6월 15일 8시 최종발표
beb팀프로젝트가 시작되면서 개인 프로젝트에 집중할 수 있는 시간이 없었다.
비단 나만 그렇게 아니라 개인프로젝트에 참여했던 모두가 겪는 어려움이었다.
그래서 우린 최종발표 후 잠시 중단을 하기로 했다.
나도 완벽한 구현을 하고 싶었지만, 개발 중간중간 오류가 생겼고 버그를 다 잡지 못한 체 최종발표에 참여했었다.
beb팀프로젝트3을 앞둔 시점에서 나한테 발생했던 버그들을 정리해보려고 한다.
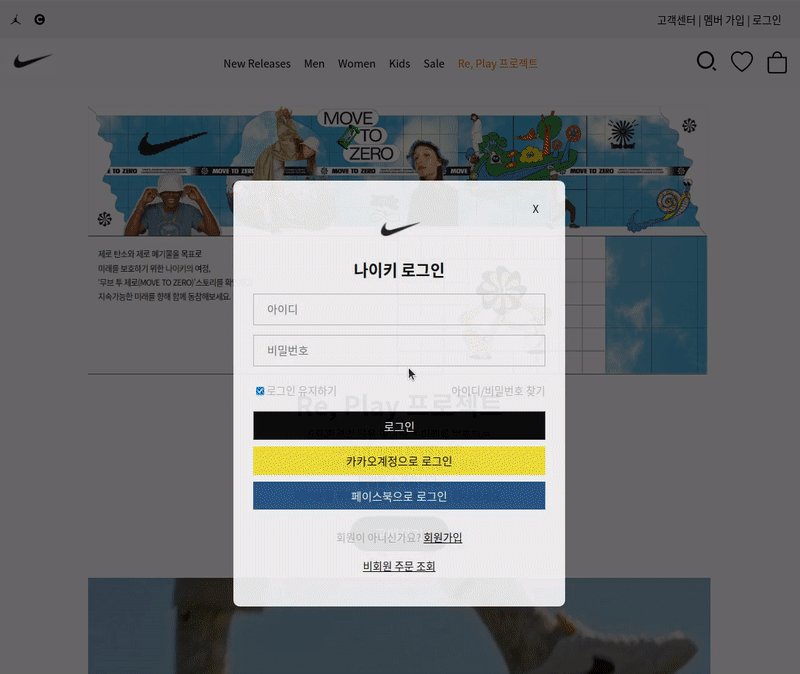
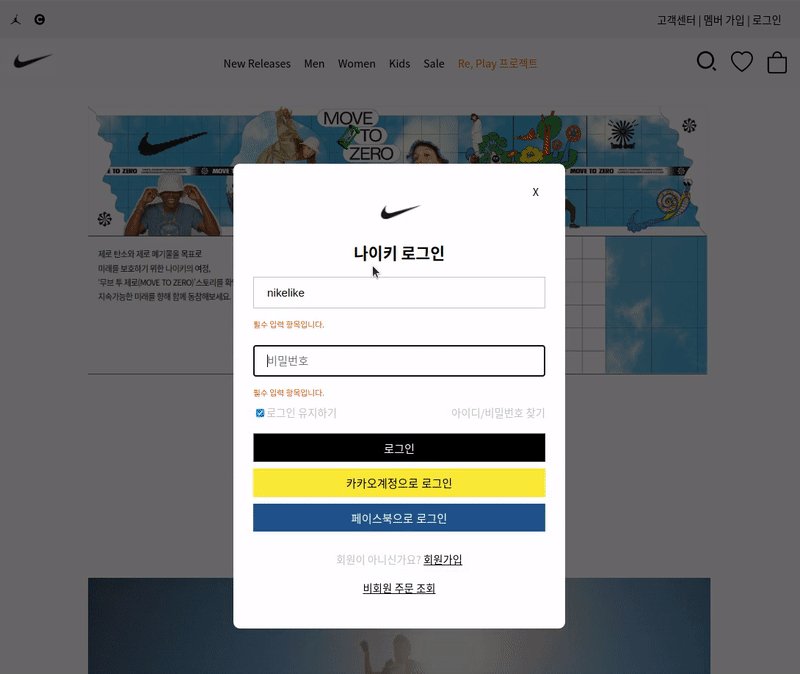
1) 팝업에서 다른 팝업으로 이동
 다음모달로 이동, 로그인 시 인풋창 벨리데이션, 모달 닫기를 구현했다.
