0.TypeScript
1.TypeScript 와 JavaScript 비교
2.TypeScript 설치하기
TypeScript
JavaScript 기반의 언어이며 문법이 동일하다. JavaScript 언어에서 새로운 기능을 살짝 추가한 언어라고 보면 좋을것 같다.
TypeScript 언어는 strongly-typed 이다. 즉, 프로그래밍 언어가 작동하기 전에 변수의 type을 확인한다. 반면 JavaScript 언어는 strongly-typed 이 아니다.
TypeScript 와 JavaScript 비교
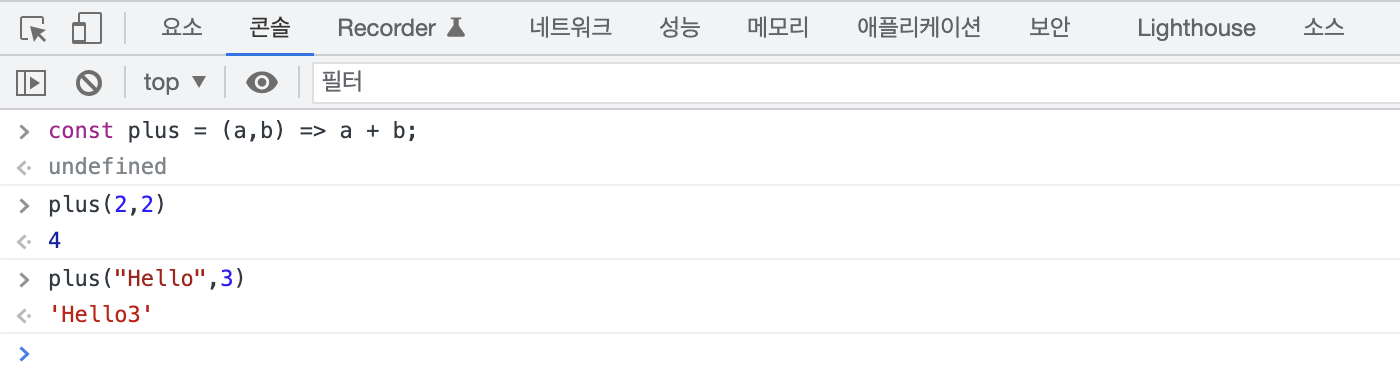
JavaScript 언어는 함수에 정의된 변수의 타입을 지정해 주지 않아도 plus()가 실행된다.
(브라우저 개발자 도구의 콘솔창에서 실행한 이미지이다.)

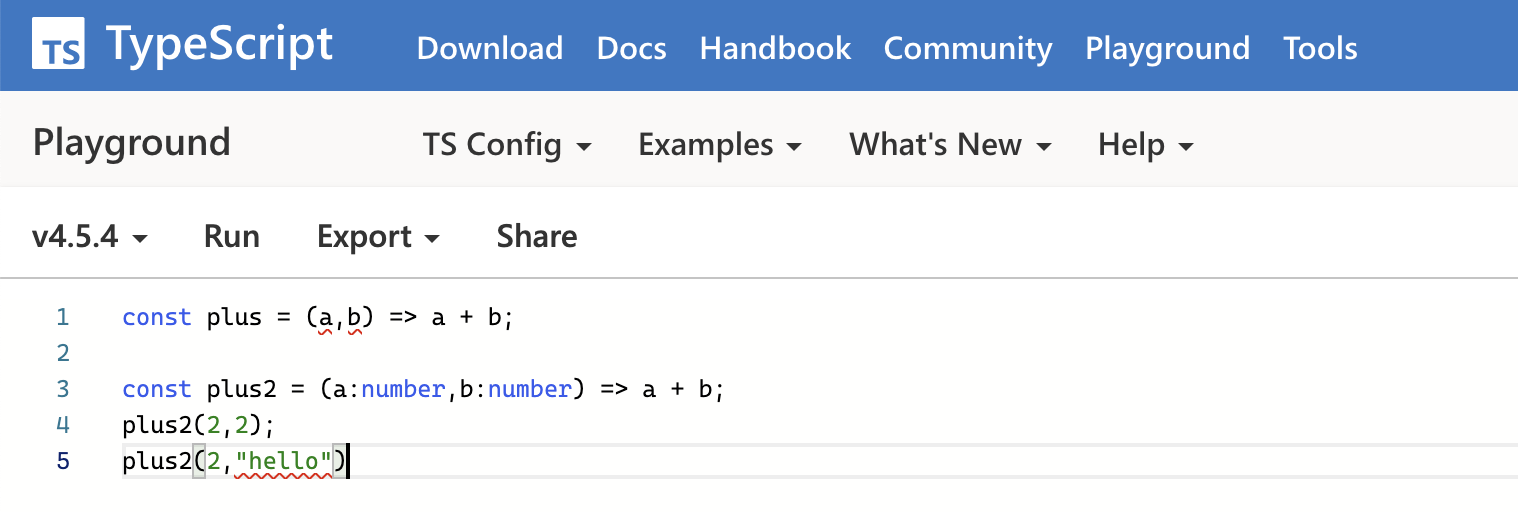
반면 TypeScript 는 함수에 정의된 변수의 타입을 지정해주어야한다. 변수의 타입을 지정해 주지않으면 실행 전에 에러문이 발생한다. 더불어 변수 타입 지정함으로써 타입이 달라도 에러문이 발생한다.
(아래 이미지는 TypeScript 공식 홈페이지의 play ground 테스트 화면이다.)

TypeScript 설치하기
JavaScript 기반 React 사용은 터미널에서 ~$ npx create-react-app 프로젝트 이름 으로 React 프로젝트를 만들어 사용한다.
TypeScript 기반 React 사용은 터미널에서 ~$ npx create-react-app 프로젝트 이름 --template typescript 으로 React 프로젝트를 만들어 사용하면 된다.
❗️JavaScript 기반 React 프로젝트 생성 후, TypeScript 기반으로 변경하고 싶을 때❗️
1️⃣ 에디터 터미널에서 아래 명령어로 설치한다.npm install --save typescript @types/node @types/react @types/react-dom @types/jest
2️⃣ react-app-env.d.ts 파일을 ./src/ 아래에 생성해 준다.
3️⃣ react-app-env.d.ts 파일에 아래 내용을 추가해 준다.
/// <reference types="react-scripts" />
4️⃣ tsconfig.json 파일을 ./ 아래에 생성해 준다.
5️⃣ tsconfig.json 파일에 아래 내용을 추가해 준다.
{ "compilerOptions": { "target": "es5", "lib": [ "dom", "dom.iterable", "esnext" ], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": [ "src" ] }
6️⃣ .js확장자 파일을 .tsx로 수정해 준다.
(TypeScript의 확장자는 .ts이지만, React 안에서는 .tsx 확장자를 사용한다.)
7️⃣ 라이브러리 에러가 나는 경우는 TypeScript 기반 라이브러리를 재설치해 준다.
라이브러리 에러가 나는 경우가 발생하는데, 이는 JavaScirpt 기반으로 설치되었기때문에 TypeScript 가 이해하지 못하는것이다. 에러가 발생한 라이브러리에 마우스를 가져가면 TypeScript 기반 설치 명령어를 알려주니 그대로 복사해서 터미널에서 설치해주면 된다.