
올 한해는 성인이 된 이후로 가장 많은 것을 이룬 한 해였다. 웹 프로그래밍을 제대로 시작하고, 시작하기 무섭게 다양한 프로젝트에 참여하며 성장을 거듭해 나갔다. 여러 프로젝트를 경험해보니 아직 공부해야 할 부분이 많다는 것도 몸소 느낄 수 있었다. 그래도 굉장히 치열하게 살아온 1년이었다. 이 1년을 한번 쭉 요약해보려고 한다.
(장문주의)
< 목차 >
1. 불안과 막막함을 안고 본격적으로 웹 개발 세계에 입성👀
2. 9개월만에 혼자 풀스택 개발, 실제 유저까지 받아본 경험🌟
3. 두 번의 해커톤 참여
4. 번아웃 & 건강에 타격..💊
5. 2022년 목표 설정🔥
1. 불안과 막막함을 안고 본격적으로 웹 개발 세계에 입성 👀
피로그래밍에서 웹 개발 분야에 본격적으로 입문하고, 인연이 이어지면서 github를 이용한 개발 팀 프로젝트와 서비스 런칭까지의 과정을 경험
2019년 초창기부터 진로에 대한 갈등을 하고 있었다. 그 때에도 2018년부터 시작했던 컴공 복전이 너무 재밌었고, 반대로 전공 수업은 항상 힘들어 했어서 개발 직군을 고려하고 있었다. 그러나 난 미술만 약 7년 가량을 했다. 인생의 약 1/3을 미술학도로 보낸 것이다. 이과/공학과는 거리가 너무나도 먼 삶을 살아왔다. 그래서 전혀 모르는 세계에 대한 두려움에 혼자 html/css/js만 만지작거리고 학교 강의만 들으며 계속 망설이고 있었다.
그러다 우연히 작년 말에 친구의 추천으로 비전공자 대상의 웹 프로그래밍 동아리인 피로그래밍에서 프로젝트 경험을 해볼 수 있다는 이야기를 듣고 바로 지원해보았다. 간절함이 면접관분들에게 전해졌는지 다행스럽게도 결과가 좋게 합격하여 1월부터 본격적으로 웹 프로그래밍에 도전할 수 있었다. 동아리 덕분에 새해 맞이를 팀과제 팀원들, 그리고 vscode와 함께 맞이하는 웃픈 경험도 해봤다.

(첫 웹 개발 팀 프로젝트할때의 깃크라켄)
이 동아리가 진로를 개발자로 굳히게 된 결정적인 활동이 되었다. 계절학기 수준의 하드한 커리큘럼으로 두 달을 보냈음에도 힘들어서 도망치고 싶다는 생각을 해본 적은 없었다. 오히려 뛰어난 실력을 가지고 열심히 살아가는 다른 친구들을 보며 자극을 많이 받았다. 더 열심히 해야겠다는 마음다짐을 항상 갖게 된 계기가 된 활동이었다.
그동안의 나는 다른 동기들의 과제를 보고 자극이 아니라 매일 자괴감만 느끼며 종강을 외치곤 했다. 그런 내가 이럴 수도 있다는게 신기해서 이 때 진로를 확실히 마음 잡게 된 것 같다. 또 팀 프로젝트를 하면서 다들 어려워 했던 클라이언트단 구현이 실제 디자인 구현이나 ux적인 측면에서 봤을 때 디자인을 오래 해온 내가 좀 더 디테일하게 잘할 수 있는 영역이라 생각해서 프론트엔드 쪽으로 진로를 확정짓게 되었다.

동아리 활동이 끝난 후에는 동아리원들과 함께 django를 이용한 프로젝트인 '마스터픽스'를 추가로 진행하며 실제 서비스 런칭을 목표로 작업했다. 비록 아쉽게 베타테스트에서 끝났지만, 디자인부터 개발,QA까지 전반적인 서비스 런칭까지의 과정을 경험해볼 수 있었다. 우리는 팀으로 작업하면서 slack과 github를 주로 이용했고, 주 1회 회의를 하는 방식으로 진행했다. 이 프로젝트를 통해 slack으로 의사소통 진행하기, github에서 이슈 열어주기, branch를 기능 단위로 나누고 merge하기 등의 큰 협업 경험들을 얻을 수 있었다.
뿐만 아니라 피로그래밍 15기의 운영진까지 하며 궁금했던 운영진 경험도 해볼 수 있었다! 원래는 교육팀으로 들어가서 좀 더 교육적인 측면에 참여하고 싶었지만, 다음에 얘기할 졸작과 졸업전시회 준비 문제로 여건이 되지 않아 홍보팀장을 맡게 되었다. 그래도 면접이나 운영적인 측면을 한번 경험해보는 걸로 만족한다.