다음모달로 이동, 로그인 시 인풋창 벨리데이션, 모달 닫기를 구현했다.
보완해야 할 사항
- 버튼 기능 추가
다른 버튼들의 기능 각자의 기능 추가와
플랫폼을 통한 로그인은 서버를 붙여서 작업해보고 싶다.
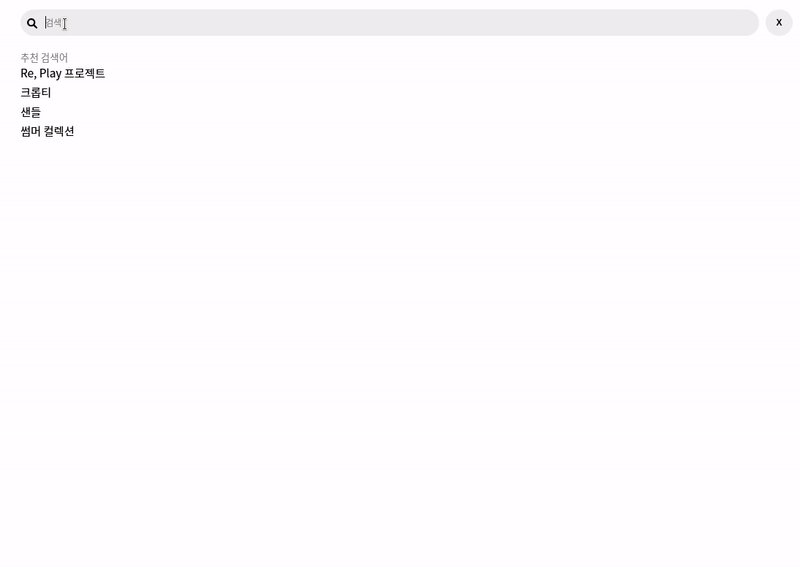
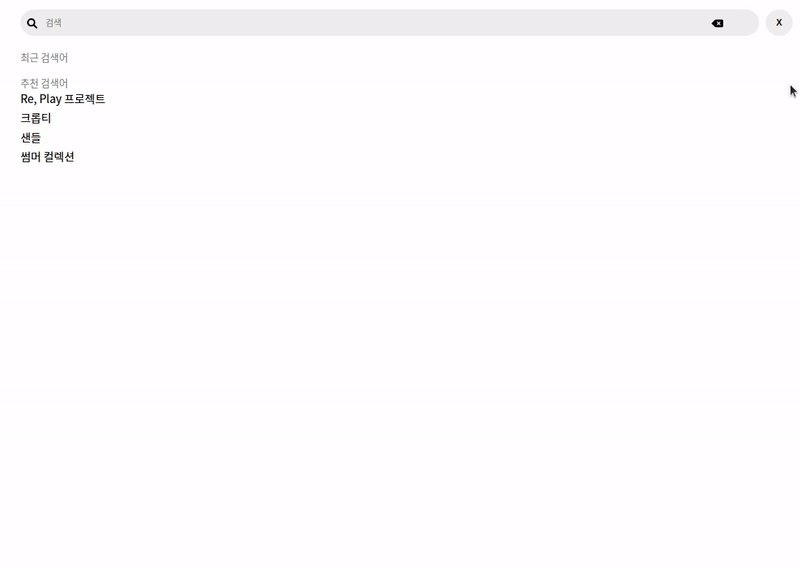
2) 검색창 구현
 검색창에서 구현할 때 특히 버그가 많았다.
검색창에서 구현할 때 특히 버그가 많았다.
