
⚛️ Expo CLI
처음 리액트 네이티브를 시작할때 Expo를 이용해서 진행했다. Expo는 리액트 네이티브 개발에 필요한 set-up이 미리 구성되어 있어서, 초보자인 내가 바로 개발을 시작하기에도 큰 무리가 없었다. 그리고 여기서는 네이티브 폴더가 숨겨져 있고, 알아서 관리해준다는 특징이 있었다.
단점은 Expo에서 제공하는 API만 사용 가능하고, 필요한 기능이 없다고 해도 모듈을 만들어 사용할 수 없다고 한다. 또 ios,android 폴더가 숨겨져 있다보니 native 파일들을 직접적으로 크게 제어하기 어렵다고 한다.
그러나 위 단점이 초보인데다 네이티브에 대해 아무것도 모르는 나에게는 치명적이지 않을 것 같았다.
💾 설치
$ npm install -g expo-cli안드로이드 스튜디오, xcode에서 시뮬레이터도 설치해야 가상기기에서 실행시킬 수 있다.
💾 시작
작업을 하려는 폴더에서 아래 명령어를 입력한다.
$ expo init 프로젝트명주의: node 버전이 10 이상, npm 버전이 6 이상이여야 한답니다!!근데 16일 때 가장 문제없이 동작해서 나는 node 버전을 16.13.0으로 맞추고 시작했다.
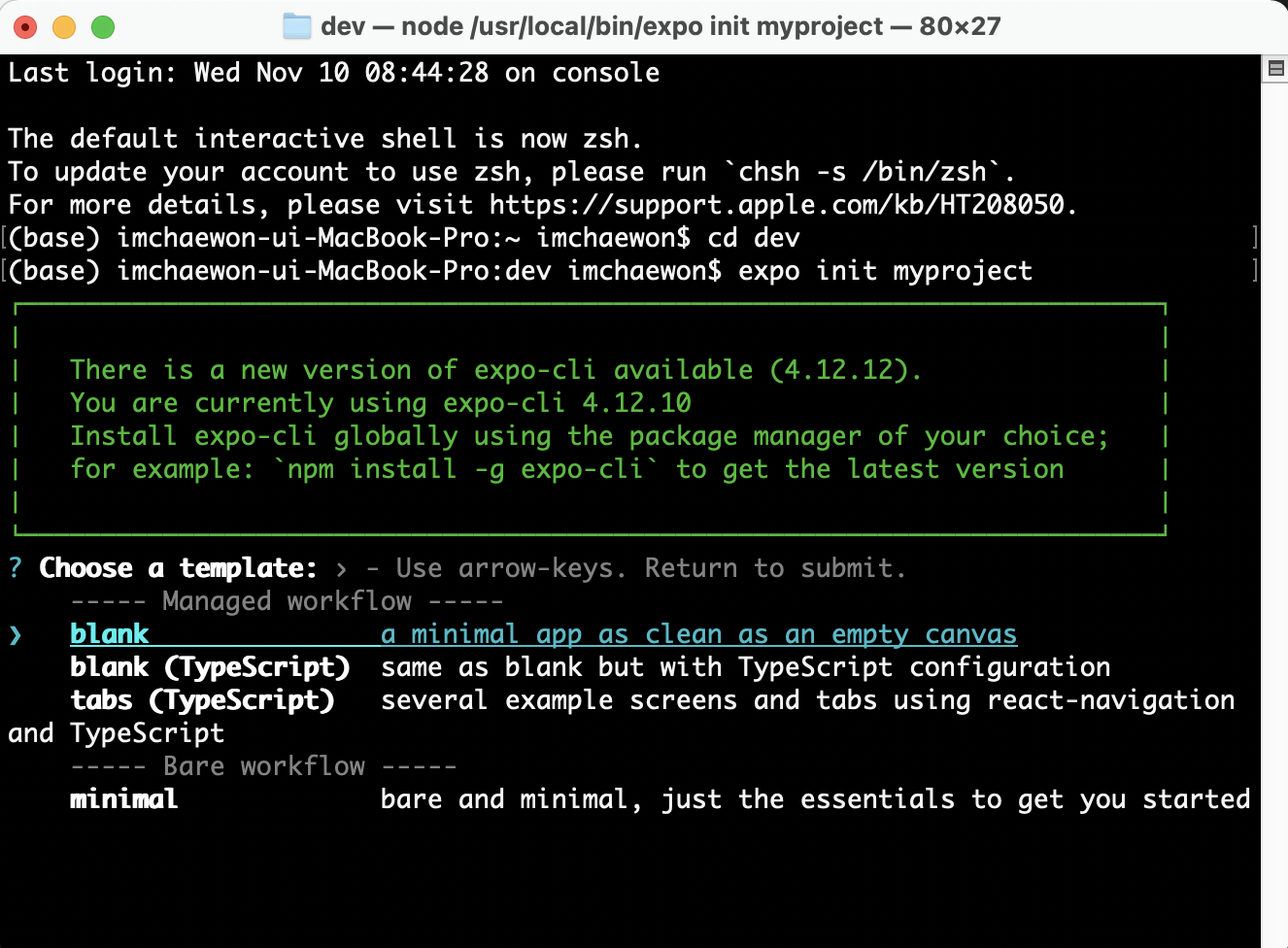
 이렇게 템플릿을 정하는 부분이 나온다. 나는 가장 첫번째 선택지로 선택했다. 선택하고 나면 프로젝트 생성이 완료되고 프로젝트 폴더가 생긴다!
