1. Semantic Web
1.1 시맨틱 웹이란
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
출처 : https://ko.wikipedia.org/wiki/시맨틱_웹
위에 내용을 쉽게 풀이 하자면 컴퓨터도 알 수 있고, 사람이 봐도 알 수 있는 정보 단순한 코드가 아니라 그 자체로 의미를 가진다.
2. Semantic Tag
2.1 시맨틱 태그란
non-semantic의 예시 : <div> <span> - 내용에 아무 의미가 부여 되어있지 않다.
semantic elements의 예시 : <form> <table> <article> - 내용을 명확히 정의하고 있다.출처 : https://www.w3schools.com/html/html5_semantic_elements.asp
이전의 html경우 div에 class를 추가하여 form, table, article을 직접 표현했다면,
현재의 html5경우 form, table, article의 태그로 그 자체만으로도 의미를 가지게 되었다.
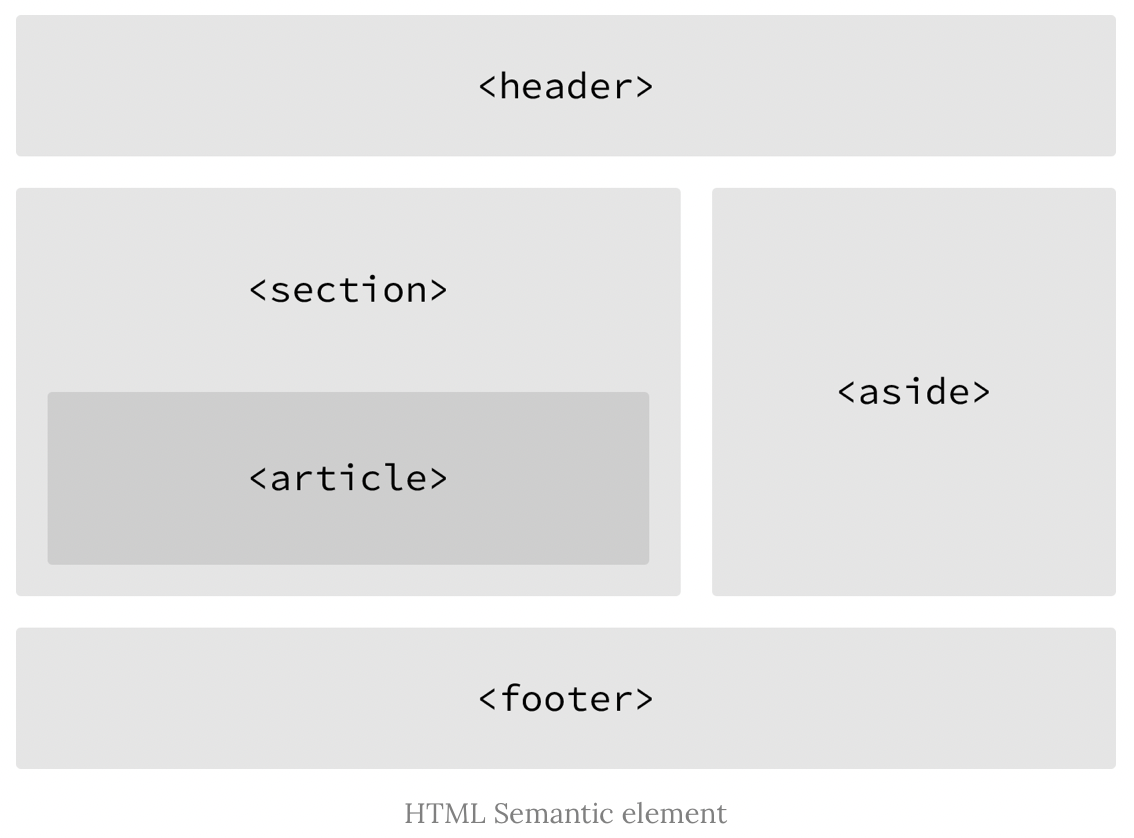
2.2 시맨틱 태그 예시

출처 : https://poiemaweb.com/html5-semantic-web
현재는 header, section, article, aside, footer로 각자의 시맨틱 태그로 사용하고 있다.
3. img와 div background-image 차이
<img>는 시맨틱 태그입니다. <img>태그를 사용함으로써 웹으로 노출이 쉽게 되어 검색에 용이하고 alt="" 속성을 통해 이미지의 오류에 대한 표시가 가능하다.
<div>태그를 이용한 이미지는 아무런 의미를 가지지 않기 때문에 <img>에 비해 정보가 노출 되지 않고 이미지의 오류에 대한 반응이 없다.
따라서, 가독성과 검색엔진에 대해 노출을 원한다면 <img>를 이용한 이미지 태그가 좋아보인다.
반면, 이미지의 오류에 있어서 오류 발생에 대한 출력없이 빈 배경을 나타내고 싶다면 <div>태그를 이용한 이미지태그가 좋아보인다.