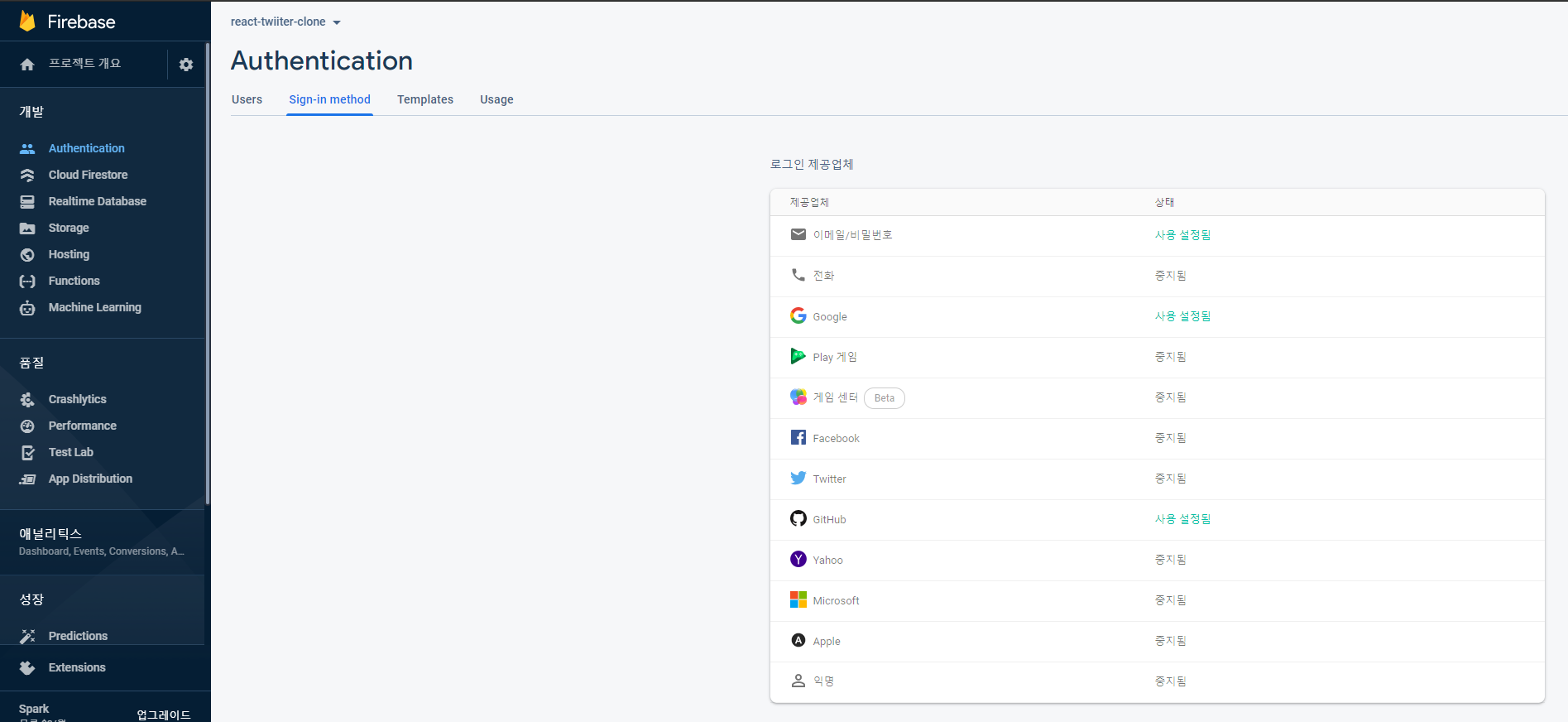
로그인 방식 설정

Firebase관리페이지로 들어가서 사용자 로그인 방식 설정을 할 수 있습니다.

