
✔️ 시작
와이어프레임, 레이아웃 구조, flex box등에 대해 배웠다.
오늘 부터 페어 활동으로 다른 수강생분과 2인 1조가 되어 같이 공부하고 해결해 간다. 처음이고 긴장했지만 수강생분들도 다들 처음일 거다. 용기내서 다가기로 하자.
📍 레이아웃, 와이어프레임
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계이다.
✔️ 목업(Mock up)
실물 크기의 모형을 말한다. 디자인 적용 예시라고 생각하면 될 것 같다.
❗️와이어프레임, 목업 작업 후 코딩 작업을 진행하는게 좋다.
와이어프레임 작업하기 좋은 사이트 (피그마)
🔗 https://www.figma.com/files/recent?fuid=1143125805789644897**어도비 포토샵, XD도 있지만 프로그램이 무겁기도 하고 구독료가 있어 무료로 사용가능한 피그마가 좋다. 또한 협업할 때도 자주 사용하기에 어느 정도 기능을 알고 있는게 좋을 것 같다.
✔️ 레이아웃 리셋
HTML 기본적인 스타일이 있다. 이로인해 레이아웃을 잡는데 방해가 되는 경우가 있다. 간단한 스타일은 *,html,body에 속성을 넣는 방법이 있고 reset.css, base.css등 제공되는 파일을 이용해도 좋다.
* { box-sizing: border-box; } /*boday는 기본적으로 margin 속성을 가지고 있어 그부분을 초기화한다.*/ body { margin:0; padding:0; }
📍 Flex box
레이아웃을 정렬하는데 flex, grid가 있다.
두가지에 차이점은 flex는 1차원이고 grid는 2차원 방식으로 grid가 좀 더 복잡한 구조를 작업할 수 있다. 이번 학습에서는 flex만 배웠다.
✔️ flex
부모 요소에 적용해, 자식 박스의 방향과 크기를 결정한다.
❗️부모 요소, 자식 요소에 사용하는 속성이 다르다.
📍 부모 요소에 적용하는 속성
flex-direction, flex-wrap, justify-content, align-item이 있다.
✔️ flex-direction(정렬축 정하기)
- row(기본값) : ➡️
- column : ⬇️
- row-revaerse : ⬅️
- column-reverse : ⬆️
✔️ flex-wrap(줄바꿈 설정)
하위 요소들의 크기가 상위 요소의 크기를 넣으면 자동 줄 바꿈이 되도록 설정해 준다.
- nowrap(기본값)
- wrap
- wrap-reverse
✔️ justify-content(축 수평 방향 정렬)
- row(기본값) : ➡️ 정렬축 방향, ➡️ 수평방향
- column : ⬇️ 정렬축 방향, ⬇️ 수평방향
주요 속성 값
flex-start,flex-end,center,space-between,space-around
✔️ align-item
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지
- row(기본값) : ➡️ 정렬축 방향, ⬇️ 수직방향
- column : ⬇️ 정렬축 방향, ➡️ 수직방향
주요 속성 값
stretch,flex-start,flex-end,center,baseline
📍 자식 요소에 적용하는 속성
✔️ flex
요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지 설정
- flex-grow (팽창지수)
: 요소의 크기가 늘어날 경우 얼마나 늘어날 것인지 - flex-shrink (수축지수)
: 요소의 크기가 줄어들 경우 얼마나 줄어들 것인지 - flex-basis (기본 크기)
: 사이즈 변화에 상관없이 요소의 기본 크기는 얼마인지를 의미
❗️check point
- 자식 요소에서
flex속성을 설정하지 않으면 기본값이 적용된다.flex-grow,flex-shrink속성을 함꼐 사용하는걸 추천하지 않는다.- 비율로 레이아웃을 지정할 경우
flex-grow속성에 변화를 주는게 좋다.
(실제 크기를 예측하기 어렵기 때문에)flex-grow속성 값이 0인 경우에만flex-basis속성 값이 유지된다.
