HTML 콘텐츠모델이란?
HTML 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙
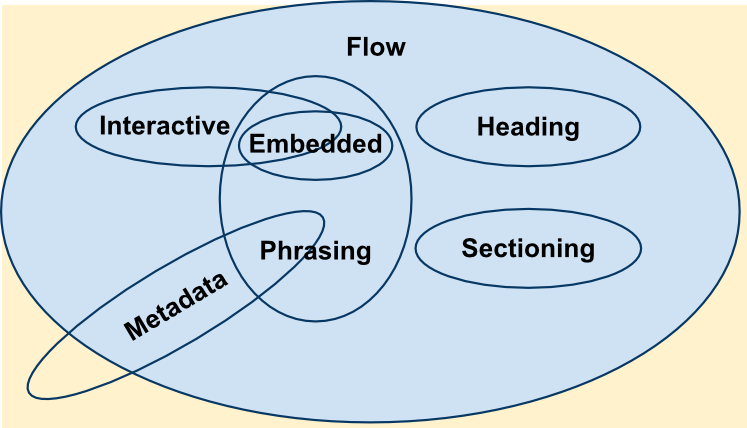
총 7가지가 있으며 Metadata, Flow, Sectioning, Heading, Phrasing, Embedded, Interactive 로 나뉜다.

출처:https://developer.mozilla.org/@api/deki/files/6244/=Content_categories_venn.png
여러 특성을 가지고있는 요소도 존재하며
요소가 아무런 카테고리에도 속하지 않는 것 역시 가능하다.
Metadata
Metadata에는 콘텐츠의 스타일, 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함된다.
메타 태그, 타이틀 태그, 스타일 태그, 링크 태그가 이에 해당하며 대부분 <head>내에 들어간다는 것이 특징이다.
base, link, meta, noscript, script, style, titleFlow
Flow에는 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함된다.
Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함된다.
a, abbr, address,map>area, article, aside,audio, b, bdo, blockquote,br, button,
canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed,
fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img,
input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol,
output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong,
style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbrSectioning
Sectioning에는 문서의 구조, 아웃라인과 관련된 요소들이 포함된다.
article, aside, nav, sectionHeading
Heading에는 각 section의 header를 정의하는 heading 태그가 포함된다.
h1, h2, h3, h4, h5, h6Phrasing
Phrasing에는 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이 포함된다.
a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed,
i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output,
progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time,
var, video, wbrInteractive
Interactive에는 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당한다.
audio, canvas, embed, iframe, img, math, object, svg, video