css
html을 꾸며주는 것
전자출판을 위해 만들어진 markuplanguage의 정보 + 디자인으로 진화함에 따라 간편한 코드 분할을 위해
정보:Html 디자인:css로 분할 되며 생김.
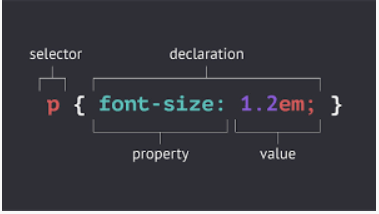
Selector(선택자)
css 에서 html 에 선언한 attribute를 직접 콕 찍어 효과를 주기위한 것.
아래의 selelctor가 html의 attribute(속성: class, id)명이다.

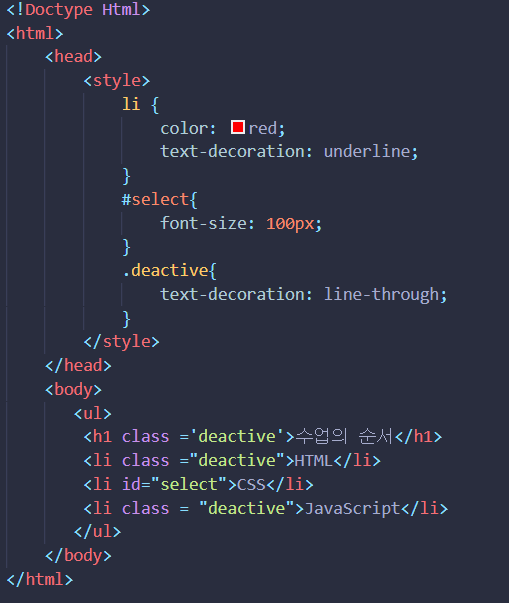
ID, Class에 따른 선언 방식
해당하는 태그 전체를 설정하고 싶으면 그냥 tag 명 사용
아이디는' # '을통해 선언(id는 하나의 태그에 특별하게 적용할 때 사용된다)
클래스는' . '을 통해 선언(클래스는 학급 Id는 학생의 개인 번호라 생각하면 쉽당)