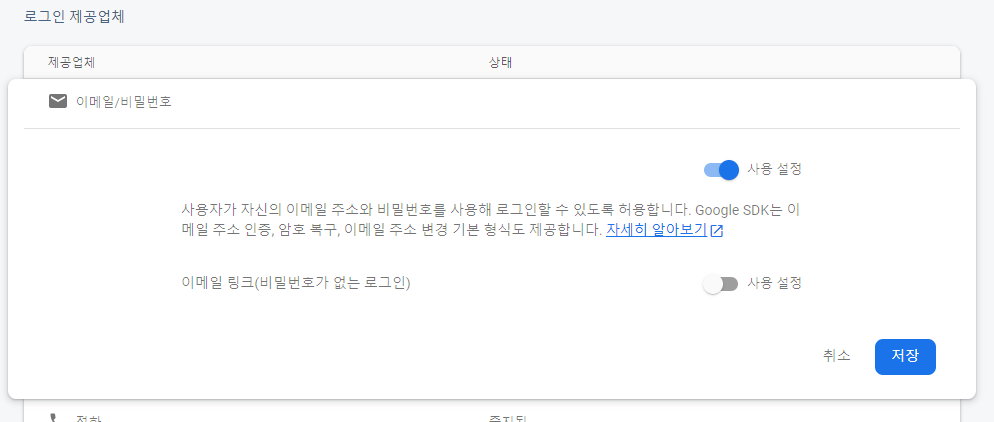
이메일

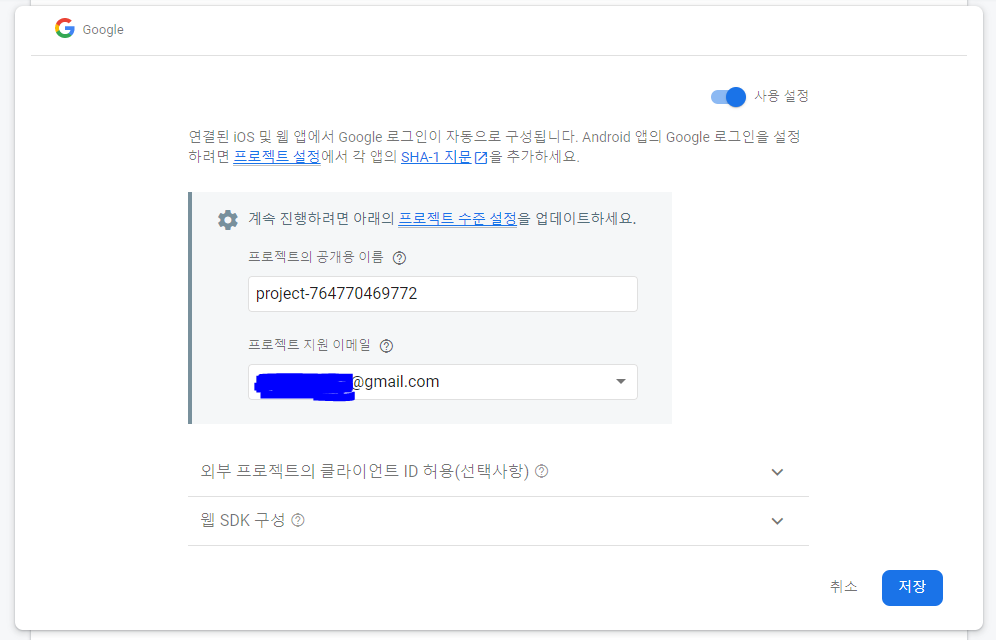
구글
깃허브의 프로필 세팅 부분에서 Developer Settiongs 버튼을 누른다음 oAuth Apps 버튼을 눌러서 위 이미지 처럼 이름, URL 콜백 URL등을 설정하시면 됩니다.
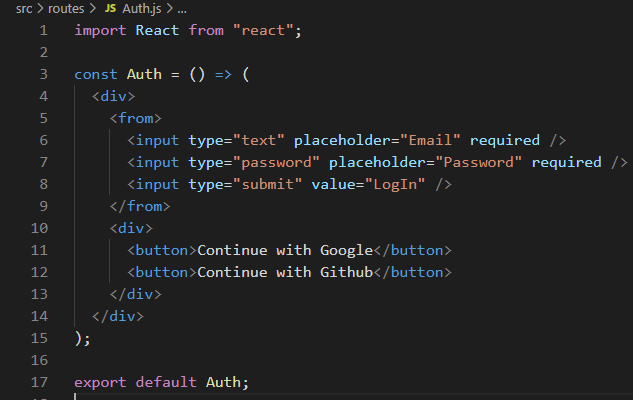
그 후에

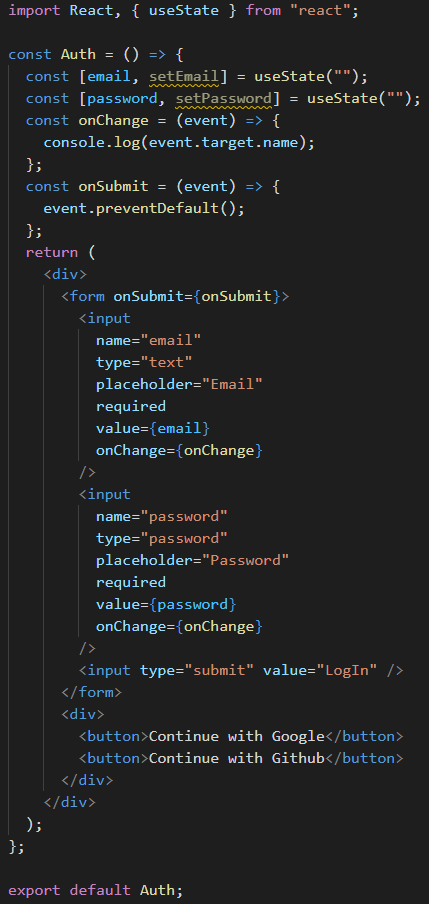
Auth.js를 위처럼 수정합니다.

