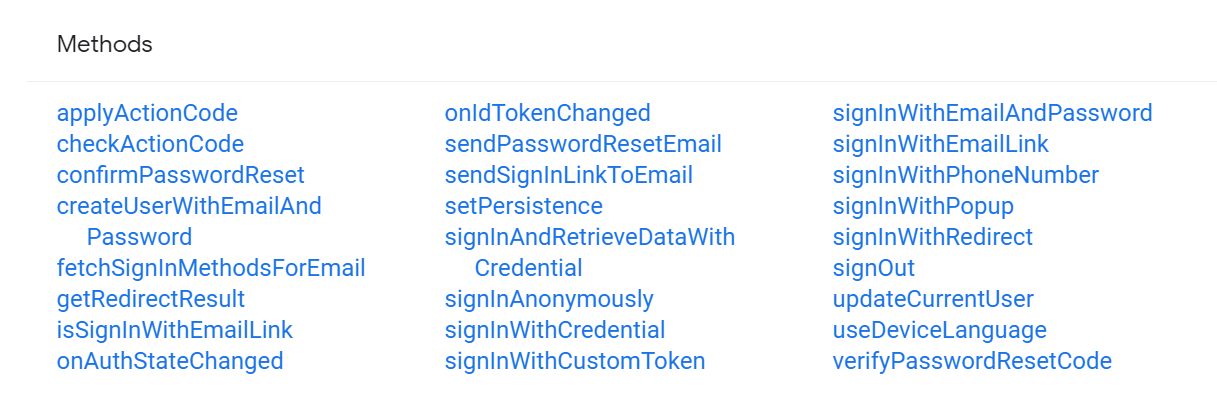
Firebase 문서의 method를 보면

signInWithPopup이라는 것을 볼 수 있습니다.
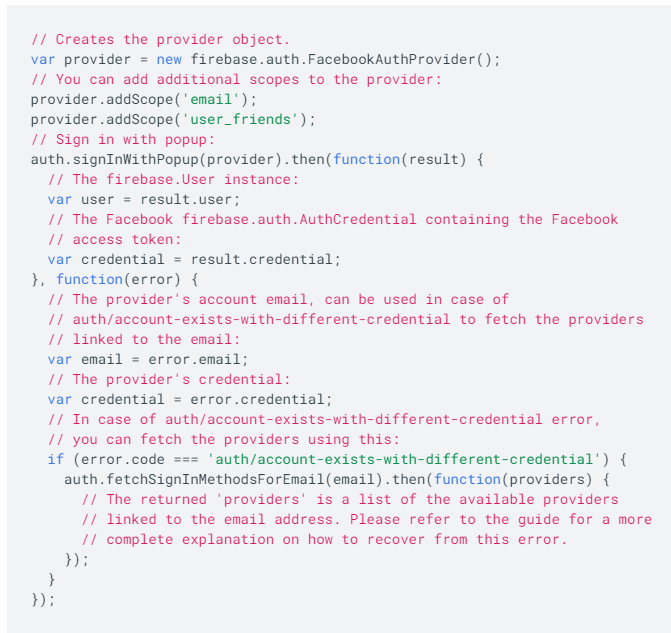
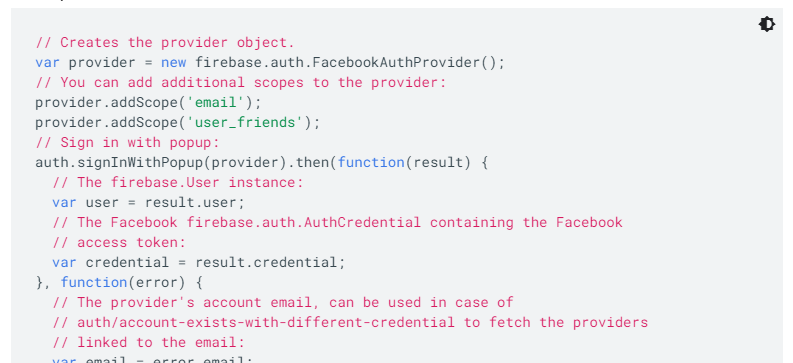
들어가면 사용법이 밑의 이미지 처럼 나와있습니다.