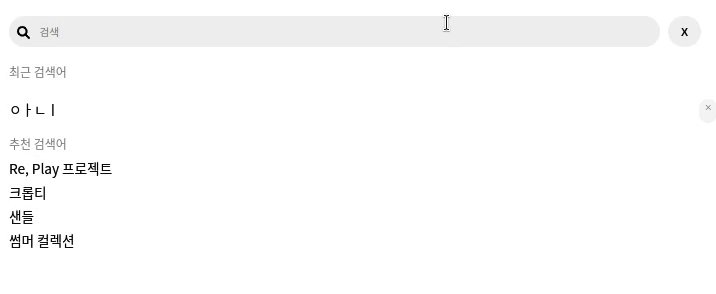
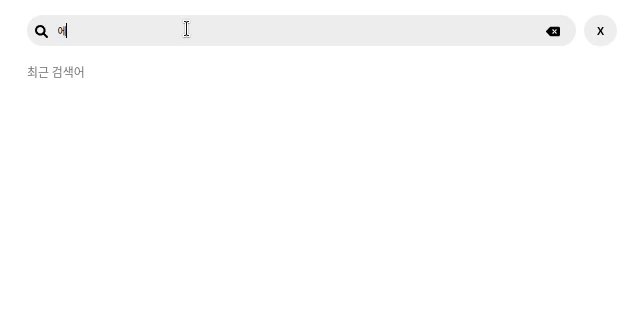
버그1
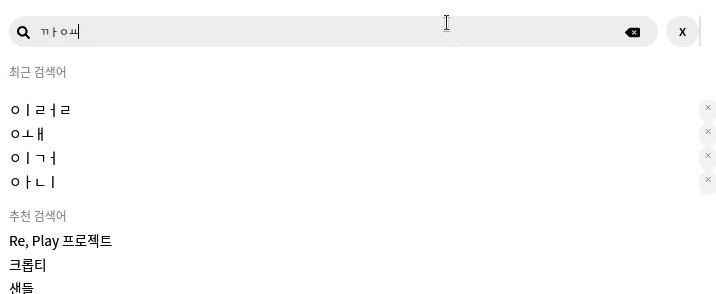
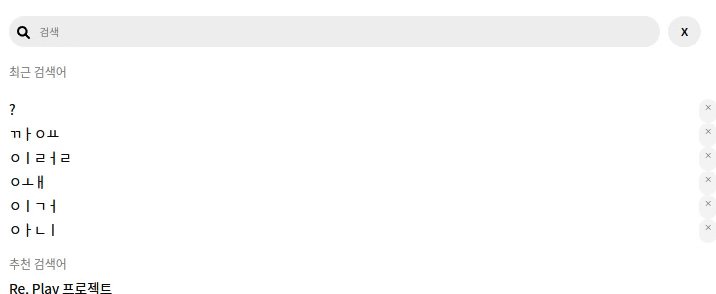
 인풋창에 한글을 입력하면 자음과 모음이 불리되는 현상이 있었다.
인풋창에 한글을 입력하면 자음과 모음이 불리되는 현상이 있었다.
코드를 살펴봤으나 어느 부분에서 오류가 나는지 확인하지 못했고, 깃을 이용해 과거 작성된 코드로 롤백했다.
깃이 얼마나 개발할 때 좋은 도구인지 깨달았다.
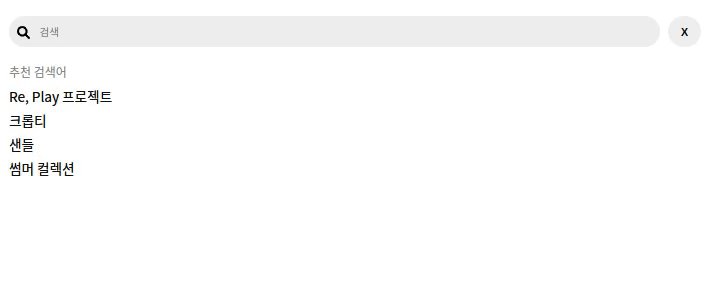
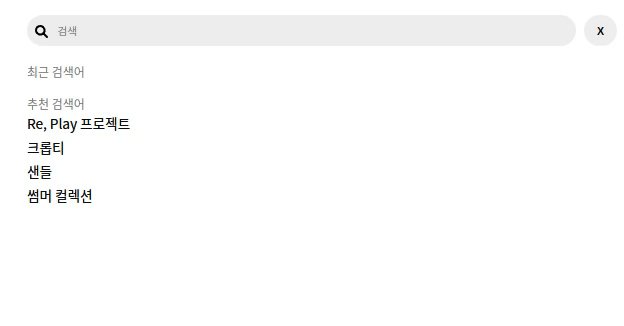
버그2
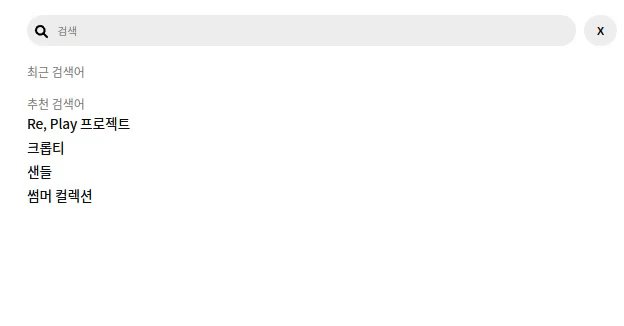
 자동 완성 기능을 추가하는데 또 한글이슈가 있었다.