이렇게 템플릿을 정하는 부분이 나온다. 나는 가장 첫번째 선택지로 선택했다. 선택하고 나면 프로젝트 생성이 완료되고 프로젝트 폴더가 생긴다!

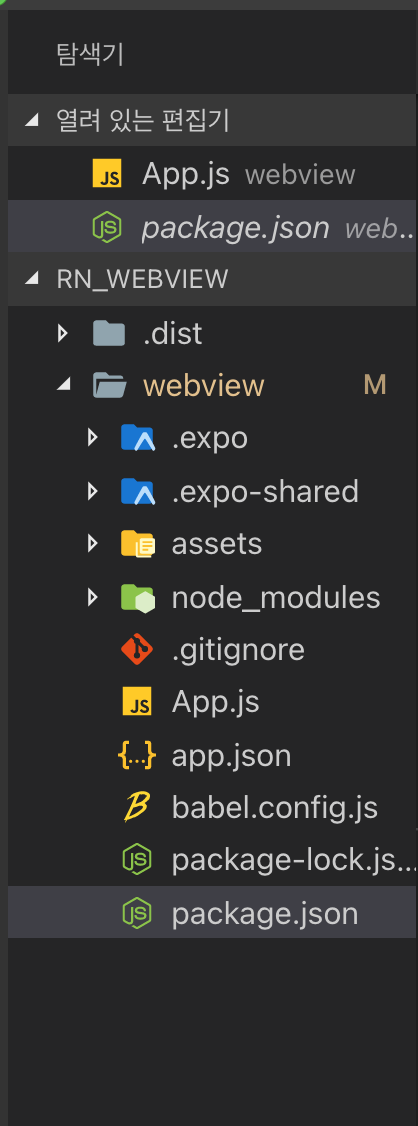
(프로젝트명 webview로 생성했을 때 이렇게 폴더가 생김)
이제 리액트처럼 App.js에서 마음대로 앱을 만들면 된다
💾 실행하기
$ npm start
$ i(ios,android는 a)$ npm run ios$ npm run android이렇게 앱이 실행된다!
꿀팁(?): 폰에 expo 어플을 깔고 실행시 웹에 띄워주는 QR을 카메라로 보면 핸드폰에서도 바로 실행이 된다!!! 앱린이에게는 이것도 신세계였다...⭐️
⚛️ React Native CLI
갤러리 퍼미션 허용에 대해 알아보다가 React-Native CLI와 Expo가 다른 것이라는 사실을 발견했다. 어쩐지 나는 ios나 android 폴더가 없는데 다들 어디서 만든건가 했다..삽질하고 있었다..
React-Native CLI로 깔았을 때에는 Android, ios 폴더가 각각 생성되는데, 이 폴더들은 각각의 네이티브 모듈을 담당하고 있다고 한다. react native에서 제공해주지 않는 기능을 사용하기 위해서는 네이티브 모듈을 직접 구현해줘야 한다고 함.
💾 설치
$ npm install -g react-native-cli당연히 얘도 안드로이드 스튜디오, xcode 필요하다!
💾 시작
$ react-native init 프로젝트명💾 실행하기
$ expo와 동일하다.사실 react-native는 뭔가 복잡하게 느껴져서 일단 expo로 프로젝트를 진행해 나갔다. 그래서 아직 expo만큼 알고있는 내용이 많지않다. 아무래도 초보자&가벼운 프로젝트에는 expo가 편하긴 할 것 같다. 그래도 나중에는 두가지를 모두 잘 이해하고 싶다!
