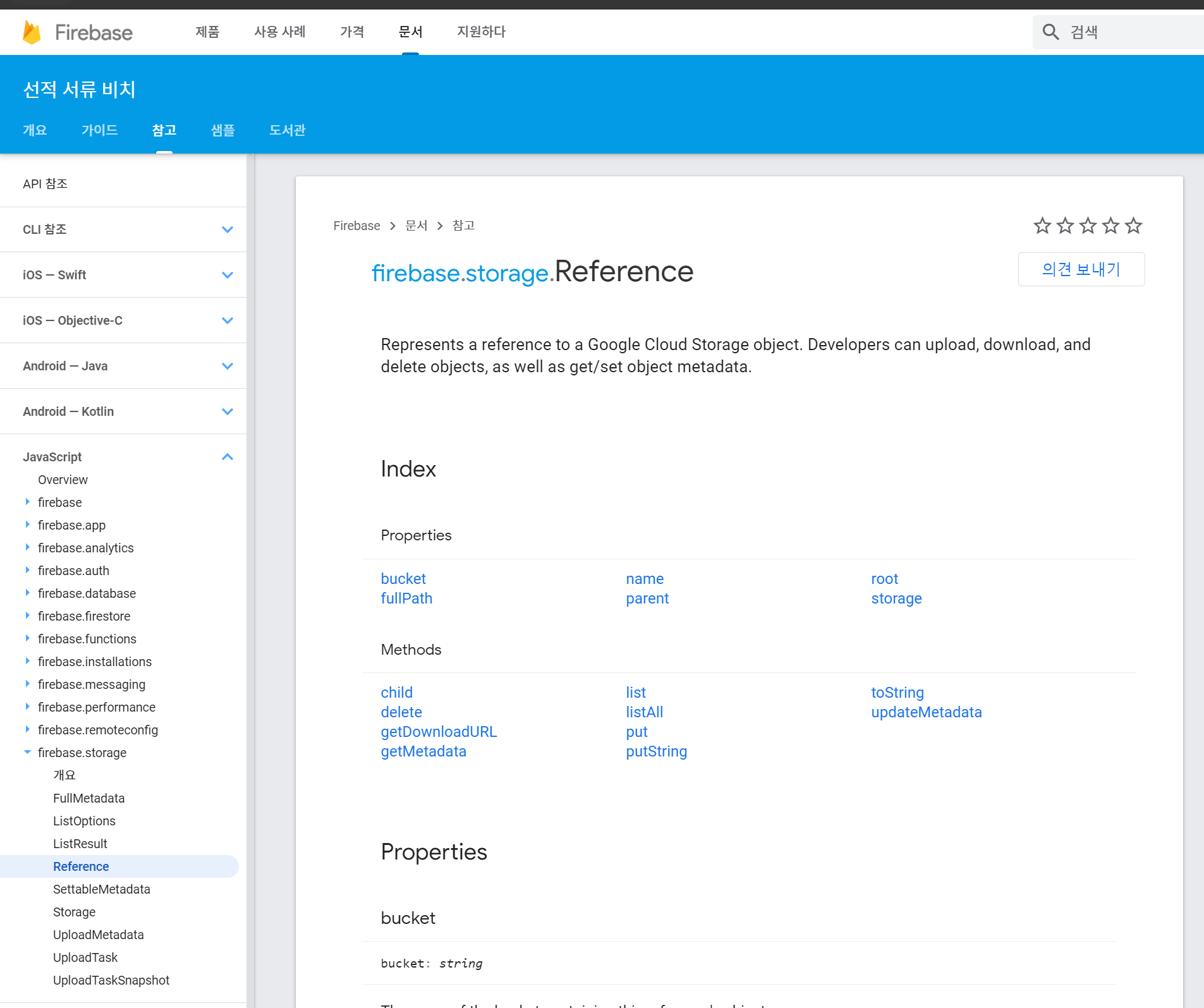
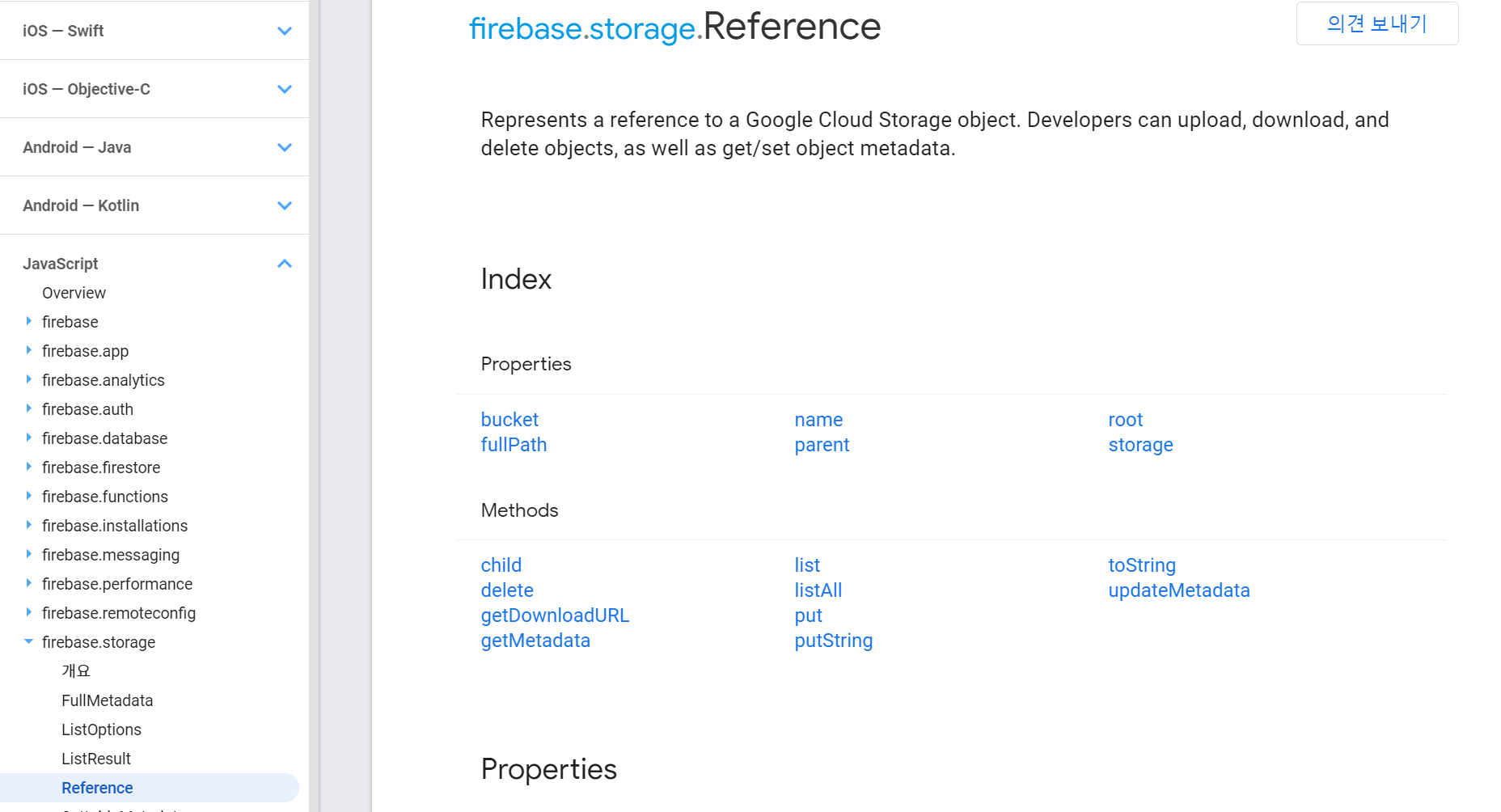
Firebase.storage를 보시면 reference로 많은 것 들이 있습니다.