자동 완성 기능을 추가하는데 또 한글이슈가 있었다.
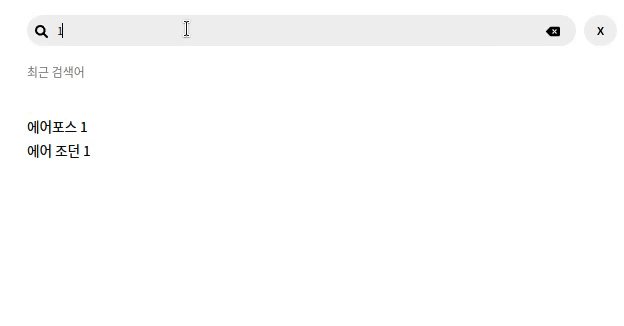
코드스테이츠에서는 영어 자동 완성 기능을 배웠는데, 배운 걸 토대로 구현하니 내 사이트에선 오류가 났다.
영어와 숫자는 자동완성이 가능하지만, 한글은 추가 작업이 필요했다.
구글에 검색하니 한글 자동완성을 위한 정규식을 찾을 수 있었으나 수정할 시간이 부족해 결국 그대로 발표했다.
보완해야 할 사항
- 한글 자동완성 구현
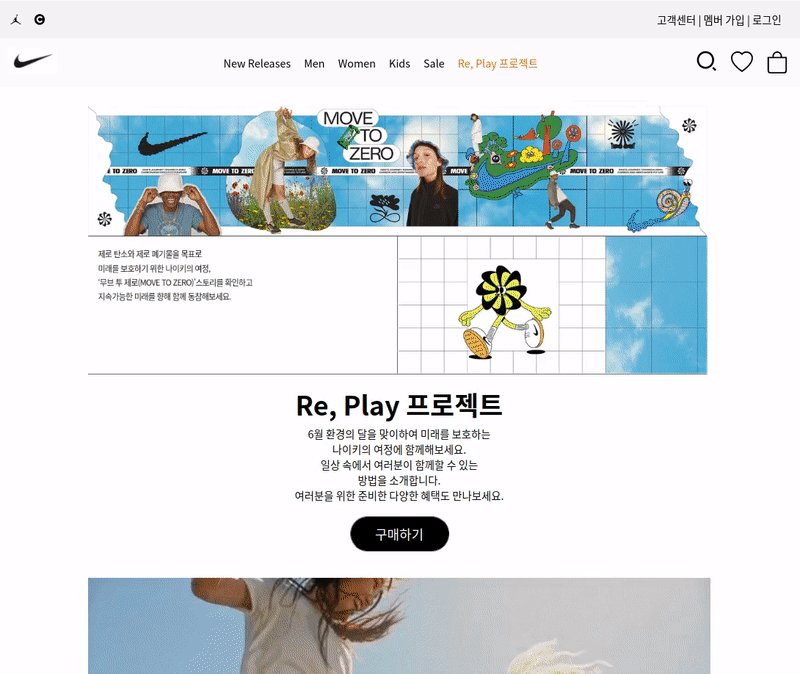
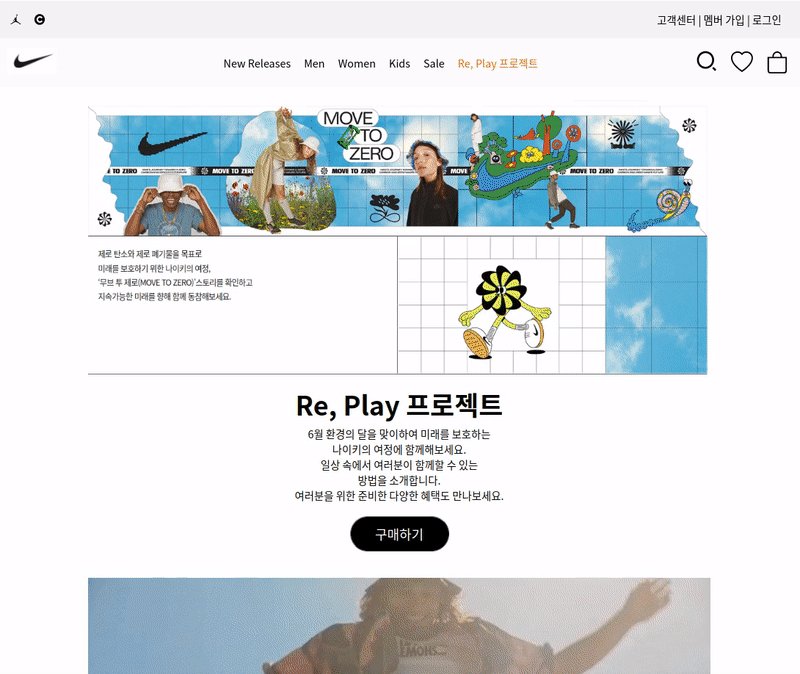
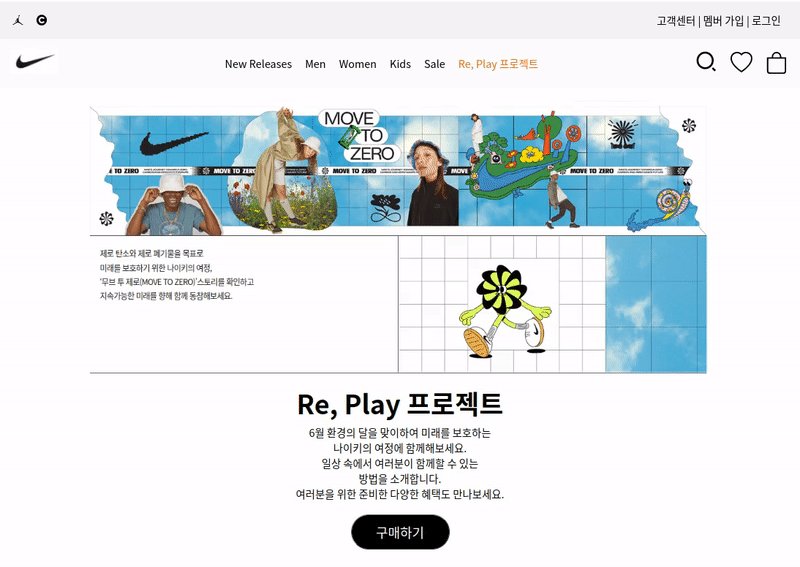
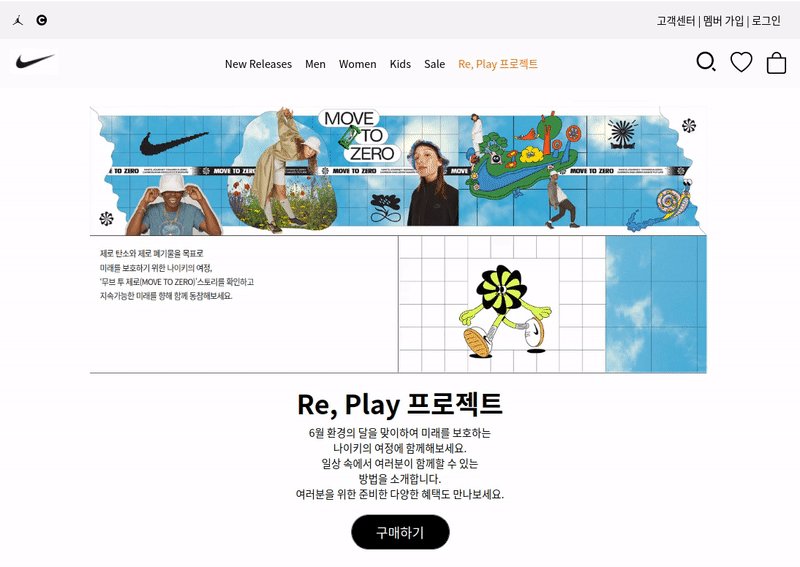