2. 9개월만에 혼자 풀스택 개발&실제 유저까지 받아본 경험🌟
시각영상디자인과 졸업전시회를 준비하는 과정에 일어난 일들이다. 개인적으로는 이 프로젝트들이 올해의 핵심 경험이라고 생각한다. 기술적, 업무적, 그리고 인간적인 부분까지 폭발적인 성장을 경험시켜준 프로젝트들이기 때문이다.
1) 졸업 작품, 오픈 후 200명 가까이 되는 유저 참여

기획/디자인 뿐 아니라 혼자 풀스택 개발까지 해본 첫 react/nodejs 프로젝트 경험.
졸업 작품인 <a Little bit!>은 최근 새롭게 떠오르는 환경 문제인 '디지털 탄소 발자국'을 일상에서 흔히 사용하는 디지털 어플리케이션과 접목시켜 소개하는 인터랙티브 웹 프로젝트이다. 웹 개발에 본격적으로 입성한지 채 5개월도 안된 시점, 이 프로젝트의 구현을 위해 react에 입문했다. 원래 올해의 목표와 계획은 이랬다.
- 시각디자인과 졸업작품으로 서비스 기획과 디자인을 끝낸다.
- 다음 학기에 이어서 이 기획과 디자인을 가지고 IT공학과 졸업프로젝트로 구현한다.
- 상반기에 졸작을 준비하며 시각디자인과 졸준위에 참여해 졸업전시 웹페이지를 직접 구현한다.
이렇게 해서 총 두개의 큰 프로젝트 경험을 쌓고자 했다.
그치만 역시 계획형으로 2n년간 살아보니 인생은 절대 계획대로 되지 않는다~
학기 초에 교수님께 개발로 진로를 전향했다는 말씀을 드렸다. 내 말을 들은 교수님께서는 팀을 꾸려서 기획이랑 디자인에서 멈추지 말고 개발까지 완성해 작품 전시를 하라는 제안을 하셨다.
교수님 말씀을 듣고 고민 후에 프로젝트가 하나 더 생기면 나에게도 도움이 되는 일이라 판단하였다. 그리하여 팀원을 찾게 되었고, 연이 닿은 팀원들이 다들 너무나도 멋지고 능력있는 팀원들이였다. 팀원들이 이끌어준 재미있는 아이디어 도출 과정과, 눈이 번쩍 떠지는 흥미로운 레퍼런스들 덕분에 기획과 디자인을 힘들어하던 나도 4년간 했던 프로젝트 중 가장 재미있는 마음으로 기획에 참여할 수 있었다.
근데 너무 신나서 기획하다보니 웹의 사이즈가 꽤 커져버렸다. 당시 웹개발 경험 3~4개월밖에 되지 않은 쪼렙이였던 나는 내가 저질러놓은 일이 슬슬 걱정되기 시작했다.
그렇다고 뒤늦게 기획 내용을 대폭 수정하기도 어려웠다. 졸업이 달렸기도 하고, 무엇보다 같이 하는 팀원들의 포트폴리오에 들어가는 작품이였다. 팀원들의 4년을 마무리 짓는 중요한 프로젝트이기도 하다. 기획대로 잘 만들어야 함께한 팀원들에게도 의미있는 작업물이 될 테니 내용을 단순하게 바꾸기도 어려웠다. 기획에도 참여했기 때문에 어떤 맥락에서 들어가야하는 기능들인지 다 알고있었던 영향도 있다. 이때쯤에 개발자로서의 책임감을 참 많이 느끼게 되었다.
책임감에 어깨가 무거워짐을 느낀 후부터 하루에 8시간씩 매일매일 react.js,node.js 실습 강의와 우리의 프로젝트 개발을 접목해가며 구현해 나가기 시작했다.

처음에는 state는 무엇이고 useState는 무엇인지 정말 어려웠다. 그러나 계속 공부를 진행하다보니 대표적인 리액트 훅인 useState,useEffect,useRef의 사용법과 개념에 익숙해졌다. 그리고 props란 무엇인지, 어떻게 이용하는 요소인지도 알게 되었다.
node.js도 생전 처음 써보는 기술이였지만, 강의를 보며 DB를 연동하고, 클라이언트 쪽에서 요청한 데이터를 처리하는 등의 로직을 독학으로 익혀나갔다. 프론트와 백을 혼자 해나가다 보니 웹서비스 로직의 큰 그림이 머릿속에 그려지기 시작했고, 꽤나 큰 사이즈의 웹사이트를 혼자 구현할 수 있게 되었다.
