키보드 단축키가 필요해!
저는 지금까지 모바일 앱 위주로 개발해왔기 때문에 PC용 앱을 개발할 때 어떤 점들이 중요한지 잘 몰랐습니다. 특히 사용자가 무언가를 입력할 때 스마트폰 화면만을 사용하는 모바일 앱과는 다르게 PC는 키보드와 마우스 (혹은 트랙패드)를 활용합니다.
따라서 모바일 앱 처럼 모든 입력을 버튼으로 처리하면 키보드로 문자를 입력하다가 마우스로 손이 가야하는 불상사가 발생합니다. 단적인 예시로 게임을 할 때 보통 스킬별로 단축키가 있는데요. QWER를 누르는 대신 스킬 버튼을 누르고 스킬을 써야 한다면 게임할 때 엄청 불편할 것입니다.
제가 만들고 있는 앱도 마찬가지입니다. 모든 입력을 마치면 return을 눌러서 바로 저장을 하고 싶은데 번거롭게 마우스로 손을 옮겨서 저장 버튼을 누르고 다시 손을 키보드로 옮겨와야합니다.
이번에는 저장 버튼에 단축키를 부여해서 마우스로 손을 옮기지 않고 키보드로 저장 버튼을 누를 수 있도록 해보겠습니다.
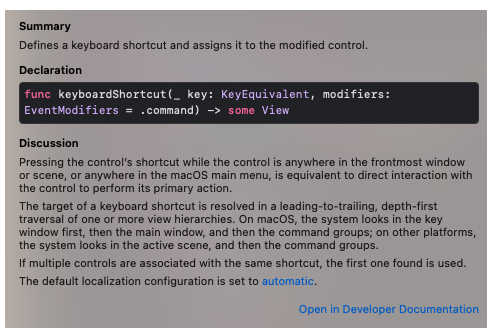
.keyboardShortcut
방법은 아주 간단합니다. .keyboardShortcut 안에 원하는 키를 선언해두면 됩니다. 첫번째는 key에는 단축키가 될 키를 입력합니다. 제가 사용한 .return은 보통 Enter키라고 부르는 키입니다. 이 외에 esc 같은 기능키나 Character를 통해서 특정 문자키를 지정할 수도 있습니다.
modifiers는 단축키를 보조해주는 키라고 보면 됩니다. 해당 키를 누르고서 단축키를 눌러야 단축키가 작동하게 됩니다. 단축키처럼 모든 키를 사용할 수는 없고 command, control, shift 등 일부 키만 사용할 수 있습니다. 대신 여러개의 키를 지정할 수 있다는 특징이 있습니다. 2개 이상의 키를 지정할 경우 지정된 모든 key를 누르고 단축키를 눌러야 단축키가 작동합니다.

Button {
saveButtonTapped()
} label: {
Text("저장")
}
.disabled(viewModel.isSaveButtonUnable)
.keyboardShortcut(.return, modifiers: [.control])