
Background
HTML에서 이미지를 추가할때는 <img> 태그를 사용한다. 하지만 <img> 태그를 사용할 경우 이미지를 특정 요소에 삽입할때 일정한 크기 및 비율로 조정하는데 문제가 생길 수 있다. 그렇기에 페이지에 이미지를 background-image로 css에서 처리하면 이미지의 크기 및 배율을 좀 더 손쉽게 관리할 수 있다.
background-image
background-image: url(./assets/img.jpg);background-image에 url() 값을 넣어주면 해당 이미지를 불러온다.
url에 인자로는 프로젝트 루트에 존재하는 이미지나 인터넷에 존재하는 이미지 링크를 입력한다.
background-size

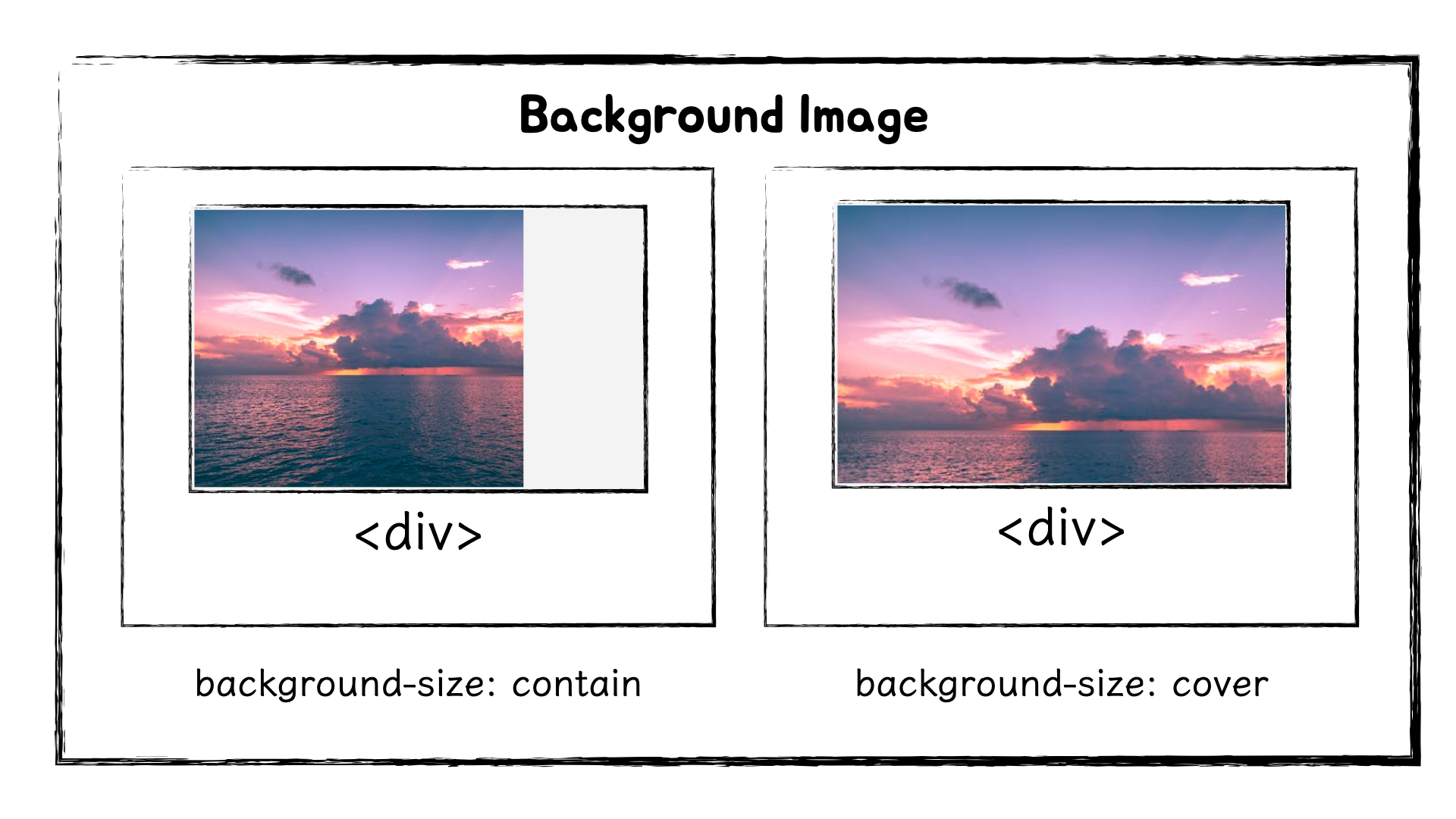
background-size: contain;
background-size: cover;background-size는 불러온 이미지가 지정된 사이즈 내에서 어떻게 보일지를 결정한다.
contain은 이미지가 사이즈 내에서 공백이 생기더라고 이미지가 전부 보이게 설정하며 cover는 이미지가 사이즈 내에서 공백이 생기지 않고 일부분이 잘리더라도 사이즈를 최대한 채우도로 설정한다.
