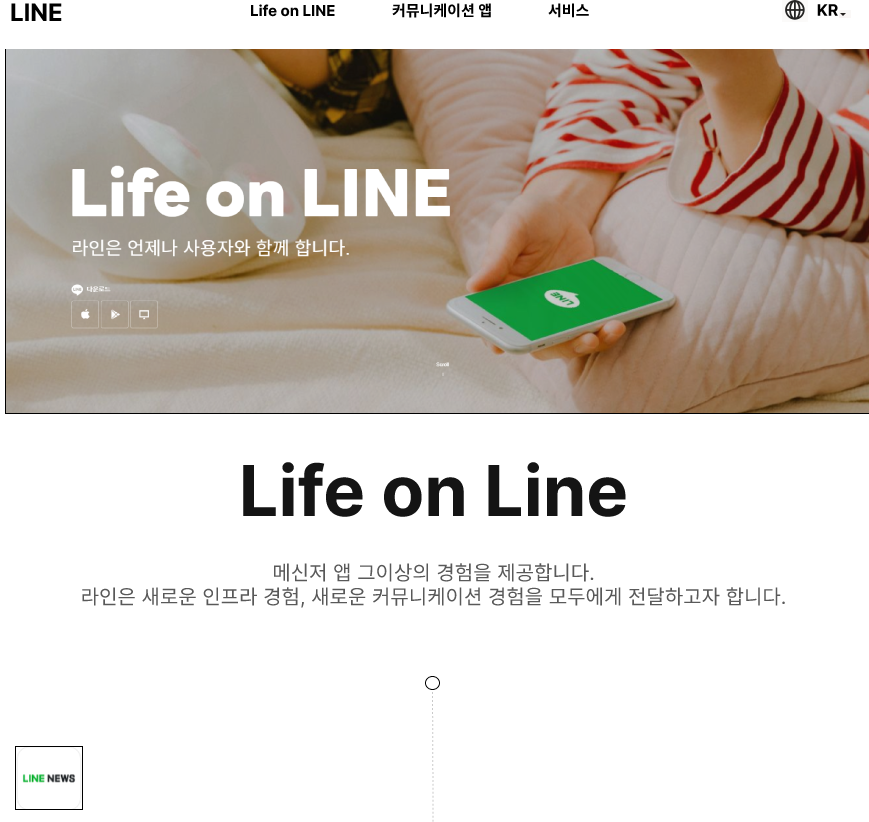
피그마(Figma)를 이용해 실제 웹 사이트의 프로토타입을 모방하였다. 모방한 웹 사이트는 라인이며 간단한 기능들을 추가하였다.
사용한 UI 디자인 패턴
스크롤 - 큰 웹 페이지를 스크롤을 통해 내려갈 수 있다.

호버 - 자세히보기 버튼과 다운로드 버튼을 누를 시 호버를 이용한 다른 그림이 나온다

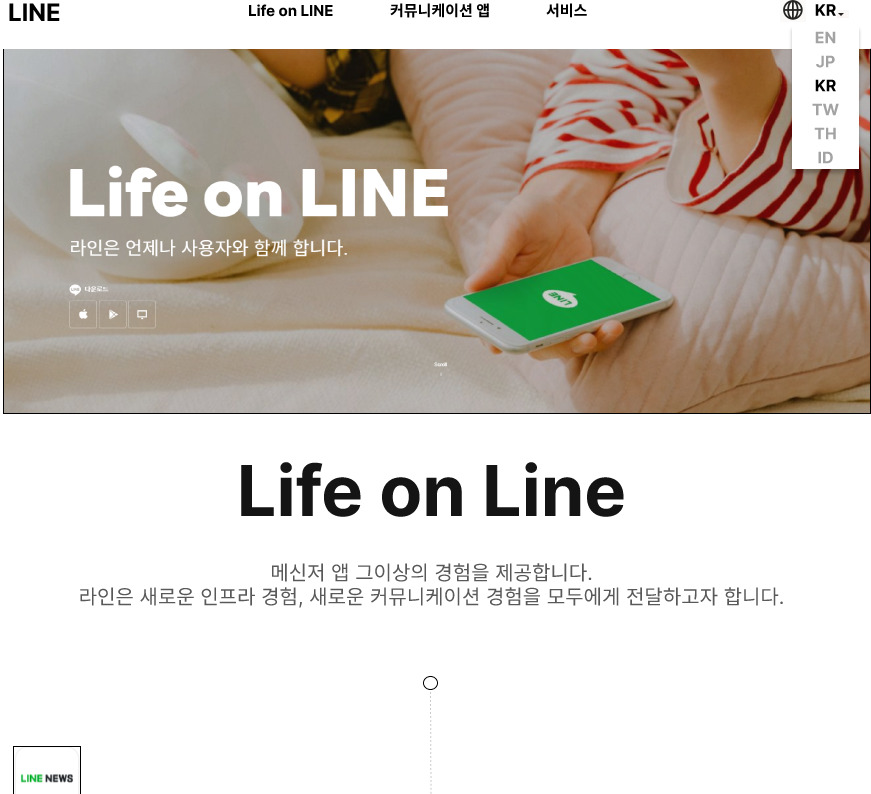
모달 - 언어 버튼을 클릭 시 언어를 클릭할 수 있는 창이 뜨며 다른 화면을 누를 시 창이 사라진다.