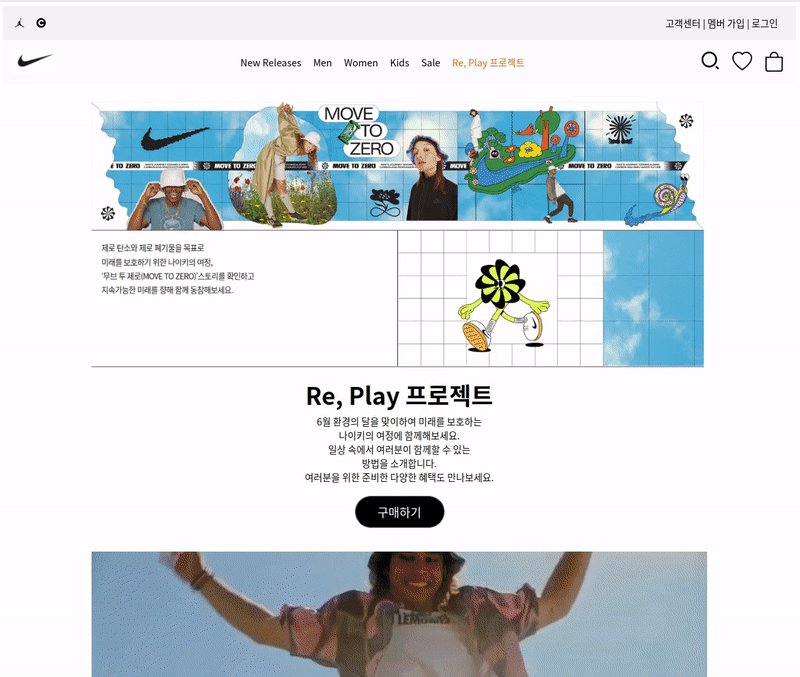
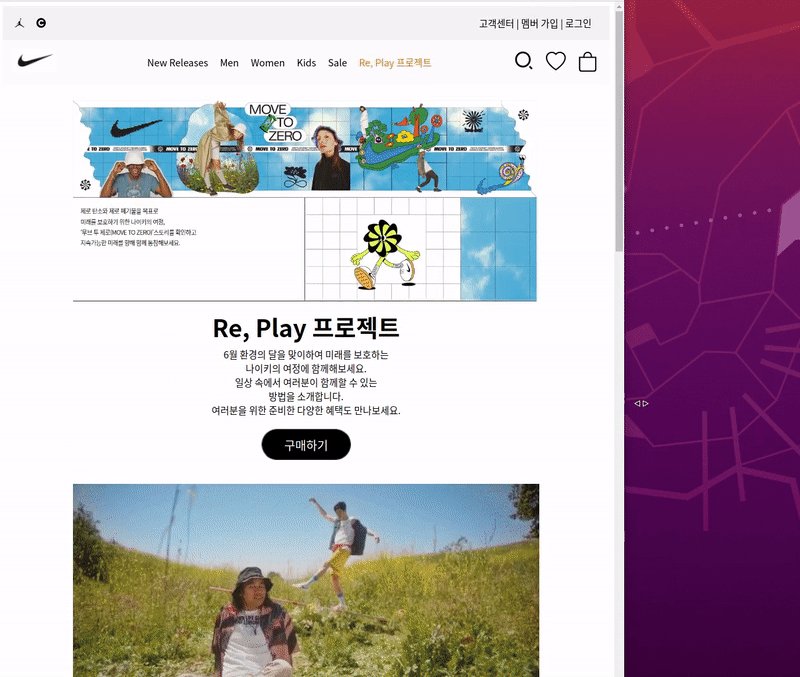
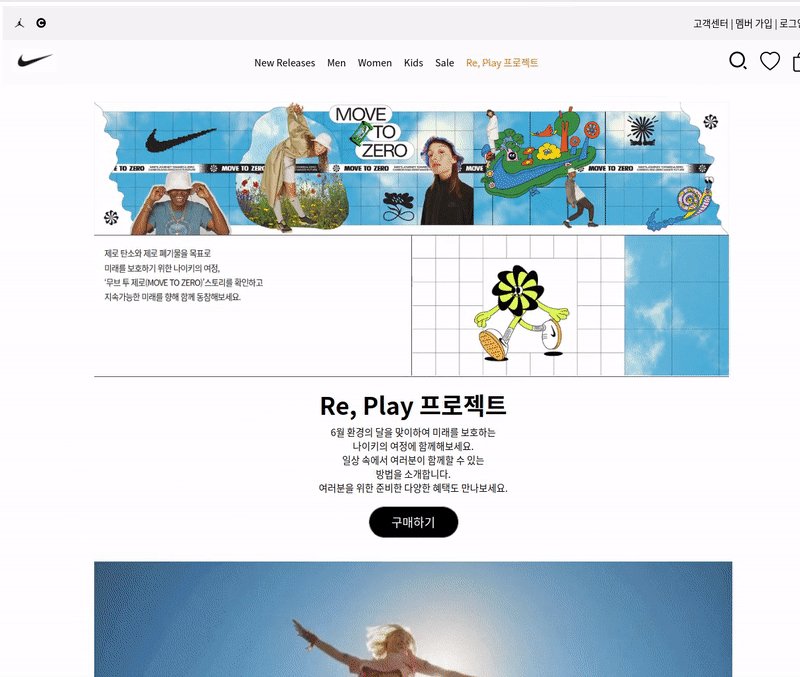
3) 반응형 홈페이지
 반응형 홈페이지는 버그가 없어보였으나 마지막에 웹버전 헤드를 구현하면서 생겼다.