또는 특정 픽셀 값이나 auto를 입력하여 조절할 수도 있다.
background-repeat

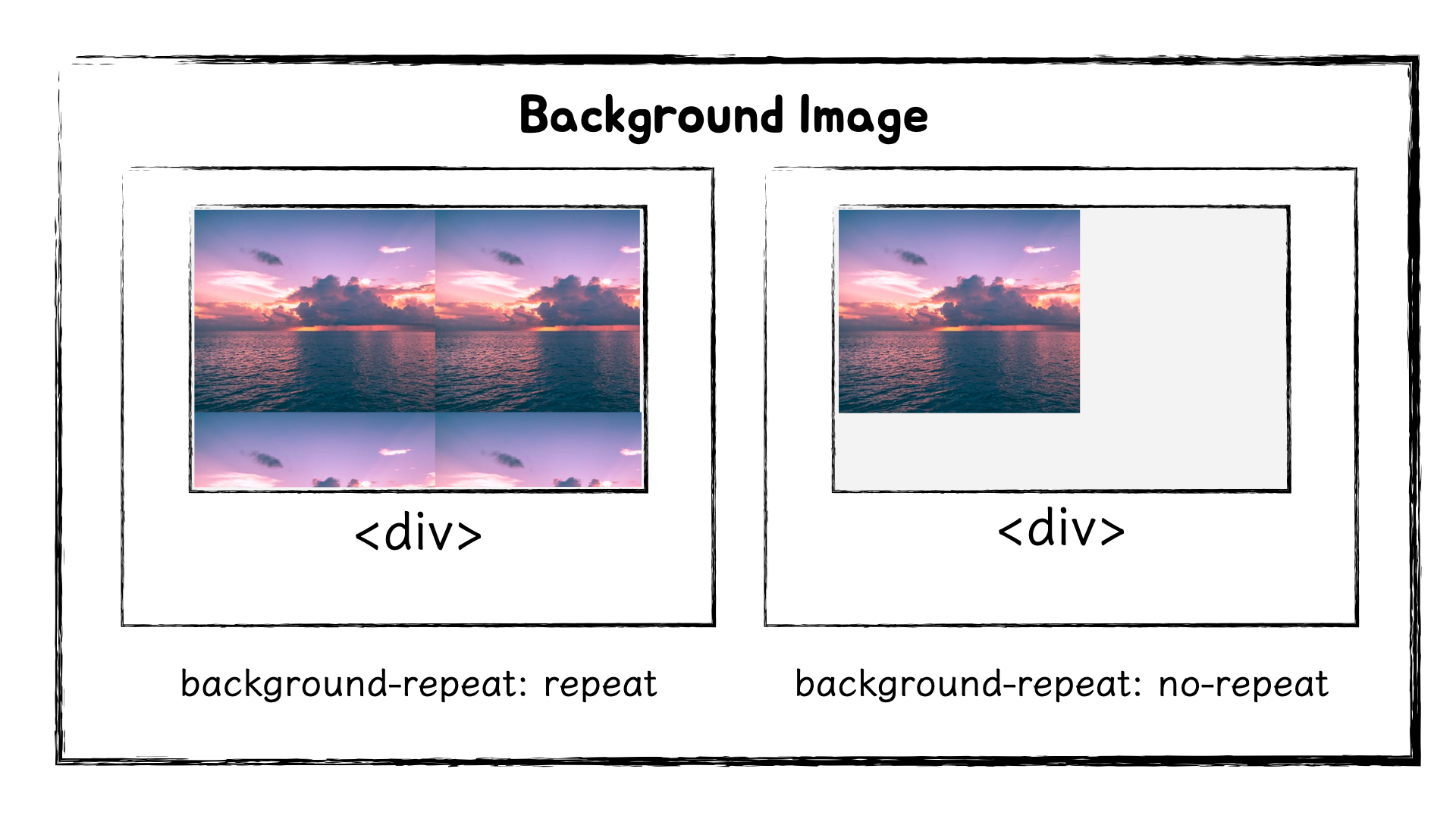
background-repeat: repeat;
background-repeat: no-repeat;background-repeat는 불러온 이미지가 지정된 사이즈보다 작을시 이미지의 반복 여부를 결정한다.