아쉬운 건, 메인 기능인 테스트를 구현하는데에 참 오래 고민했다. 그치만 가장 먼저 구현을 시작한 기능이다 보니 고민한 것 대비 코드의 퀄리티가 많이 떨어졌다. 프로젝트 완성에 다가가며 react에 대한 이해도가 생겨나갔기 때문에, 초기에는 기술 활용도가 많이 부족했다. 거기에 시간적 부담까지 더해지다 보니 더 아쉬운 결과였다. 이제 학기를 마치고 여유가 있는 내년에는 이 아쉬웠던 부분들을 하나씩 개선시켜 보려고 한다.

예상보다 더 많은 사람들이 프로젝트에 참여해주었고 좋은 반응을 남겨주었다. 거기에 우리 프로젝트를 굉장히 인상깊게 보신 교수님이 페이스북에도 공유하시면서 예상했던 유저 수의 2배 가량 되는 191명이 참여해주었다. 우리가 전달하고자했던 의미가 잘 전달된 것 같아 뿌듯했다. 뿐만 아니라 다같이 기획한 이 프로젝트를 실체화 시켜 사람들에게 선보이는 역할을 담당했다는 점에서 더 의미 있던 프로젝트 경험이 되었고, 이 길에 대한 확신이 들기 시작했다.
참고로 이 졸업작품은 아직도 오픈되어있어서 아래 링크에서 참여할 수 있다.
<a Little bit!>
2) 시각디자인과 온라인 졸업 전시회 웹 총괄
위기를 극복하기 위해 당장 할 수 있는 방향성을 생각하는 법과 책임감을 배운 경험. 오픈까지의 빠듯한 일정을 소화하고 다른 업체와의 커뮤니케이션도 진행하며 여러가지 면에서 성장할 수 있었다.
여러모로 스트레스를 많이 받았던 건 바로 졸준위였다. 작년에 졸준위 선배가 2020년도 졸업 전시 사이트를 만드셨단 걸 알고, 올해의 졸업전시 사이트는 꼭 내가 만들겠다는 목표를 가지고 있었다. 그리고 졸준위에 정말 디자인을 잘하는 동기들이 많이 포진해있었어서 나는 웹 개발에 전적으로 매진하면 되겠다고 생각하고 있었다.
진짜 여기서도 역시 인생은 계획대로 되지 않는다는 걸 또 느꼈다.
먼저 계획 희망편은 6-7월까지 웹 디자인을 끝내고, 8-9월에 사이트 개발 및 오픈까지 작업하는 것이었다. 그치만 전시 타이틀부터 메인 컨셉까지 모든게 원활하게 이루어지지 않았고, 설상가상으로 고민끝에 정해진 전시 타이틀이 7월에 먼저 오픈한 타대의 전시 타이틀과 너무 유사하여 갑자기 전시 메인 타이틀이 변경되었다. 결국 처음부터 다시 모든 걸 진행하게 된 셈이였다...그것도 그동안 2개월 가량 걸린걸 단 몇주만에....웹까지...
보통 이런 위기의 상황이면 난 다들 실행력이 급상승해서 원활히 진행될 줄 알았다.(우린 위기에 강한 시디과니까..)
근데 당장 8월이 눈앞인데도 팀원들이 작업을 잘 안해오는 것이였다..심지어는 회의를 말없이 잠수타서 안오기도 하고, 진도가 안나가니 오프라인으로 만나자 해서 만나면 겨우 아이디어는 내지만 다시 집에가면 시안 작업은 안해오고, 이런 상황이 거의 3주간 반복됐다. 졸준위는 65명 가량 되는 학생들의 졸업작품 전시를 담당하는 중요한 사람들인데 굉장히 당황스러웠다..
이대로 가다간 정말로 큰일나겠다는 위기감을 느낀 나는 최대한 내가 할 수 있는 만큼 이런저런 아이디어로 시안 작업을 더 해봤고, 운이 좋게 괜찮은 아이디어가 떠올라서 전시의 메인 그래픽을 내 시안으로 가져가게 되었다. 참고로 나는 ux/ui디자인이 아닌 다른 디자인 영역에서는 손 뗀지 약 2-3년째였다...그만큼 다급했다 정말로..
