
Sementic Web & Sementic Tag란 무엇일까?
Sementic Web : 의미를 가지는 웹
시멘틱 웹은 "의미론적인 웹"이라는 뜻인데, 기계가 이해할 수 있는 형태로 제작된 웹이다. 웹이 존재하는 수많은 웹페이들에 메타데이터를 부여하여 기존의 잡다한 데이터의 집합을 말한다. 즉 의미, 관련성을 지니는 거대한 데이터베이스 구축이다.
Sementic Tag : 의미를 가지는 태그
시멘틱 태그는 시멘틱 웹의 성질을 가지고 있는 태그들을 말한다.
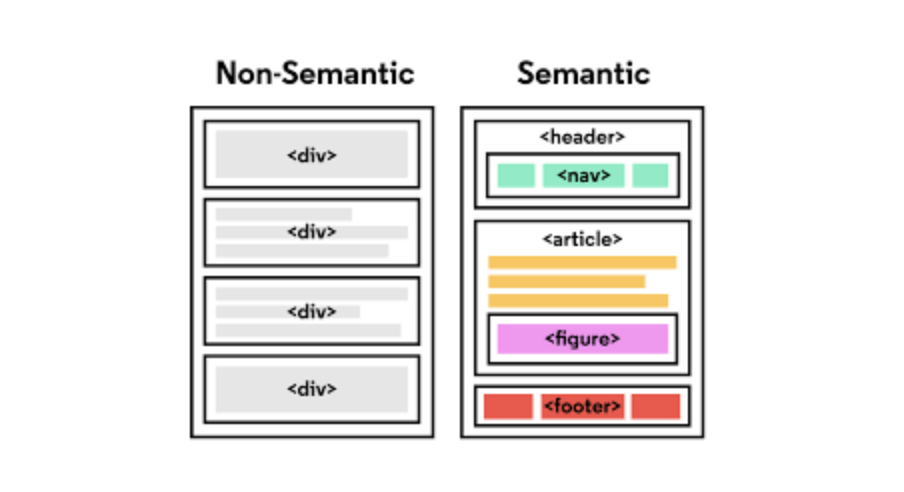
non-sementic tag
<div>,<span>등- content의 의미를 전혀 유추할 수 없음
sementic tag
<img>,<table>,<img>등- conetent의 의미를 명확히 설명

시맨틱 태그(sementic tag)의 장점??
시멘틱 태그에 의해 컴퓨터가HTML요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는시멘틱 웹을 실현할 수 있다.- 태그가 의미를 가짐으로써 검색엔진시 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공이 가능하다!
HTML5에서 새롭게 추가된 시멘틱 태그

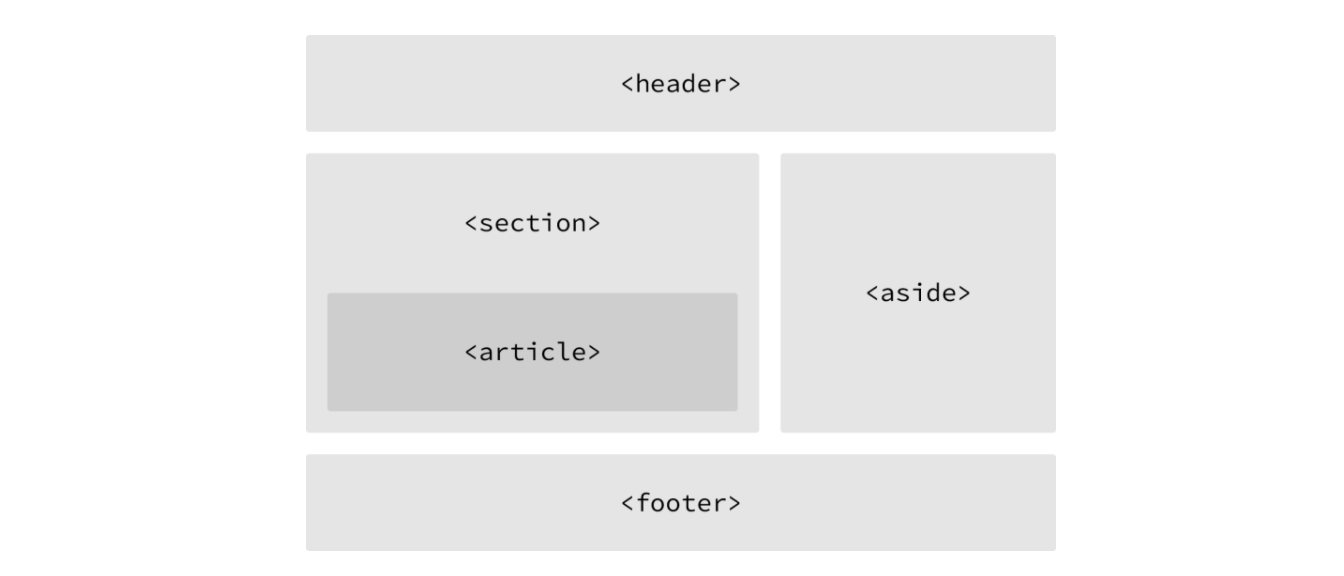
- header : 헤더를 의미(주로 회사로고, nav들이 들어가 상단 메뉴바를 형성할 수 있다.)
- nav : 네이게이션을 의미(메뉴바)
- aside : 사이드에 위치하는 공간을 의미(nav와 혼동할 수 있다!)
- section : 본문의 여러 내용(article)을 포함하는 공간을 의미
- article: 본문의 주 내용이 들어가는 공간을 의미
- footer: 푸터를 의미(주로 주소, 전화번호 같은 정보들이 들어간다.)
back-ground image 방법?
- img 태그에 넣기
- div 태그에 backgorund-image로 넣기
위에서는 시멘틱 웹과 시멘틱 태그에 대해서 배웠는데, 그렇다면 위의 두가지 경우에는 어떤것을 사용하는 것이 좋을까??
아직 개발자가 아니지만 내 의견은 2번이 더 나을 것 같다!
Why? div는 시멘틱하지 않은데?!😒
물론 시멘틱하진 않지만.. 백그라운드로 이미지를 띄운다는 상황을 생각해 보면, 우리는 그것을 바탕으로 안에 내용물을 채워야 한다. 다음의 코드를 보자!
<img alt="backgorund-image" src="주소~">
<p>이렇게 쓰는게 좋을까?</p>
</img><div style="background=image: url('주소~')">
<p>이렇게 쓰는게 좋을까?<p>
</div><img> 태그 안에 백그라운드 이미지를 넣으면 그 안에 들어갈 내용은 어떻게 채울까? 아니 그 전에 <img>태그를 보고 안에 내용이 있을꺼라고 생각 할 수 있을지 의문이 든다.
반면 <div> 안에 속성을 이용하여 이미지를 넣으면 안에 당연히 내용이 있겠구나 생각이 든다.
Today, Learned
배운점
Sementic Web과Sementic Tag의 차이점, 의미, 지향성<img>태그로 쓰는 방법과<div>속성으로 그림 넣는 방법중 어떤 것이 좋을지 진지하게 고민해보는 시간을 가짐으로 생각의 정리가 되었다.
느낀점
- 좋은 개발자가 되기 위해선 혼자 알아볼 수 있는 코드가 아닌 누가 봐도 알아보는 것이 좋은 코드, 좋은 개발자라는 것!
오늘의 한마디
개발새발로 개발하지 말고 찰떡같이 개발하자!