우선 provider를 만들고 provider로 로그인을 해야 합니다. 여기서는 gitgub와 google을 이용하여 만들겠습니다.
Auth.js에 이름을 추가

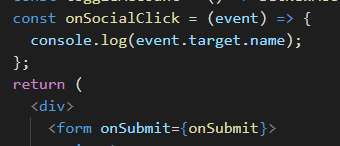
일단 리턴 위쪽에 소셜버튼 클릭 함수를 만들고

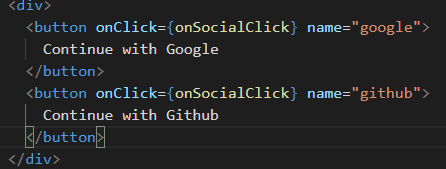
버튼에 추가해줍니다

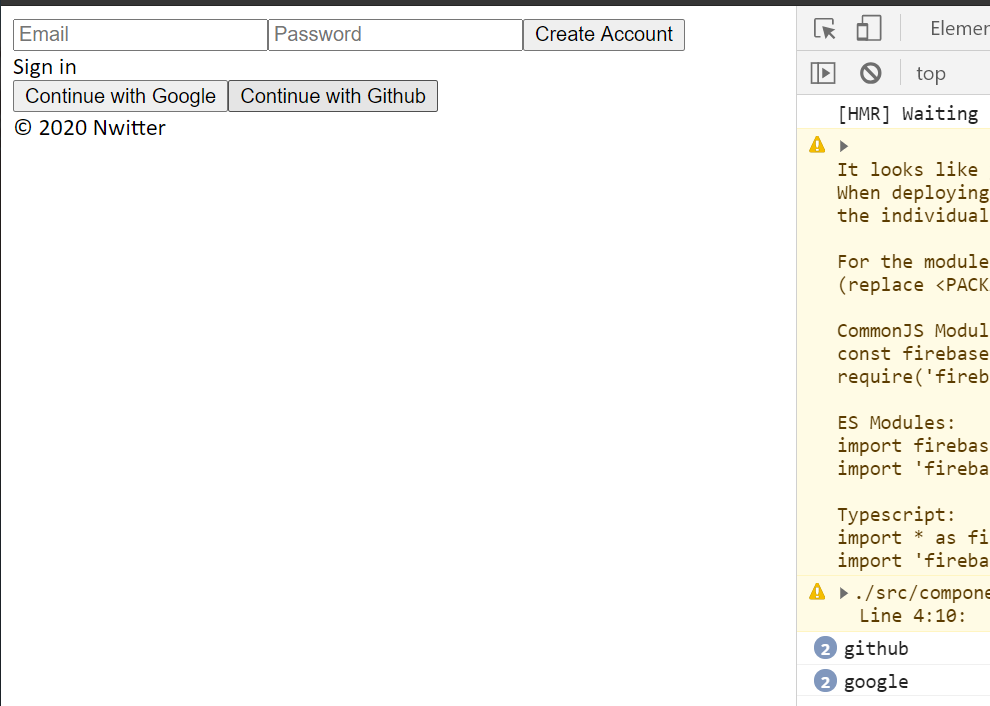
그럼 버튼 클릭시 당연히

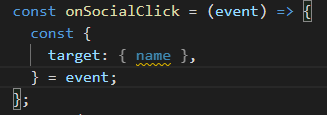
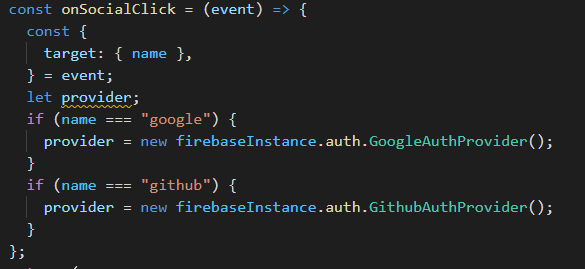
콘솔에 이런식으로 찍히게 됩니다. 우선 onSocialClick 함수에 타겟을 잡아줍니다.

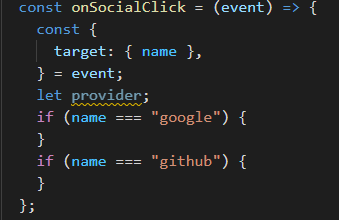
그리고 google과 github로 로그인 할것이기 때문에 조건을 열어주고 provider를 만들어 줍니다.


위의 사용법 이미지를 보면 auth가 필요합니다.
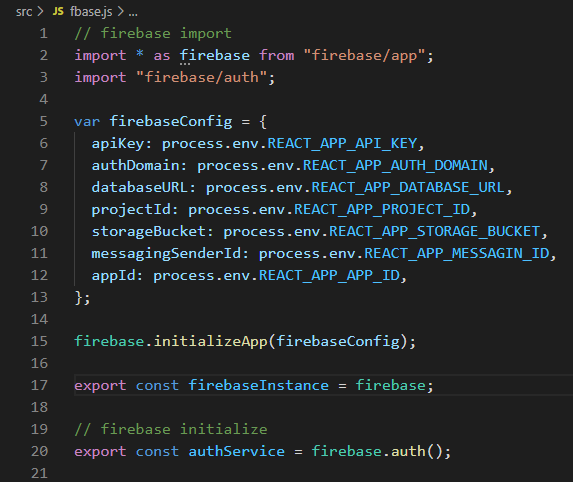
Firebase로 가서 인스턴스가 필요하기 때문에 firebase를 import 해줍니다.