이 시점이 웹사이트가 완성이 되어야 하는 시점까지 겨우 한달하고 1주일 정도밖에 안남은 8월 초중반이였다. 당시 시간이 너무 빠듯하다보니 결국 웹 프로그래밍 자체는 외주를 맡길 수 밖에 없었다. 많이 아쉬웠지만 나는 ui + 인터랙션 정도까지만 구현해서 외주 측으로 넘기는걸로 합의를 보고, 포스터 디벨롭은 다른 팀원들에게 맡긴 뒤 웹 디자인에 투입되었다. 그리고 동시에 외주 측과 계속 커뮤니케이션 하며 웹사이트 구현 진행을 총괄하는 역할을 담당했다. 위원장 언니랑 둘이 2주만에 전체 웹 컨셉과 디자인작업까지 끝내는 아주 작살나는 일정을 경험해봤다...2주만에 1차 시안-프로토타입-유저테스트/피드백-디벨롭-2차시안-유저테스트/피드백-디벨롭-반응형 디자인까지 모두 끝내는게 가능하다니..! 진짜 인간은 극한에 다다르면 초월적인 힘이 발휘되는 것 같다(근데 앵간하면 발휘하고 싶지 않음 힘들어ㅡㅡ)
이거보다도 더한건 모든 ui 구현을 졸작과 병행하며 1주일만에 끝냈다. 이 때 학교쪽에서 예산 승인이 자꾸 미뤄져서 외주 계약도 마감 일정을 3주 앞두고 계약이 진행되서 외주 업체에 너무 미안했다..더군다나 그 3주 사이에 추석까지 껴있어서 더....교수님들은 자꾸 진행사항 알려달라고 쪼시고.. 그래서 최대한 테스트와 디버깅까지 해볼 시간 여유를 만들기 위해 예산 승인을 준비하고 기다리는 과정과 동시에 퍼블리싱 진행을 하루종일 병행하며 시간을 단축했고, 1주일만에 전체 웹페이지 템플릿 파일을 제작해서 겨우 업체에 넘겨드릴 수 있었다. 페이지 수가 많지 않아 불행 중 다행이였다.
약간의 꼼수아닌 꼼수를 이야기 하자면 교수님들은 졸업 심사 전까지 웹사이트를 완성시키길 원하셨는데, 일단 절대 그건 불가능한 일정이였어서 교수님들한텐 살짝 뻥을 치고 졸업 심사를 웹사이트 테스트의 날로 지정했다ㅎㅎ. 첫번째 사이트 오픈을 작품 심사 전날에 끝내고, 졸준위원들이 전시물들을 사이트에 업로드 하면서 관리자 페이지에 문제가 없는지 테스트를 하고, 작품 심사 당일에는 65명 정도의 학생들이 동시접속을 한다는 점을 이용해 유저들이 동시에 여러명 접속했을 때 사이트가 터지지 않는지 확인하면 내가 혼자 확인해보는것보다 훨씬 다양한 환경에서 테스트가 가능할꺼라고 생각해서 졸작 심사를 역이용했다. 역시나 생각 못한 에러들이 발생하면서 즉각적으로 외주 측에 전달해 대응했고, 덕분에 졸업 전시 오픈 전까지 테스트까지 끝내고 무사히 오픈할 수 있었다!

(이것은 나의 피땀눈물 그잡채)
난 그 악명높은 미대 졸업전시보다 졸준위가 심적으로나 신체적으로나 더 힘들었다...
그래도 오픈한 졸업전시 사이트에 12월 초 기준으로 약 2만명 되는 누적 접속자를 기록했다. 메인 그래픽과 웹 디자인, ui 구현까지 꽤 많은 비중을 차지한 입장에서 2만명이라는 숫자를 보니 엄청나게 뿌듯했다. 그러면서도 동시에 '다들 더 적극적으로 참여해주고, 더 많은 시간이 있었다면 더 퀄리티 있는 전시를 준비할 수 있었을텐데' 라는 아쉬움도 남았다. 그치만 이미 지나간 일이니까! 이렇게 시디과에서의 마무리를 장식하며 나의 한계도 넘어서고 책임감도 느끼며 한층 더 성장할 수 있었다.
전시 링크: http://smvdgradshow.com/2021
p.s) 이 두개의 프로젝트를 거치면서 내 mbti 마지막 자리가 j에서 p로 바뀐 듯 하다..인생은 절대 계획대로 되지않아....