컬럼 그리드 시스템 사용 여부
사용하지 않았다..
피터 모빌의 UX 7요소 충족 여부
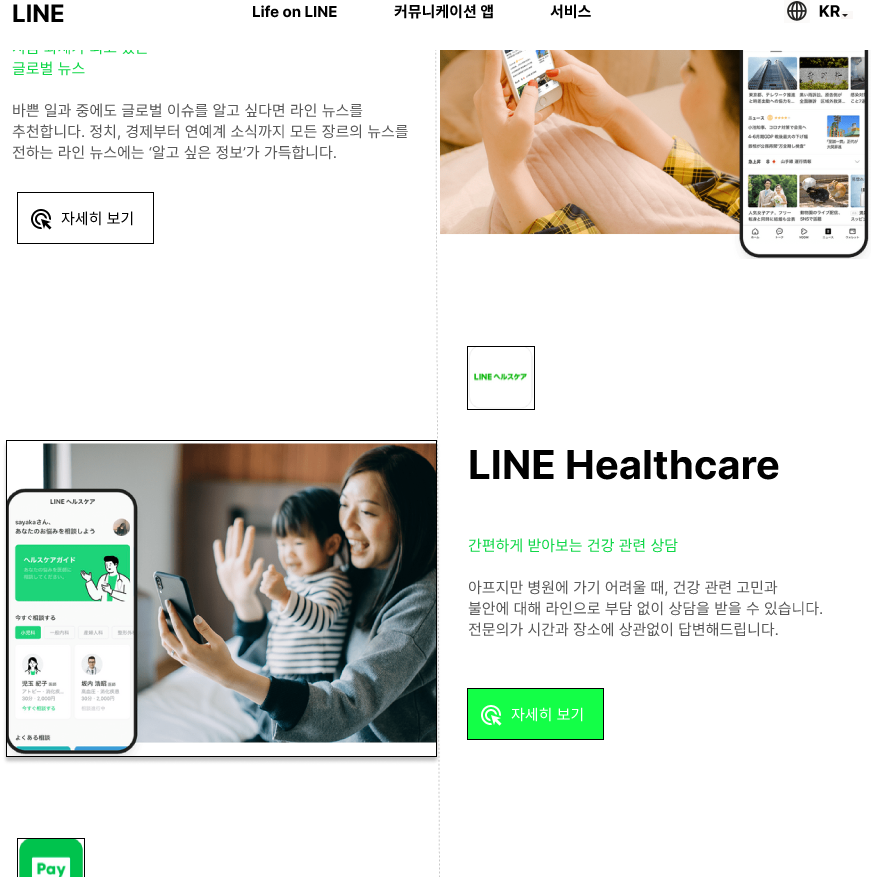
유용성 - 라인 기능을 소개할 수 있는 페이지를 만들어 유용성을 만족하였다.
사용성 - 언어선택 기능과 다운로드 등 목적에 맞는 기능을 만들어 사용서을 만족하였다.
매력성 - 깔끔하고 보기 좋은 UI를 만들어 매력성을 만족하였다.
신뢰성 - 올바른 기능을 제공함으로써 신뢰성을 만족하였다.
접근성 - 큰 글씨와 그림을 통해 누구든지 알아보기 편한 페이지를 만들어 접근성을 만족시켰다.
검색가능성 - 검색할 수 있는 기능은 없어 검색가능성은 만족하지 못하였다.
가치성 - 다운로드 기능을 통해 어떠한 제품을 다운받을 지를 정할 수 있어 가치성을 만족시켰다.
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
-
시스템 상태의 시각화 - 로딩바는 구현 x
-
시스템과 현실 세계의 일치 - x
-
사용자 제어와 자유 - 글을 따로 올리거나 하는 서비스가 아니라서 취소버튼 등이 따로 없음 -> x
-
일관성 및 표준 -
외부 일관성 - 상단 고정 탭을 통해 어느 페이지나 갈 수 있으므로 외부 일관성을 만족시켰다
내부 일관성 - 똑같이 생긴 자세히 보기 버튼과 다운로드 버튼을 통해 내부 일관성을 만족시켰다 -
오류 방지 - 실수를 방지할 수 있는 탭이 없어 만족하지 못하였다
-
기억보다는 직관 - 반복적인 이미지와 버튼(호버 기능)을 이용해 직관적인 디자인을 만들었다.
-
사용의 유연성과 효율성 - 쉽게 누를 수 있는 버튼들(호버 기능)을 통해 기능을 제공하였으므로 사용의 유연성과 효율성을 만족시켰다.
-
미학적이고 미니멀한 디자인 - 심플하고 보기 좋은 디자인을 이용해 만족시켰다.
-
오류의 인식, 진단, 복구를 지원 - 오류의 인식, 진단, 복구를 지원은 기입란이 없어 만족하지 못하였다.
-
도움말 및 설명 문서 - 도움말 및 설명 문서는 기입란이 없어 만족하지 못하였다.
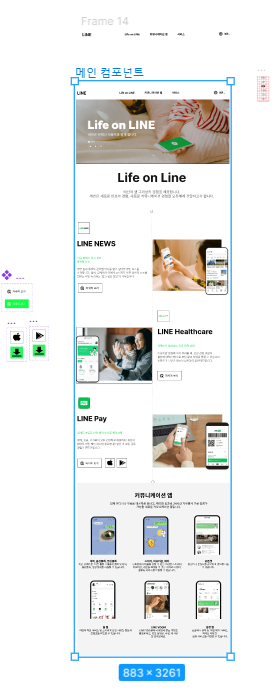
완성된 Figma

만든 Figma의 링크를 달아 마무리 하겠다.
링크: https://www.figma.com/file/26cldqLPcEmZ0obkqfFiha/Untitled?node-id=4%3A235
