
1. block 요소
text-align : center;
내부의 텍스트들을 가운데 정렬 시킨다.
img도 텍스트로 보기 때문에 <div>안에 있는 img도 <div>에 text-align을 시켜 가운데정렬 시킬 수 있다.
margin: 0 auto;
좌우 마진값을 동일하게 줌으로써 가운데정렬을 시킨다.
예를 들어 block 요소에 width값을 설정해 주었다면 자동으로 마진이 생기겠지?
그 마진을 이용!
position : absolute와 margin값을 이용
이 방식의 장점은 모든 브라우저 상에서 표현이 가능하다는 것이다.
단, 고정적인 width값과 heigt 값이 있어야만 가능하다
어떤 tag안에서 가운데정렬 할 것인지 정하고
기준 태그에 position : relative; 값을,
정렬시킬 콘텐츠에 position : absolute 값을 준다.
html
<div class="relative">
<div class="absolute"></div>
</div>
css
.relative {
position: realtive;
}
.absolute {
position: absolute;
top:50%;
left: 50%;
margin: -50px 0 0 -50px; /* margin:auto도 동일 */
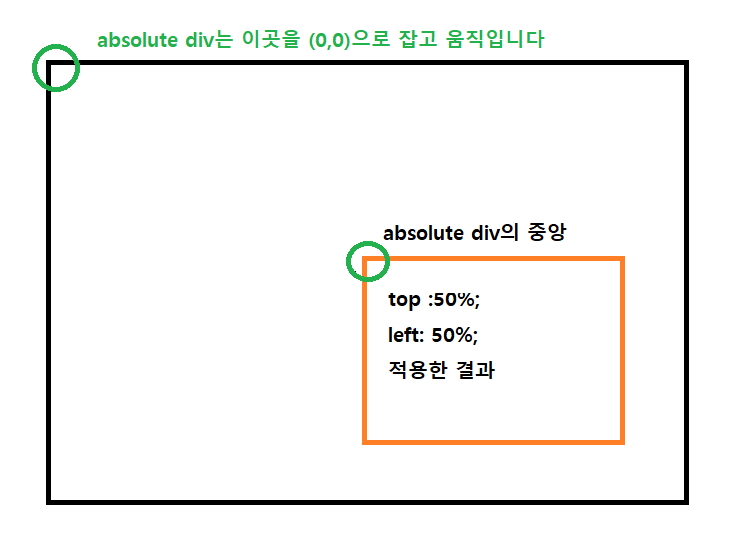
각 div는 왼쪽 위 꼭지점을 기준으로 움직인다.
부모 div의 왼쪽 위가 (0,0)으로 되고
이를 기준으로 자식 div가 정렬이 된다.
( top:50%; left: 50%;)
여기서 자식 div의 높이와 너비만큼 위쪽, 왼쪽으로 끌어 댕겨야 한다!
그래서 마진값을 줘서 중앙을 맞춰준다.
그치만 이 방법도 픽셀을 계산해서 고정적인 값을 넣어주는 거라 다소 투박한 느낌이다.
2. inline 요소
인라인요소는 상하마진이 적용되지 않고, width값을 가질 수 없다.
그래서 text-align이 적용되지 않는다.
좌우마진에 픽셀값을 직접주기
너비와 콘텐츠 값을 계산해서 좌우에 동일한 마진값을 줘 가운데정렬 시킨다.
내가 생각해 낸 건데 이렇게 하는 사람이 있을까...? 투박한 방법.