3. 아쉬웠던 두 번의 해커톤 참여
여러모로 아쉬웠고, 결국 하고싶은 일들을 잘 하려면 내 컨디션이 우선 뒷받침 되어야 한다는 것을 느꼈던 해커톤들
1) 교내 해커톤 참여
교내에서 갑자기 소프트웨어학부 주관으로 처음으로 해커톤이 열렸다. 사실 원래는 참여할 생각이 없었다. 참여하고 싶긴 했지만 동시에 졸업전시 때문에 지쳐있기도 했고, 이번 학기에는 듣는 수업이 많은데다 해커톤 일정이 중간고사와 딱 겹쳐있어서 여유가 많지 않을 것 같았다. 근데 같은 수업 듣는 언니가 같이 해보지 않겠냐고 제안해서 고민하다가 이틀 정도는 괜찮겠지 하고 결국 또 신청해버렸다.
원래는 간단하게 이거만 하려 했는데 해커리어 해커톤까지 참여하면서 이 해커톤은 해커리어의 연습용 해커톤이 되었다. 해커리어가 앱서비스를 만드는 해커톤이다 보니 react native를 써서 앱을 구현하기 위해 처음으로 RN연습을 하게 되었다. 앱개발은 처음이라 신세계면서도 앱 개발의 흐름을 전혀 모르다보니 대체 tab navigation은 뭐고 stack navigation은 뭐고 이 컴포넌트는 뭐고 저 컴포넌트는 뭐고 왜쓰는거고 등등 모든것을 해커톤에서 하나씩 써보면서 배워나갔다.
우리가 만든 프로젝트는 교내 학생들의 스터디 그룹 매칭을 도와주는 앱서비스였다. 그러나 결국 이 해커톤에서는 프로젝트를 완성시키지 못했다...일단 이렇게까지 친절하지 않은 에러 메세지를 처음 봐서 엄청 헤멨다. 그리고 백엔드와 단둘이 협업하는 건 처음이라 이 문제가 프론트의 문젠지 백의 문젠지 계속 헤메고 헤메는 과정을 반복했다. 한숨도 못자고 만들었는데 결과가 좋지 않아서 좀 씁쓸했다. 그래도 리액트 네이티브를 써봤다는 것에 의의를 두는 일이였다. 다음에는 좀 제대로 배우거나 그냥 네이티브 언어를 배우고싶다고 생각했다..😕
2) 원티드 주관의 해,커리어 참여
교내 해커톤에서 리액트 네이티브의 쓴맛을 보고 자칫하면 구현을 못할 것 같단 느낌이 들어서 여기서는 결국 리액트로 개발한 다음 리액트 네이티브의 웹뷰 컴포넌트로 감싸서 앱을 만들어야겠다고 결정했고, 그 방식으로 진행했었다.
해커리어는 정말 번아웃에 아주 결정적인 역할을 했다. 1차로 기획,마케팅,디자인,개발 계획 내용이 담긴 과제물을 제출하고 상위 50팀안에 들어 과제가 통과하면 예선에 진출, 상위 4팀안에 들어 예선을 통과하면 본선에 진출하는 과정이였다. 우리는 일단 과제 통과까지 했다. 상위 50팀이라는 결과도 나쁘지 않은 결과이지만 그래도 잠을 버린걸 생각하면 여러모로 좀 아쉽다.
이 때 체력적으로 너무 지치다보니 사람이 흑화하는 걸 느꼈다..1차 과제는 기획,마케팅,디자인 위주이다 보니 사실 개발 담당인 내가 그렇게까지 신경쓸 필요는 없었다. 그럼에도 함께 하는 팀이니까 기획,마케팅쪽에 많이 참여하면서 서비스 네이밍도 정했고 마케팅 아이디어도 많이 내서 내 콘티로 몇개를 진행했다. 그리고 최종 피피티 제작도 마감 전 이틀간 밤새 작업했다. 이 시기에 동시에 교내 해커톤까지 참여했다. 그러다 보니 과제 때부터 체력이 바닥을 보이기 시작했다. 더군다나 1차 과제 후에도 바로 프론트엔드 작업 준비를 하느라 쉬지 못했고, 개발 막바지에는 라이브러리를 응용해서 설정한 시간대를 가져오는 시간표 기능을 만들어내느라 발표일까지 60시간가량 깨어있었다. 그러다보니 정말 예민해서 말만 걸어도 짜증도 확 올라오고 말투부터 흑화해서 좀 사나워졌던 것 같다. 심지어 발표 끝난 후에는 잠이 부족해서 제정신이 아닌 채로 집에 가다가 지갑도 잃어버려서 분노와 예민지수가 극에 달해있었다. (엽떡이랑 치킨이랑 초코크로플로 달래줬다)
그리고 개발과정에서 개발 문서 작성과 의사소통의 중요성을 많이 느꼈다. 백엔드에서 작업한 내용이 변경된 줄 모르고 에러가 나서 헤메기도 하고, 문서 내용이 추상적이라 뭘 불러와야 하는지 헤메기도 하고 그랬다. 우여곡절을 거치며 백엔드와의 커뮤니케이션은 어떻게 진행해야 하는지 새삼 느꼈다. 또, 작업할 때 iphoneX를 기준으로 작업했는데 시연 영상을 찍기 어려운 상황이 되어서 백엔드 담당 팀원이 시연 영상을 찍어주기로 했다. 이때 내가 기기를 알려줬어야 하는데 둘 다 그걸 모르고 있었어서 팀원은 그냥 기본으로 설정 된 기기 세팅으로 시연영상을 촬영했고, 레이아웃이 다 무너진 채로 영상을 시연하게 되었다...진짜 치명적인 실수였어서 나나 팀원이나 서로 너무 미안해했었다. 정말..의사소통은 중요하다.

