JSON

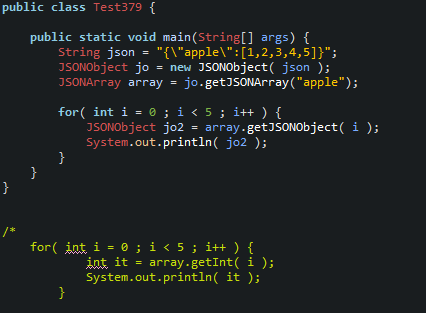
위와 같이 JSON data 구조를 JAVA 에서 읽어들이는 라이브러리를 사용할 것이다. json String에 apple이라는 객체에 배열을 입력하고 라이브러리 method들을 사용해 java로 data를 읽어낼 수 있다.
이 때 주의할 것은 json 데이터가 갖고 있는 data의 타입에 유의하는 것이다. 위에서는 array로 불어들인 [1,2,3,4,5] 로부터 JSONObject 의 자료형으로 받으려하면 error가 발생하게 된다. getInt로 1 ,2 ,3 각각의 타입을 불러와야한다.
HTML


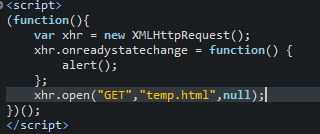
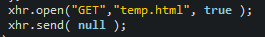
xhr이라는 포인터를 만들어 XMLHttpRequest 라는 객체를 가리킨다. 이 객체는 javascript 내부적으로 웹브라우저와도 같은 구성이다. 웹브라우저의 방식은 주소창에 http://url//*.html 이라고 입력하면, 해당 url의 소켓에 연결해 *.html 파일이 있는지에 대한 요청을 보내고, 있다면 200, 없다면 404 라는 응답을 받은 후, 소켓을 통해 해당 html 을 다운로드에 브라우저에서 보여준다. 이와 같이 서버 내부적으로 temp.html 파일을 읽어낼 것이다.

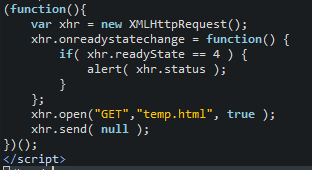
xhr.status와 xhr.reayState 를 살펴보면, readyState는 1/2/3/4 로 1: 요청을 보낼 준비 완료, 2: 요청 발송 완료 3: 응답 발송 시작 4: 응답 도착 완료 ,4가지 상태로 나뉜다. 이 readyState에 readyState가 4가 되면 alert로 status 를 출력해준다.status 는 200,404에 해당한다. html 파일이 존재하는지의 여부를 나타낸다.

if문을 하나 더 추가해 xhr.responseText 로 html파일로부터 text를 String 형태로 불러온다. 
위의 과정을 ajax( Asynchronous Javascript and XML) 코드라고 한다.