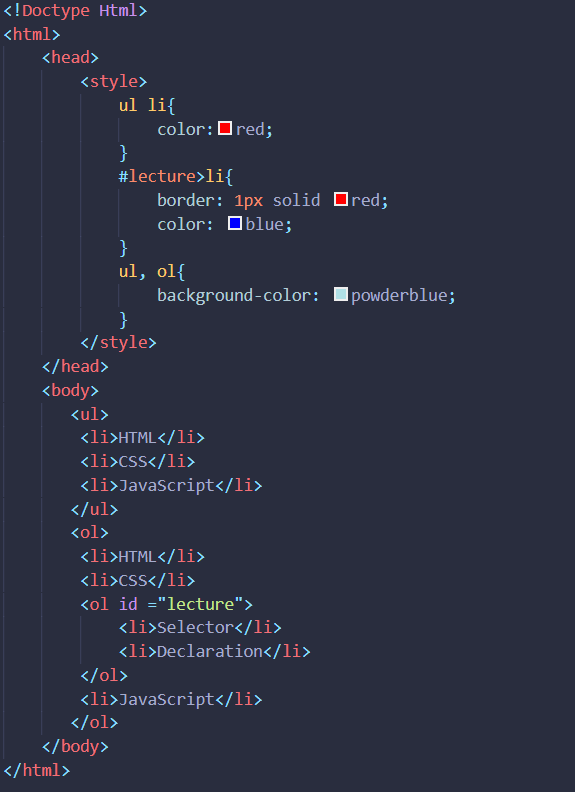
Parent, child selector
특정 태그 동시에 설정 시 ,를 이용하여 구분
하나의 아이디 또는 클래스 내부에 속하는 것을 지정할 시 > 이용
하나의 태그 내부의 태그 설정 시 스페이스바로 띄워주고 사용
Selector 공부 수련 팁
아래 링크에서 귀여운 접시와 피클등을 선택해보자 (노잼까진 아님)
http://flukeout.github.io/
가상 클래스 선택자(psuedo class selector)
여러가지 특수한 선택을 하는 선택자이다(상태에 따라 선택 되기도 안되기도 하는 것들)
- a:active -> active되어있는 a태그(링크태그) 모두 선택
- a:hover -> 마우스를 올려놓는 a 태그 모두 선택
- a:visitied -> 방문한 사이트 #보안적인 문제로 사용에 속성에 제한이 많이 된다.
- a:focus -> tab키 누르면 막 이동하는 거 그거말함 그때의 효과 #여러 문제들로 마지막에 넣는 것이 좋다.
- a:link - >방문안한 사이트
순서대로 작동하기에 active 다음 hover를 두면 active의 초록색이 안나올 수 있으나 hover 다음 active를 두면 작동함(색이 안나타난다 뭐 이런말임)
font-size, color, background-color, text-align
해석본 그대로 글자크기, 색, 배경색, 글자 정렬 용이다...
다만 font-size같은 경우 크기 단위에 따라 많은것이 바뀌니까 잘 보고 사용하자
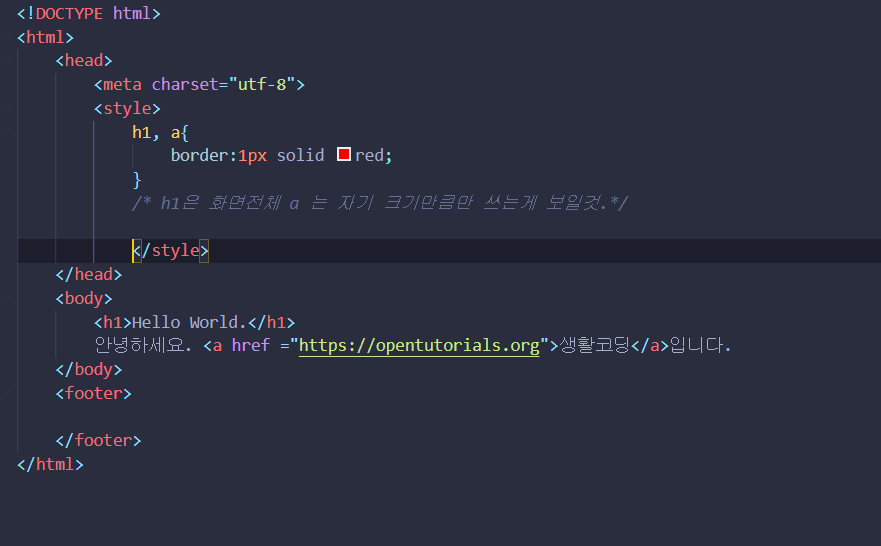
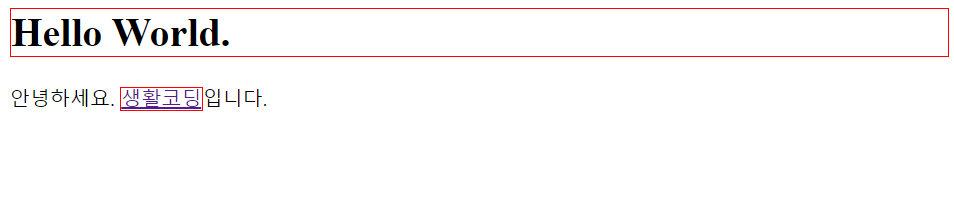
Inline-level vs Block-level
화면 전체 사용 태그 - > Block tag
화면 일부 사용 태그 -> Inline tag이다.
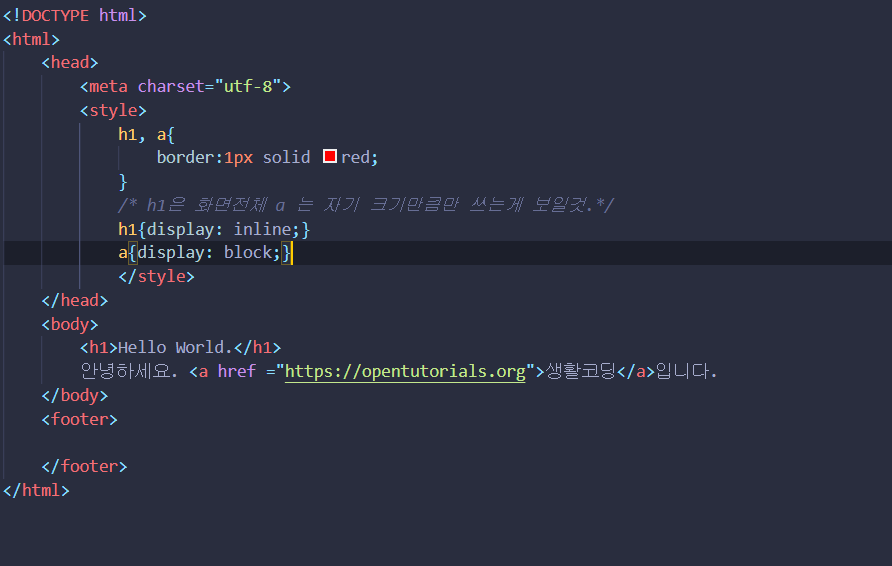
그렇다 inline - > block 또는 block ->inline으로 바꾸기 위해 이 개념을 기억해야한다.
사용을 위해서는 display:inline이나 display:block을 사용하면 된다

h1: block, a:inline인 것을 볼 수 있다


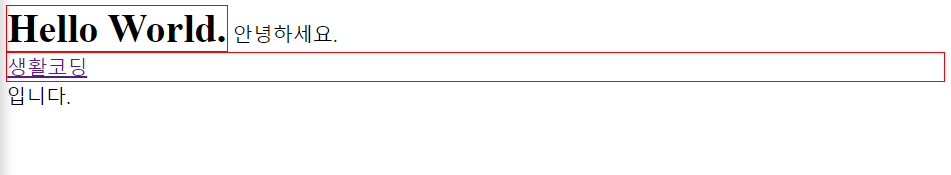
block -> inline / inline -> block으로 바꾼 것을 볼 수 있다.

오늘은 여기까지