진짜 해커톤 내내 생각한건데 개발자가 일을 많이하게 만들려면 무조건 잠을 재워야 한다. 잠을 못자니까 예민한데 머리까지 안돌아가서 마지막엔 거의 무지성으로 개발 했다. 차라리 푹자고 낮에 빡개발 하는게 더 효율적인 것 같다.
그리고 체력도 결과에 꽤나 큰 영향을 끼친다는 것을 느꼈다. 앞서 했던 졸작이나 전시사이트 플젝과 달리 해커톤에서 했던 프로젝트는 결과적으로 모두 아쉬웠다. 아무래도 내게 남아있는 체력 대비 욕심이 과해서 이렇게 된 것 같다. 만약 해커톤을 안하고 그냥 학교 수업만 열심히 했다면 성적이라도 챙겼을텐데..
여러모로 아쉽고 그냥 내 체력을 먼저 잘 챙겨야겠다는 생각이 많이 들었던 해커톤들이였다.
4. 번아웃&건강에 타격..💊
반년 가까이 졸작과 졸업전시 준비를 하고, 한 2주가량 쉰 다음 바로 해커톤을 2개나 하다보니 결국 지칠대로 지쳐서 번아웃도 찾아왔다. 살면서 처음 겪어보는 제대로 된 번아웃이였다. 정말 머리와 상관없이 몸이 일어나질 못했고, 의욕도 0에 그냥 머리를 굴리는 일 자체를 더이상 하고 싶지 않았다. 결국 기말 앞두고 가장 바쁜 시기였음에도 다 포기하고 매일 누워있고 학교도 빠졌다..당연히 성적도 말뭐..^^시원하게 뚝딱 말아먹었다~~!
뿐만 아니라 무리하게 잠을 못자면서 면역력이 약해졌는지 계속 감기몸살과 위염에 시달렸고, 원래 자주 아프던 배가 더 아프기도 했다..종강까지 한 2주정도를 약으로 겨우 버티다 종강하자마자 일주일 내내 실컷 쉬어주었다. 근데 어이없게도 헬스하다가 부상입고 지금은 디스크 증세로 앉지도 서있지도 눕지도 못하는 꼴이 되고 말았다. 지금 이거 쓰는데도 허리가 죽을 맛이다..
1년 내내 이거 말고도 계속 스트레스와 무리한 일정 때문에 잔병을 달고 살았다. 식도염,위염,대장염,너무 앉아있어서 생긴 어깨와 허리 통증,감기몸살,계속되는 기침증세,무기력증과 만성피로까지 무슨 오장육부가 자기네들 좀 냅두라고 협박하는 줄 알았다.
사실 나도 이게 쉬어야 한다는 몸의 신호인 걸 알면서도 벌려놓은 일과 팀원으로써의 책임감,그리고 프로젝트 욕심 때문에 내 몸을 더 챙기지 못했다. 오히려 몸이 아픈 게 마치 열심히 일했다는 훈장처럼 느껴지기도 해서 아프면서도 약간의 뿌듯한 감정이 마음 한 구석에 있었다. 근데 최근 물리치료와 너무 끔찍했던 허리 신경주사 등을 맞으며 치료를 하다보니, 문득 내 몸을 열심히 챙기는 게 더 오랫동안 이 일을 할 수 있는 길이라는 생각이 들었다. 일단 허리가 아프니까 그냥 앉아있지를 못해서 작업도 못하겠고 누워있어도 아파서 잠을 못자니 이게 무슨 개노답일상인지 모르겠고 아무것도 못하겠다 그냥!!! (+아프면 기껏 번 돈 병원비로 다 새니까...) 앞으로는 건강을 더 우선으로 하는 사람이 될거다...