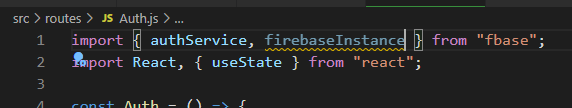
Auth.js에 fbase의 firebaseInstance를 import 해줍니다.

그리고 onSocialClick에 다음 부분을 추가해줍니다.

위의 이미지는 임의의 provider를 준 다음에 우리가 원하는 맞는 provider를 주려는 겁니다. provider는 구글이 될수도, 깃허브가 될 수도 있습니다.
여기서 우리는

Firebase 문서의 이 부분을 사용할 것입니다.
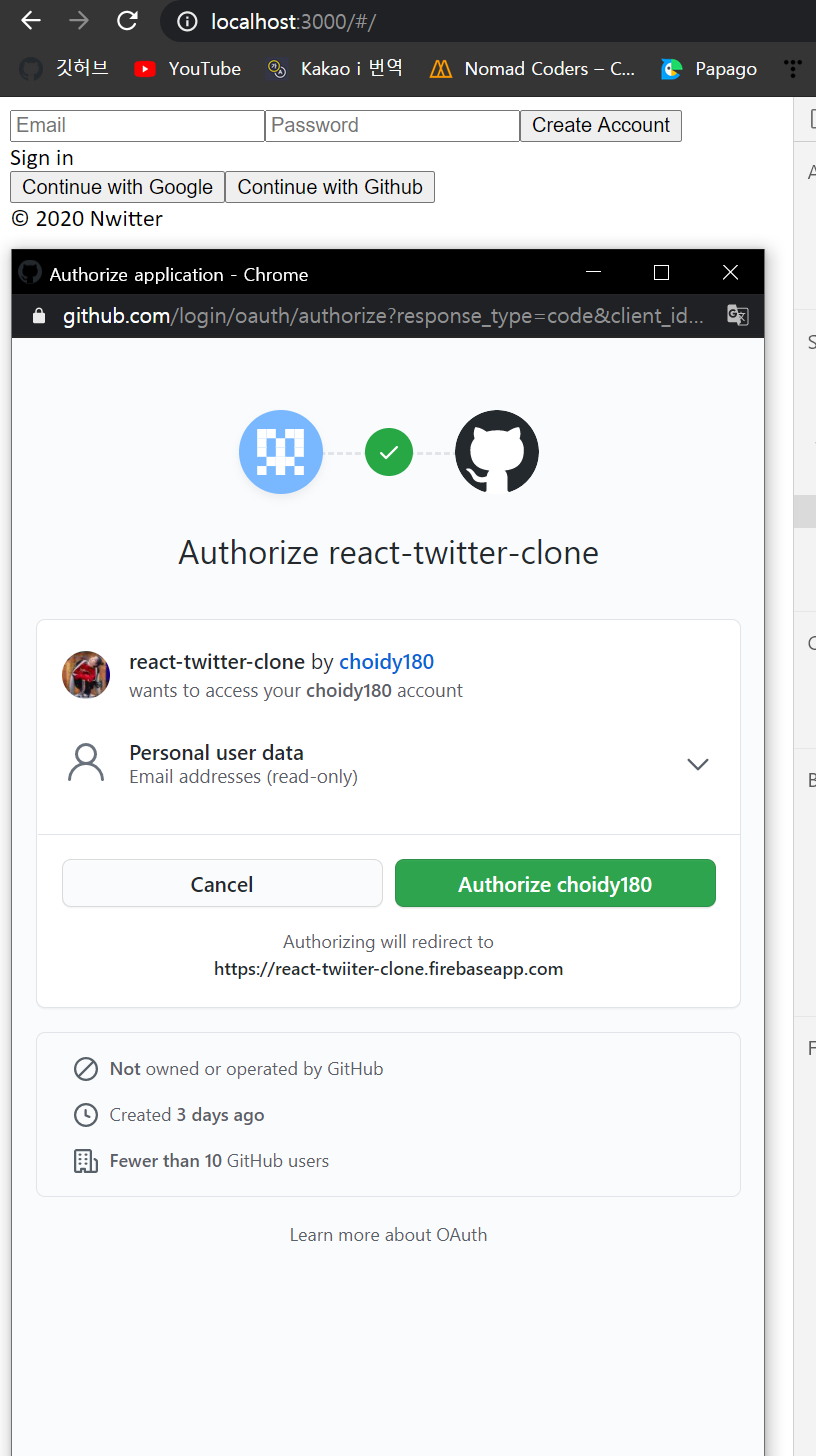
이제 깃허브와 구글버튼을 클릭하면 이제 로그인을 할 수 있습니다.