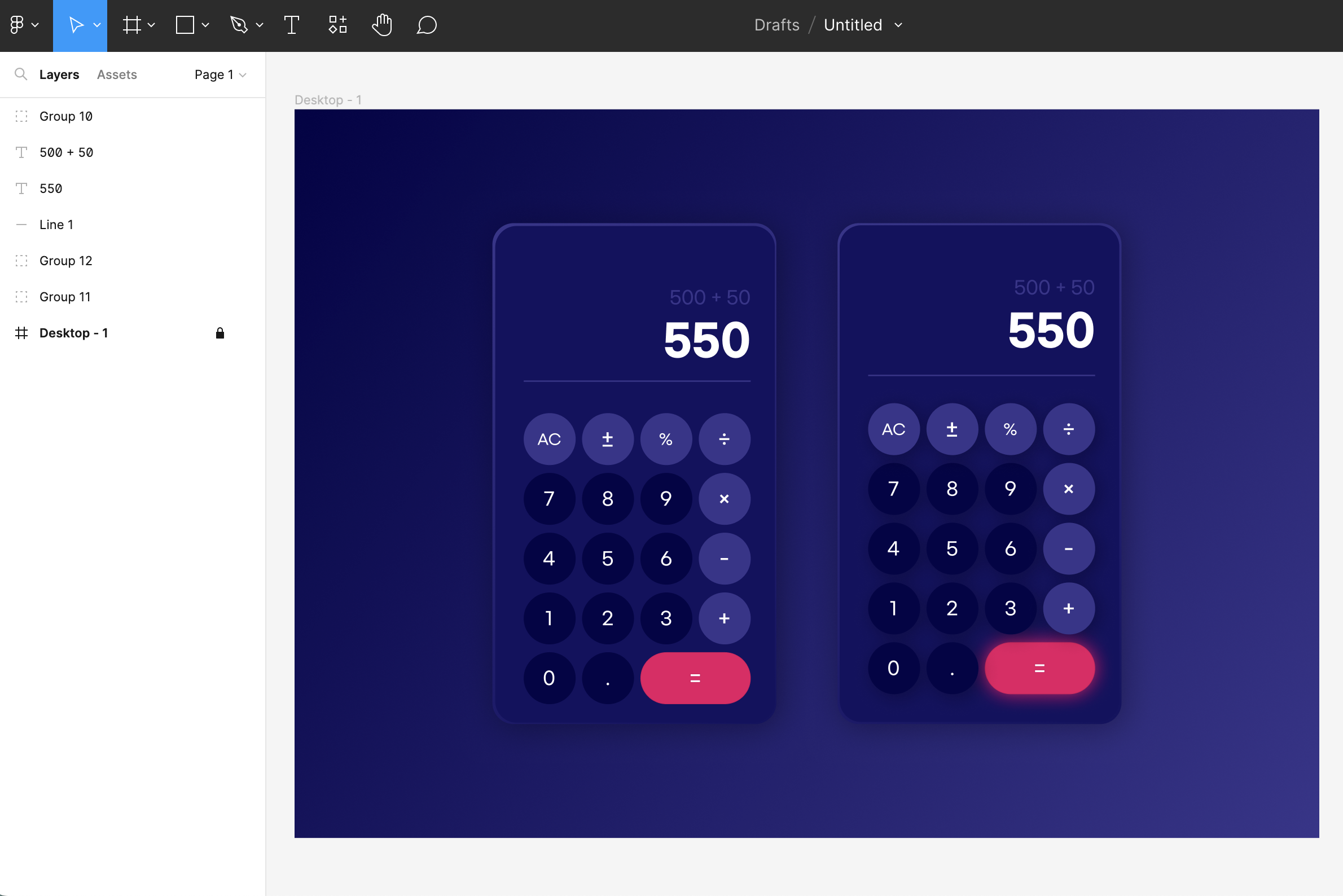
📍 계산기 목업 만들기
코딩 작업에 들어가기 전 피그마를 이용해 normal, hover 디자인 시안을 작업했다.

마크업 까지 작업은 했지만 다른 기수 수강생 분들의 과제물을 보고
조금 현타가 왔다.. 내일 까지 보완해야 겠다.
✏️ 마무리
flex box에 대해 알고는 있었지만 깊에 알진 못했다. 이번 학습을 통해
flex-glow, flex-shrink, flex-basis 속성에 대해 자세히 알 수 있었던 시간이였다.
grid도 있다. 나중엔 flex와 grid의 차이점에 알아봐야겠다.
오늘은 첫 페어 활동이 시작되는 날이였다.
오프라인이 아닌 온라인으로 거리감도 느껴졌고 뭔가 긴장 되었다.
이번 과제는 따로 작업하다 궁금한게 있으면 물어보는 방식이 였는데 작업하는거에 집중하다 보니 끝나기 작업시간 중 10~20분을 제외한 나머지는 디엠 말곤 말하지 않았다. 다음날에는 이것저것 얘기하면서 정보를 공유해야겠다.
계산기 목업을 만드는데 이번에는 자기소개 페이지보다 조금 더 잘 해보고 싶다는 생각이 들었다. 이번 작업을 통해 flex box를 내것?으로 흡수할 수 있었다.
디자인 벤치마킹하는데 거의 1시간이 걸렸다.
그렇게 완성하고 나름 잘했다 생각했는데 이전 기수 수강생분들의 과제물을 보고
살짝 현타가 왔다. 아무래도 디자인 관련 업무를 해서 그런지 틀에 박혀 있다는 생각이 들었다. 내일까지 마무리 작업으로 보완할 수 있는 부분은 보완하고 페어분께 도움이 되는 부분은 열심히 도와줘야겠다.
공부할 때 참고하기 좋은 사이트
🔗 https://d2.naver.com/helloworld/8540176
🔗 https://studiomeal.com/archives/533