호오오옥시나 이 글을 보는 사람이 있다면 다들 건강하세요..~
5. 2022년 목표 설정🔥
올해의 경험을 바탕으로 세워본 새해의 목표 리스트는 이렇다!
-기술-
- 졸작 완성&졸업논문 완성->졸업
- redux 익히기
- 자바스크립트 기초 겸 알고리즘 공부 & 코딩테스트 풀기가 가능할 정도로 공부하기
- 어리틀빗 코드 개선
- 타입스크립트 문법 배우기
- cs/개발지식 업그레이드 시키기(클린코드 완독,네트워크 기초 공부,프론트엔드 개발환경에 대해 공부하기(바벨,웹팩 등))
- 테스트 코드 작성법 공부해보기
- 시간이 된다면..ios배워보고싶다
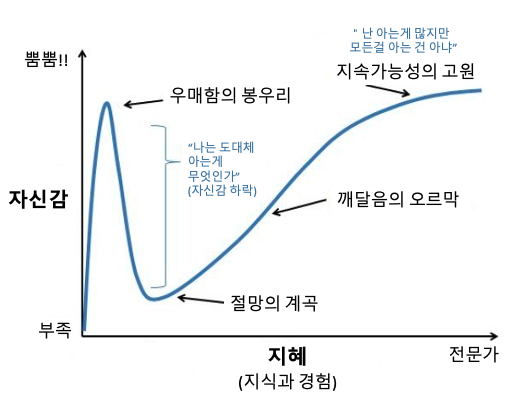
올해 여러 경험을 거치며 느꼈던 사실이 있다. 여러 프로젝트를 거쳤지만 여전히 부족한게 너무나 많다는 것이다. 상반기엔 우매함의 봉우리에 있다가 해커톤을 거치며 급 절망의 계곡으로 빠르게 떨어졌다.
거기에 코딩테스트 문제를 아직 전혀 풀 줄 모르다 보니, 아무리 프로젝트를 열심히 해도 코테의 관문을 넘을수가 없었다. 열심히 만든 프로젝트들이 다 무용지물인 셈인거다.
뿐만 아니라 늘 시간에 쫓겨 프로그램을 마구 구현하다보니 다시 돌아봤을 때 '좋은' 코드를 작성하지 못했다는 아쉬움이 들었다. 잘 작성된 프로그램을 만들고 싶다는 갈증에 빠지게 되었다.
react로 여러 프로젝트를 진행하면서 props의 한계도 느꼈다. 뎁스가 깊어질수록 데이터 전달 과정이 번거로워지는 걸 몸소 느꼈고, 상태 관리의 필요성을 느끼며 redux에 대해 얼른 공부해야겠다는 생각을 하게 되었다. redux를 공부해서 그동안 개발하면서 아쉬웠던 부분들에 적용해서 서비스를 개선해보고 싶다.
이외에도 타입스크립트를 배워보고 싶었고, 시간표 때문에 학교 수업으로 듣지 못한 네트워크 지식도 깊게 공부하고 싶었다. 그리고 ios는 그냥 내가 뼛속까지 앱등이인데다 네이티브 앱개발도 꼭 해보고 싶었어서 그냥 해보고싶다.(맥북 쓰는데 xcode 안돌리면 왠지 아깝다)
이런 점들을 느껴서 올해에는 나의 취약점이자 가장 기초가 되는 cs부분들과 알고리즘/코딩테스트, 기술쪽으로는 redux,타입스크립트,리팩토링,여유가 있다면 ios까지 이렇게 크게 두 카테고리 위주로 공부하려고 한다. 그 중에서도 기초 cs랑 알고리즘에 가장 중점을 둬서, 뼈대부터 탄탄한 개발자가 되기위해 노력할 것이다.
-습관-
- 체력적으로 감당 가능한 선으로 꾸준히 지속할 수 있는 계획 잡기-번아웃 방지
- 공부한 내용은 블로그에 꼭 기록하기
- 일주일에 5회 이상 잔디심기
- 가끔 시간나면 책 읽어주기, 한달에 한권 정도
- 영어 공부 시작
올해 번아웃을 제대로 겪어보니, 너무 무리하면 안될 것 같다는 생각이 들었다. 강한 정신력도 결국 체력과 건강에서 온다. 그래서 내가 감당 가능한 선에서 꾸준하게 지속할 수 있는 일정을 세우고, 휴식 시간도 충분히 지정해서 번아웃을 방지하려 한다.