repeat는 이미지를 반복시키고 no-repeat는 반복하지 않는다.
background-position

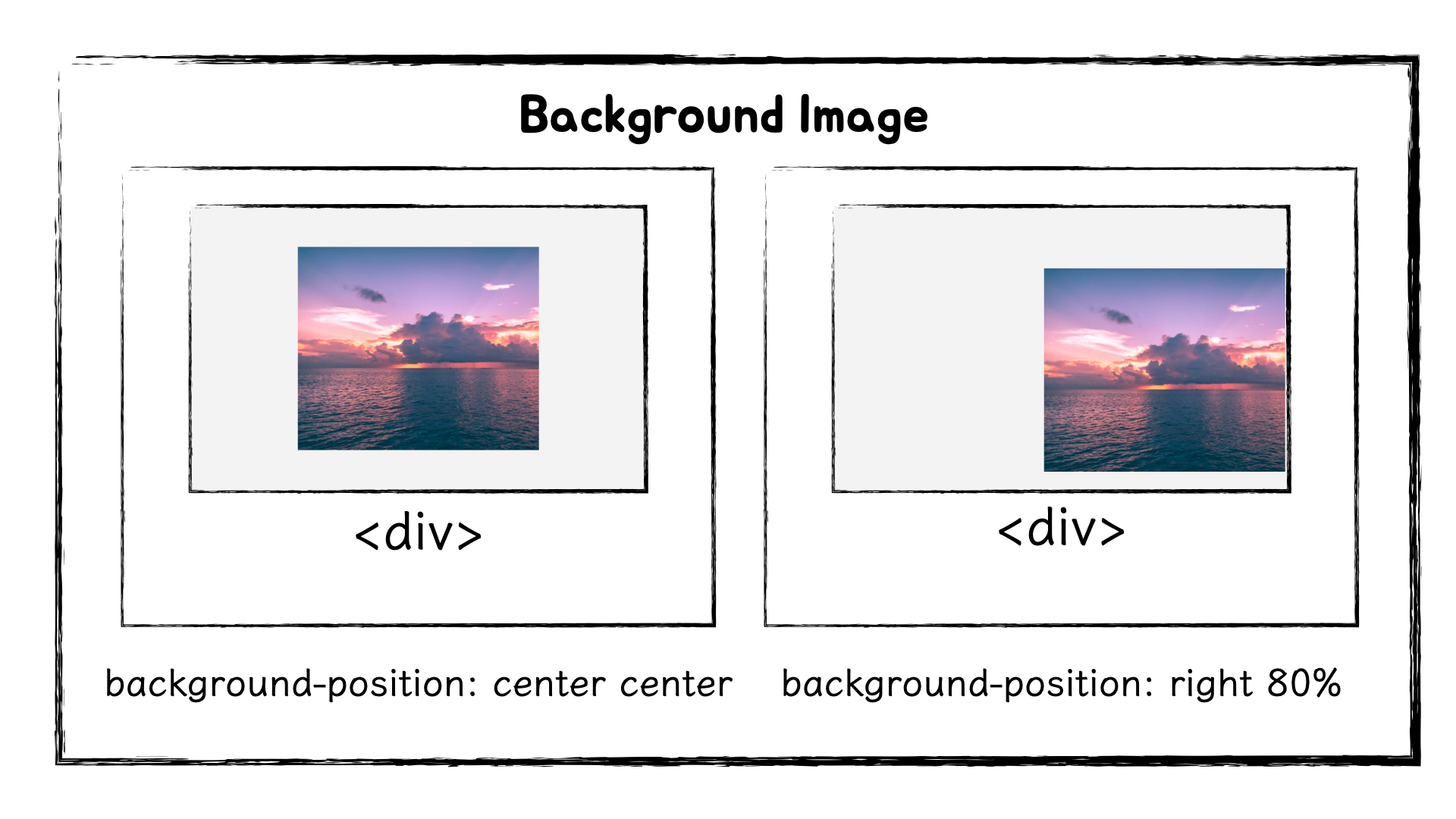
background-position: center center;
background-position: right 80%;background-position은 불러온 이미지가 요소 내에서 어디에 위치할 지를 결정한다.
첫번째 값으로 x좌표, 두번째 값으로 z좌표를 가지며 center right 등 예약어를 받거나 퍼센테이지로 입력이 가능하다.
flex-grow
flex-grow는 요소에 display: flex 사용시 해당 요소가 남은 공간을 차지한다.
값으로는 0과 1 이상의 정수로 구분되며 1 이상일시 발동된다.