반응형 홈페이지는 버그가 없어보였으나 마지막에 웹버전 헤드를 구현하면서 생겼다.
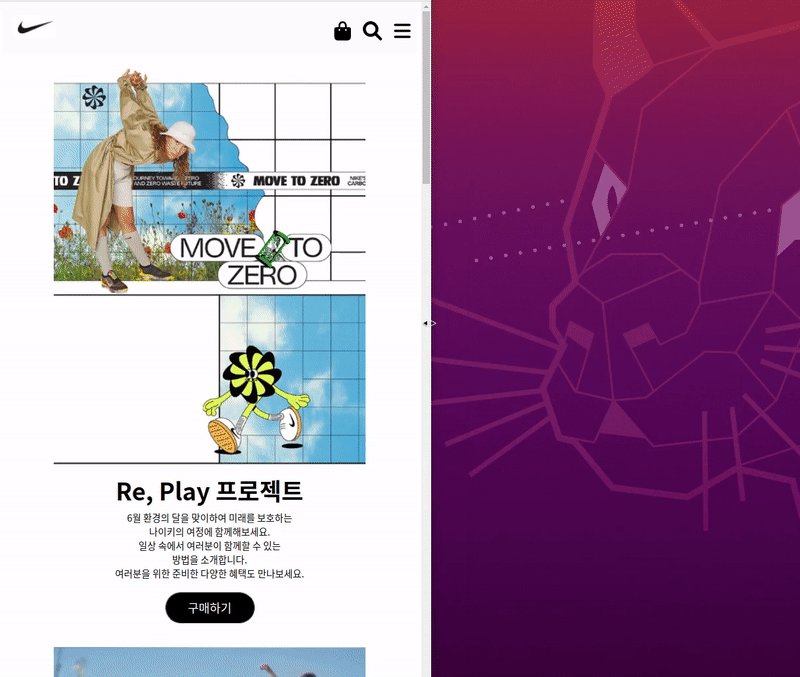
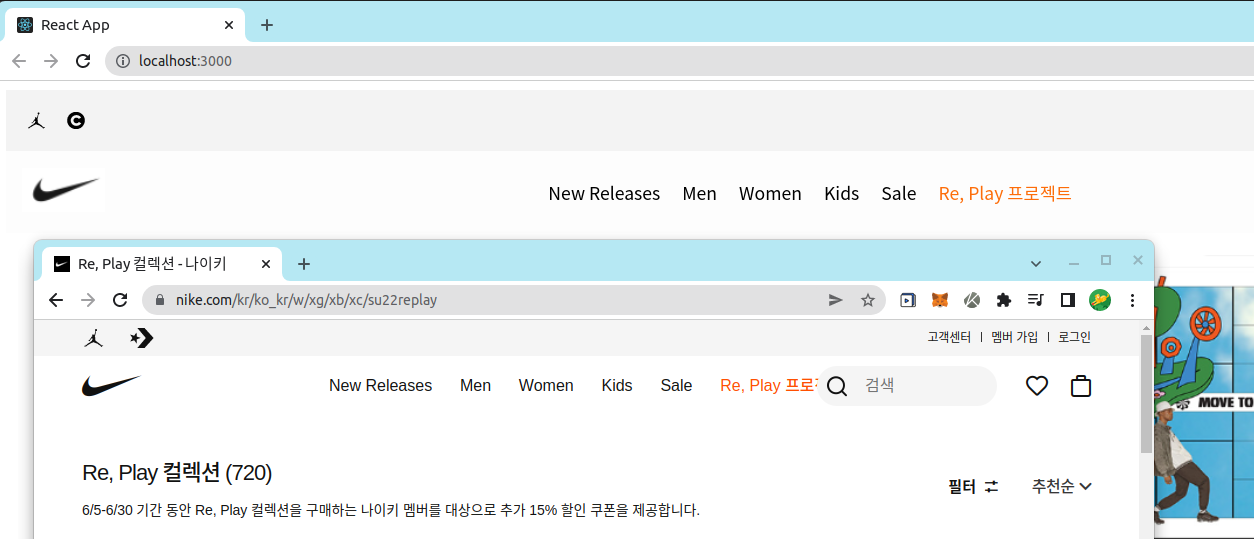
버그1
 헤드부분에 색상을 넣으니 헤드가 꽉 차지 않았다.
