
🔍Project Overview
인터뷰 프로그램 시작시 직종을 선택할수 있는 페이지, 기존의 서치페이지는 접근성이 너무 떨어지고 스크롤이 길어지는 문제점이 발생하여 이를 해결하고자 만든 페이지입니다.
💭프로젝트를 하며 배운점
1. ajax의 효율성?
사실 이정도만 해서 의미가 있나는 모르겠지만 기존의 인터뷰 서칭페이지에도 ajax를 사용하였으나 인터뷰 데이터가 만개가 넘어가다보니 페이지 로딩시 너무 많은 시간이 소요되는것이 문제가 되었습니다.

▲ 인터뷰 검색 페이지
사실 인터뷰 카테고리 선택이야 별 데이터가 없어서 금방금방 불러올 수 있으나 데이터량이 수 만개 단위로 쪼개진다면 과연 이 속도를 계속 유지할수 없지 않을까 해서 ajax와 비동기를 좀 제대로 파봐야겠다고 느꼈습니다.. 분명히 다른 방법이 있지않을까 .. 이걸 리액트로 구현하면 빠를까 싶기도 하구요.
2. 웹 UI
사실 개발을 하면서 디자인팀에게 받은 시안이 너무너무 간단해서 따로 건의를 해서 다른 웹서비스를 참고하며 만들었었습니다.
3. Javascript
자바스크립트의 중요성은 말해서 끝이 없다.. 이번에 노마드 코더 보면서 새로 바뀐 문법을 사용해보았는데 아직 너무 미숙하다는 걸 많이 느꼈다.
⌛️작업기한
⭐️ 2021. 08.09 ~ 2020. 08. 09
🔨기술스택
· HTML/ CSS3
· JavaSript
· navicat
· php
구현기능사항
· 직종선택
· 자동완성
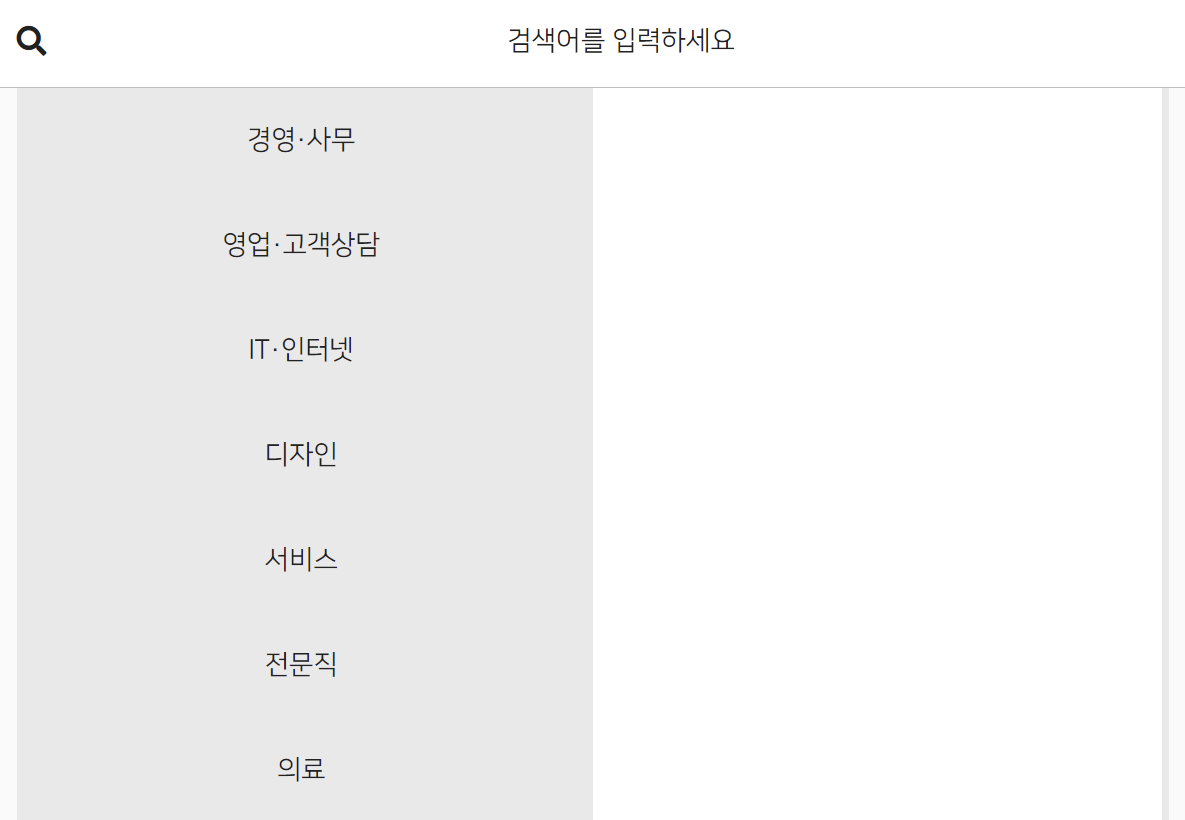
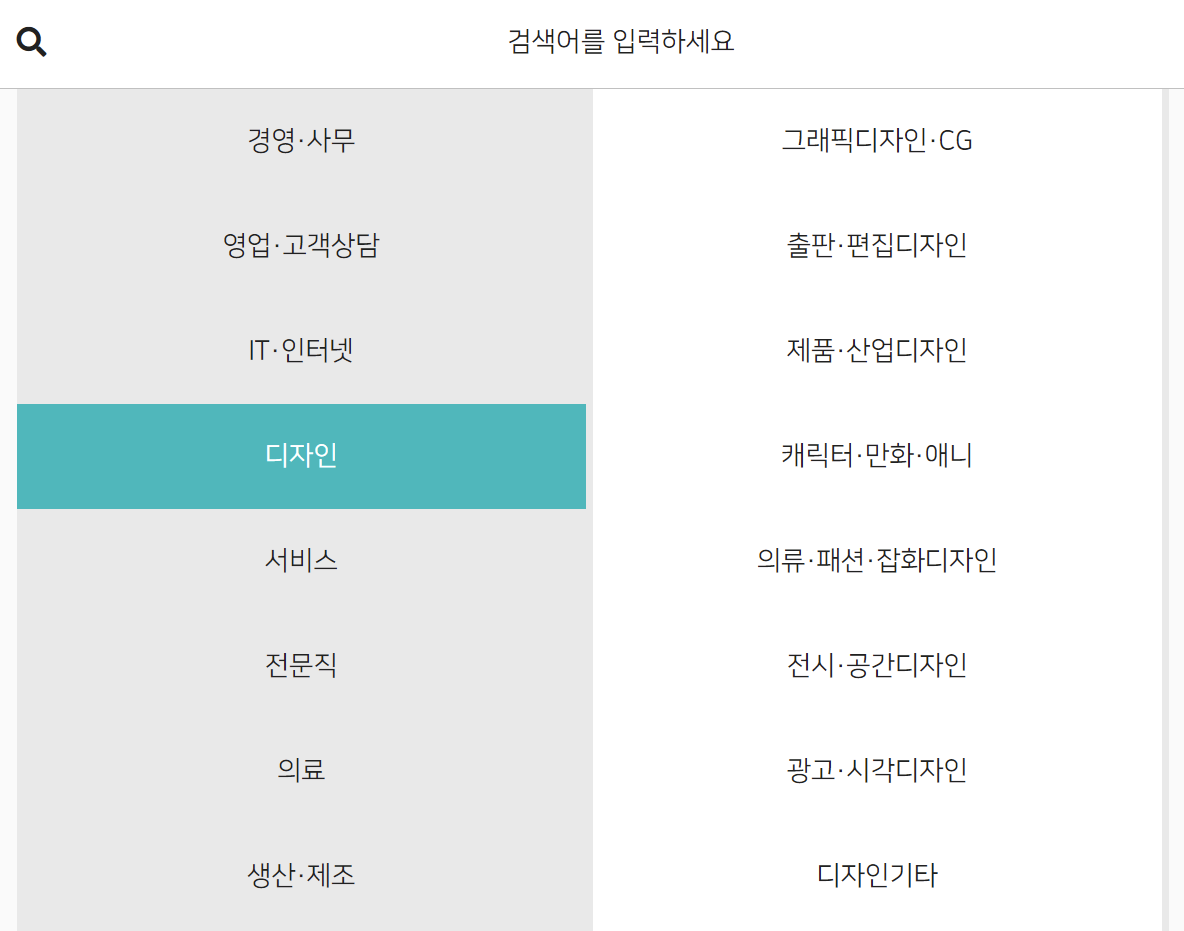
✨기본페이지

간단하게 흔하게 볼 수 있는 검색 페이지이다. 왼쪽 박스를 클릭하면 해당 오른쪽에 리스트 박스가 생성되는 형태로 구현하였다.

