심심해서 다른 사람들의 깃허브를 둘러보다가 나의 깃허브로 돌아오는데 차이가 확연하게 들어났다. Hi! 밖에 없는 나의 README와는 달리 다른 사람들의 README는 여러 정보들로 보기좋게 만들어져 있었다. 그래서 나도 나만의 README를 만들고자 하였다.
소개하기
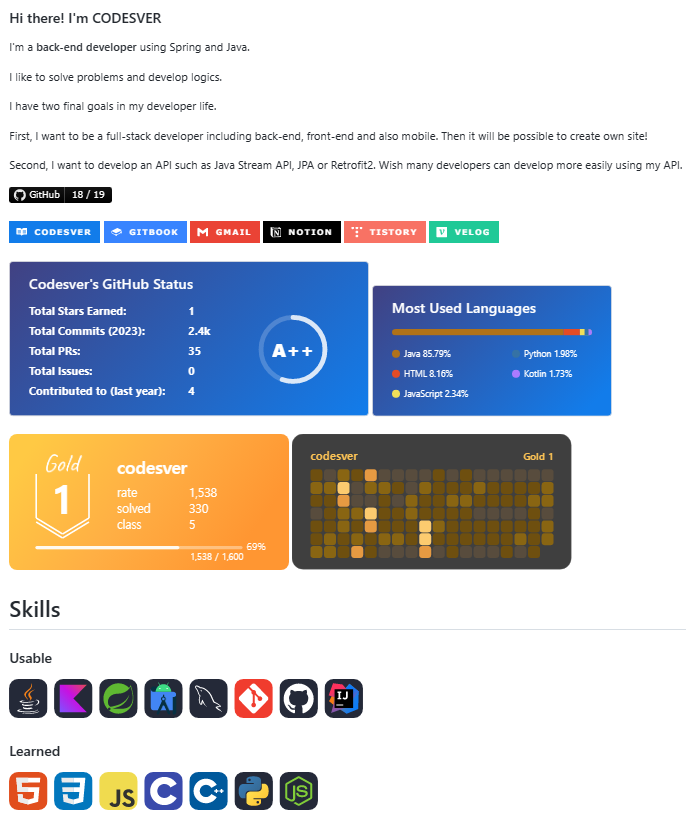
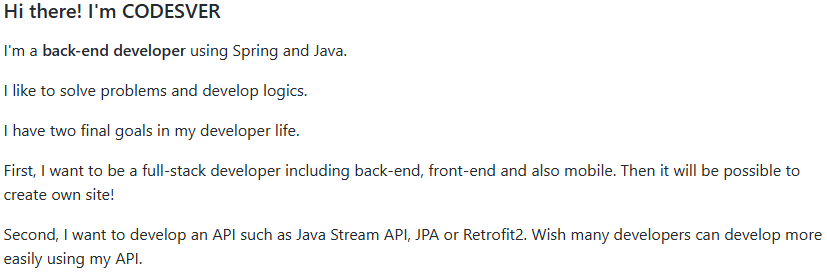
먼저 나를 소개하는 간단한 글을 작성하기로 하였다. 내가 누구이고 무슨 일을 하고 있으며 목표가 무엇인지를 적었다. 외국인이 볼 수도 있다는 생각에 영어로 작성하였다.

깃허브 방문자 수
가장 많은 사람들이 공통으로 사용하는 것이 깃허브 방문자 수이다. 이는 아래의 링크를 통해서 만들 수 있다.
나는 깃허브 icon과 함께 올블랙으로 만들었다.

링크 뱃지
GitHub page, Mail, Blog 등의 링크를 달아주기 위해 링크 뱃지를 만들었다. 아래의 링크에서 만들 수 있다.

다음 링크를 통해서 icon 들을 설정할 수 있다.
만들기가 어렵다면 아래를 복붙해서 사용해도 된다. 로고 이름은 Simple Icons에서 본인이 사용하고자하는 icon의 이름을 넣으면 된다. 배경색은 Hex code으로 작성하면 되는데 #은 제외한다.
<a href="https://codesver.github.io/">
<img src="https://img.shields.io/badge/제못-배경색?style=for-the-badge&logo=로고 이름&logoColor=white">
</a>GitHub Stats
GitHub Stats는 깃허브의 상태를 이미지로 나타내 주는 것이다.
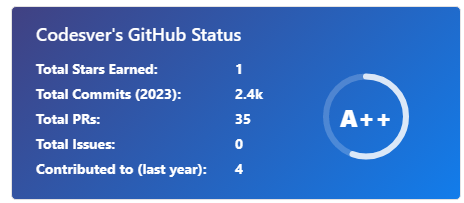
하나는 깃허브의 활동 성적(?)을 나타내준다.

[](https://github.com/anuraghazra/github-readme-stats)위의 링크는 기본 링크이다. 여기에 여러 속성값들을 추가하여 나만의 스타일로 꾸밀 수 있다. 만약 사진과 같이 대각 방향으로 그라데이션을 넣고 싶으면 bg_color=각도,색상1,색상2 속성을 넣으면 된다.
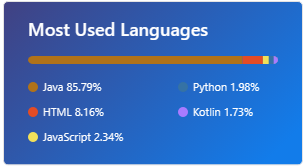
만들 수 있는 또 다른 이미지는 언어 사용 정도이다. 자신이 깃허브에서 어떤 언어를 얼마나 사용했는지 확인할 수 있다.

[](https://github.com/anuraghazra/github-readme-stats)백준
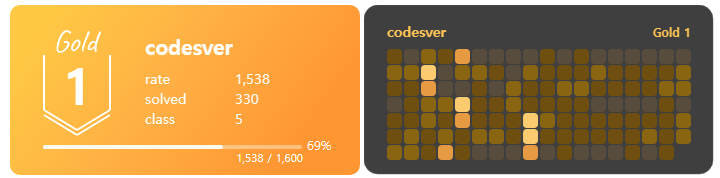
나는 매일 백준에서 매일 1문제씩(골드 이상)을 푸는 것을 목표로 하고 있다. 그렇기 때문에 이에 대한 정보도 있으면 좋겠다는 생각에 백준 티어와 문제 풀이 여부를 삽입하였다.

[](https://solved.ac/백준 닉네임/)
자세한 내용은 다음 링크에서 확인할 수 있다.
개발 스택
개발 스택은 개발자가 보여주어야할 대표적인 내용이다. 이는 다음 링크를 통해서 삽입하였다.
다음 내용에서 i= 에 스킬들을 작성하면 된다.
[](https://skillicons.dev)마무리
여러가지 내용들을 삽입하고 삭제하면서 최대한 깔끔하지만 있어보이게 만들어 보았다.
이제는 내 github도 볼만해진 README를 가지게 되었다.