헤드부분에 색상을 넣으니 헤드가 꽉 차지 않았다.
같이 프론트 작업을 했던 동기에게 물어보니 브라우저 기본css로 인한 것이라고 했고 기본css을 reset해주는 코드를 추가했다.
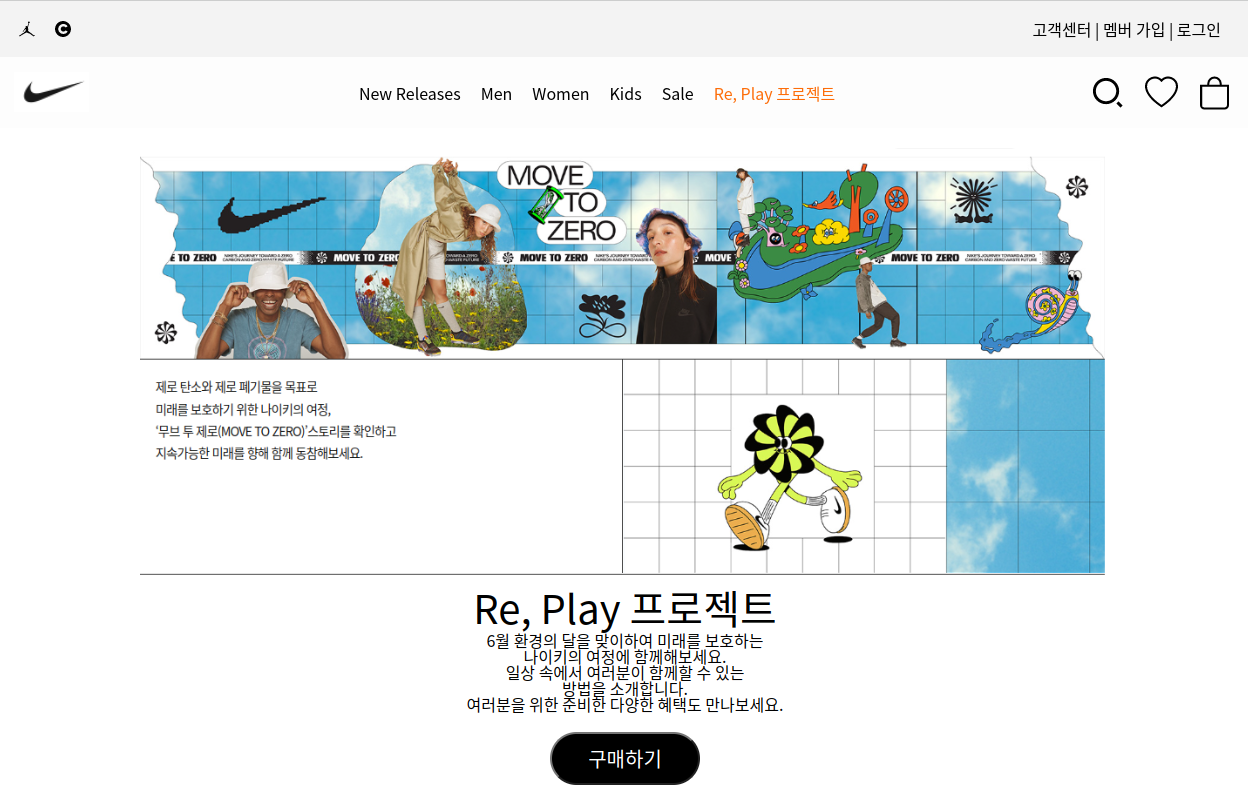
 헤드는 꽉 차게 되었지만 내가 작업했던 css도 사라졌다.
헤드는 꽉 차게 되었지만 내가 작업했던 css도 사라졌다.
보완해야 할 사항
- 프로젝트 시작 시점에 globalstyle 적용하기
마무리
클론코딩을 해보니 사용할 땐 생각하지 못한 디테일이 많았다.
버그를 다 수정하지 못해 이번 프로젝트가 실패처럼 보이나 과정이라고 생각하려한다.
시작하지 않았으면 하지도 않았을! 많은 고민과 생각들이 있었으니깐.
beb프로젝트가 완전히 끝나면 서버까지 붙여서 업그레이드 시켜봐야겠다.