삭제를 할 수 있는 delete라는 method가 있지만 이 reference를 쓰려면 url을 알아야 하는데 우리는 uid는 알고있지만 uuid는 모르고 있습니다.
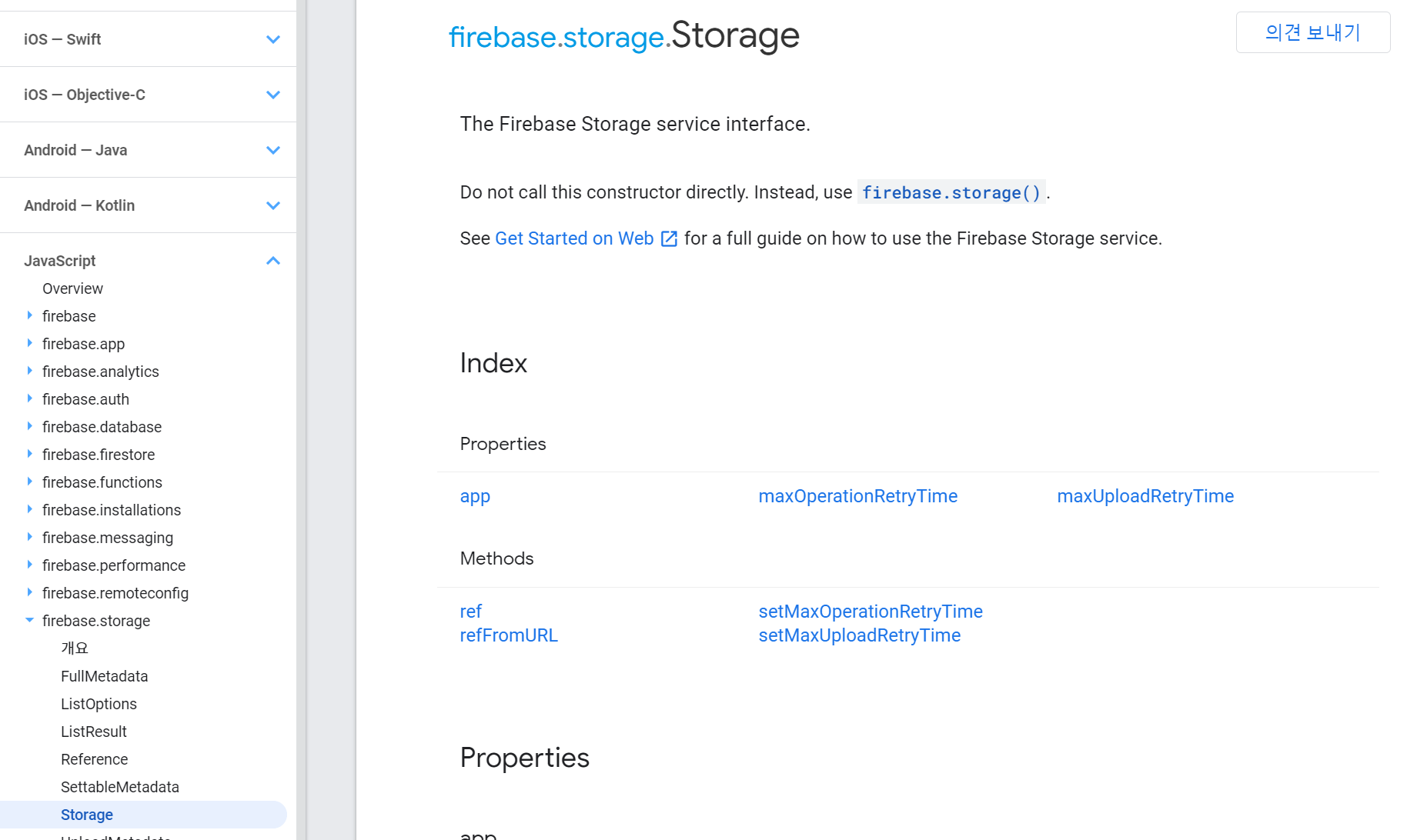
그래서 storage를 보면 다음과 같이 refFromURL을 지원해주고 있습니다.