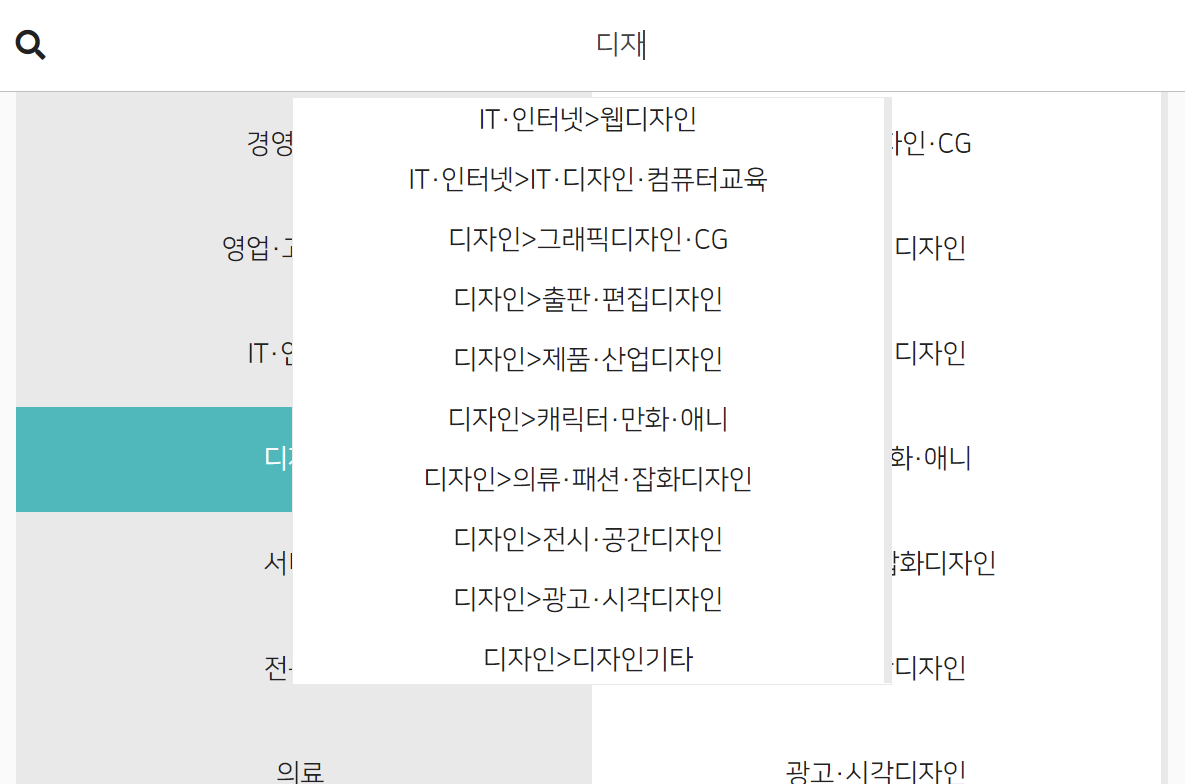
✨검색 자동완성

처음에 어떻게 구현할지 몰라서 두시간을 이것저것 시도해보았는데 그냥 간단하게 페이지 로드시 불러온 데이터를 기준에 따라 노출만 시켜 주면 끝이었다. 생각보다 간단하게 구현되서 놀랐고 다양한 웹서비스들이 자동완성을 어떻게 구현하나 대충 요령을 알 것같은 ..? 느낌이었다.
🌿후기
처음에 막상 자동완성을 구현하려니 뭐 어떤식으로 구현해야 하는가 싶었다. 근데 생각보다 쉽게 구현되서 놀랐고. 생각보다 어렵지 않은 기능이지 싶었다. 다만 인스타그램 같이 유저 데이터가 수천 수억만에 이르는 서비스들은 어떻게 구현하나 궁금했고 따로 찾아봐야지라고 생각했다. 다음에 프로젝트 할때 자동완성 유용하게 써먹어야겠다고 생각했다.