그럼 위처럼 나올것이고 위의 Login부분을 반응형 form으로 만듭니다.

위의 코드를 짧게 설명하자면 input창에 입력이 있을때 (onChange) 마다 해당 input창의 name을 출력해주는 것입니다.
그리고 form의 제출에 대하여 preventDefault를 하도록 해줍니다.

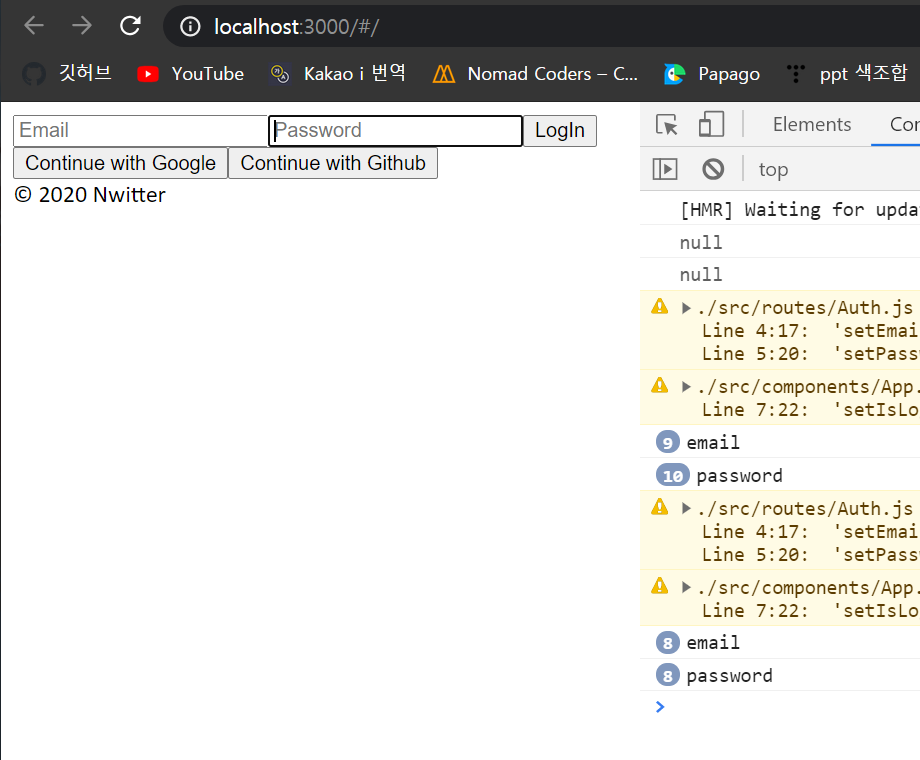
인풋창에 입력을 할시 다음처럼 인풋창의 이름이 출력되게 됩니다.

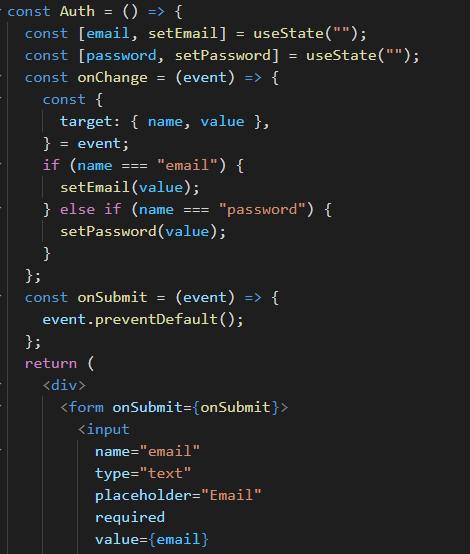
그 후에 위처럼 수정해봅시다. target의 name과 value를 받아와서 useState를 통해서 state값을 설정해주게 됩니다.
즉 인풋창 내부의 내용이 입력한대로 바뀌는 것입니다.

그러면 이런식으로 입력을 할 수 있습니다.