그리고 올해 아쉬웠던게 벨로그를 하반기에 쓰기 시작했다는 것이다. 기술 블로그를 꾸준히 해서 익숙해졌다면 졸작과 전시사이트 개발 과정도 모두 기록했을 텐데.. 지나고 보니 고생했던 것 대비 남아있는 기록이 많지 않아 그 점이 좀 아쉽다. 잔디심기 운동도 마찬가지다. 꽤나 많이 커밋을 했는데 이번에 이메일 문제인지 뭔지로 나의 소중한 잔디들이 사라졌다..일단 고쳐놨으니 내년에는 내가 공부한 것들을 기록하고 커밋도 최소 일주일에 5회는 해서 1년 뒤 오늘 기록들을 봤을때 뿌듯하길 바랄거다.
책 읽기도 꾸준히 해야겠다는 생각을 했다. 일단 나는 글을 읽고 쓰는 습관이 안돼있어서 글쓰기가 너무 어렵다. 블로그도 그래서 사실 아직도 적응이 잘 안된다. 그치만 꾸준하게 블로그를 쓰려면 결국 잘 쓰인 글을 많이 접해야 내 글의 수준도 올라갈 것 같았다.
뿐만 아니라 클린 코드 초반부를 읽어보니 결국 코딩도 글쓰기와 같다는 생각을 했다. 잘 정의된 이름, 잘 나누어진 함수 등이 마치 적절한 단어를 사용하고 적절하게 문단을 쪼개는 것과 같다고 느껴졌다. 또 책을 깊게 사유하며 읽다보면 나의 생각의 깊이도 더 깊어지고 견문도 넓어지지 않을까 한다. 그래서 일단 잘 쓰여진 글들을 접하기 위해 책을 꾸준히 읽어보려고 한다!
내 최종 목표는 해외로 진출하는 것이다. 물리적으로 진짜 바다 건너로 진출하던가, 해외로 제공하는 서비스 개발에 참여하던가. 뭐든 일단 글로벌한 시장에 있고싶다. 그러려면 일단 영어 하나만큼은 잘해야 하니 영어공부도 시작하려 한다. 어차피 영어 스피킹 자격증 있으면 나쁠 것 없으니 겸사겸사 영어 스피킹 자격증부터 따야겠다.
-일/돈-
- 외주 혹은 인턴 혹은 취업 등 단순 알바 말고 내 능력으로 돈벌어보기!!
이제 25살..돈 벌고싶다.그리고 무엇보다 졸전 사이트를 만들면서 이건 돈받고 일해야 한다고 하루에 100번씩 생각했다. 같이하는 외주 업체는 돈받고 개발하는데 난 왜 못받냐고..
슬슬 내 능력을 가지고 경제 활동이란 걸 해보고싶다!
-건강-
- 도수치료 꾸준히 성실히 받아서 체형교정 성공하기
- 일주일에 5회는 운동(평일)
- 몸 만들어서 인바디 모양 바꾸기(골격근 up)
위에서 말한 것 처럼 강한 정신력도 체력과 건강에서 오는 법!지금은 허리가 아작나있어서 미치겠다. 원인은 아주 오래된 척추측만층과 골반비대칭에서부터 시작되었다.골반이 삐뚤어지고 척추가 휜건 사실 오래 전부터 알았는데 도수치료 비용이 살벌해서 방치하고 있었다.

결과는 처참했다. 디스크 증세가 심해져서 서있지도 누워있지도 앉아있지도 못하니 그야말로 지옥이다. 근데 생각해보니 내가 개발을 업으로 삼게 되면 앞으로 앉을날이 너무나 많다. 그래서 하루라도 어릴 때 빨리 교정해서 더 심한 고통을 방지해야겠다고 오늘 생각했다. 당장 다음주부터 도수치료 받을거다.
도수치료 받고 웨이트까지 꾸준히 해서 교정과 다이어트 두마리 토끼를 다 잡고싶다.(희망편)
근데 사실 다이어트까지 아니여도 일단 옛날에 입원한 이후로 골격근이 너무 없어져서 물렁물렁 인간인지라 생존을 위해 근육량을 올리는 게 제일 큰 목표다!! 인바디 모양 바꾸고 만다 내가..
2022년까지 약 2시간 반 남았다. 잘해보자 2022년의 나야 💪💪