documnet 수정이나 삭제 등 다양한 행동을 할 때 reference가 필요하고 collection 안에 무언가를 만들 때도, 컨텐츠와 함께 업데이트할 어떤 파일을 만들때도, 많은 다양한 행동을 할 때 reference가 필요합니다.
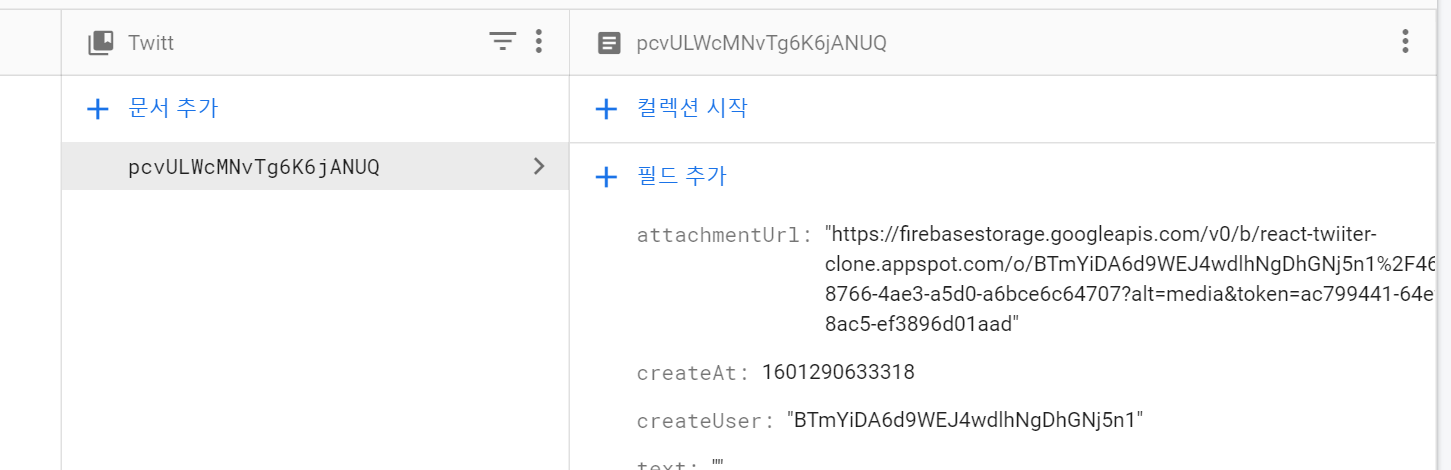
이제 우리는 이 사진의 URL을 firebase로 보낼 수 있고 firebase는 우리 storage 안에서 reference를 찾을 것 입니다.

Firestore에 있는 필드의 데이터 URL을 firebase의 method의 refFromURL에 넘기면 우리는 그 object에 대한 reference를 얻을 수 있습니다.
삭제할수도 있다는 말 입니다.
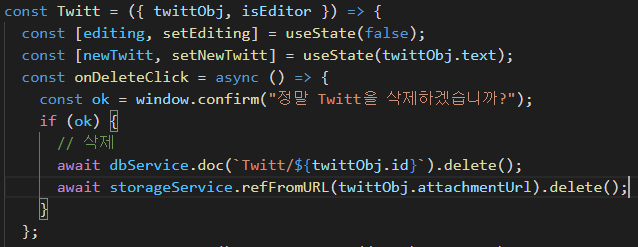
따라서 Twitt.js를 다음처럼 수정해줍니다.

twittObj의 attachmentUrl을 삭제해줘야 하기 때문에 다음처럼 입력합니다.
그 후에 실행해보면





정상적으로 삭제되게 됩니다.
