Westagram 클론코딩 시작 !
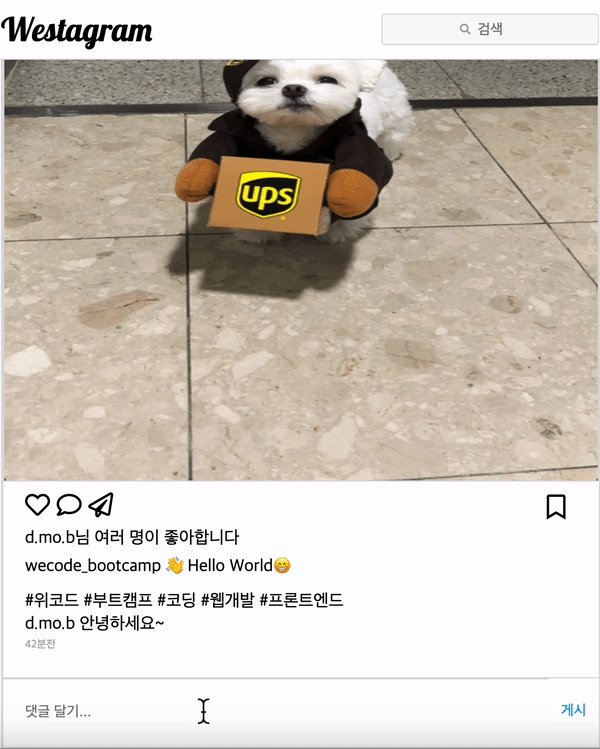
메인 레이아웃 만들기
CSS
- 나에게 css란.... 너무나 벅차다. 너무 오랜 시간이 걸렸다 ㅠㅠ 아직도 디자인 할게 남아 있지만, 리엑트가 시작해서 잠시 미뤄두고 기능좀 해봐야겠다.
- 감을 잡지 못해서 레이아웃을 크게 테두리 색상을 주면서 잡기 시작했다.
- flex가 편하지만 아직 어색하기도 하고 좀 더 써봐야 알 것같다.
- transform 이해를 하면 원하는 범위에 지정 할 수 있었다.
x축과 y축으로 translateX () x범위, translateY() y범위를 계산 해서 사용 해봤다.- 인스타 스토리를 보면 무지개 색상으로 테두리가 되어 있다.
background: linear-gradient 속성으로
색을 구현 하고 싶은 각도, 상단 색, 하단 색
background: linear-gradient(45deg, #c72e8f, #f89142);
를 주면 테두리 색을 지정할 수 있다!!!!
기능 구현
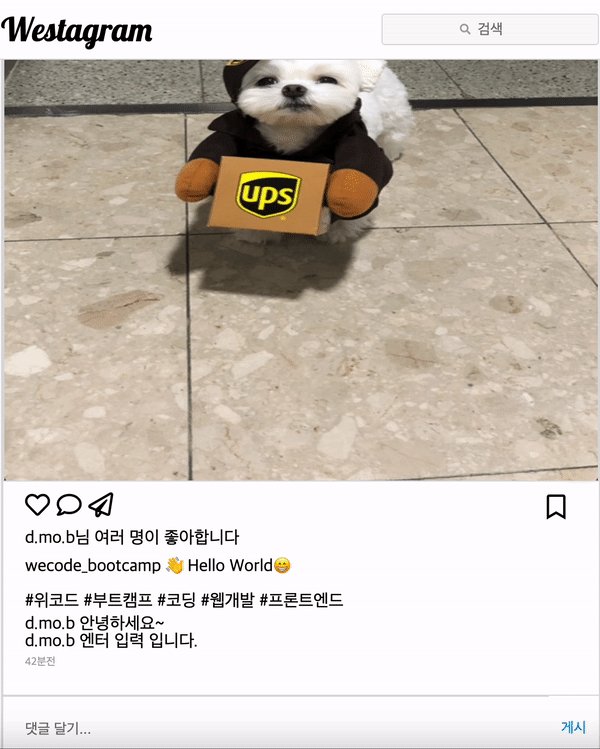
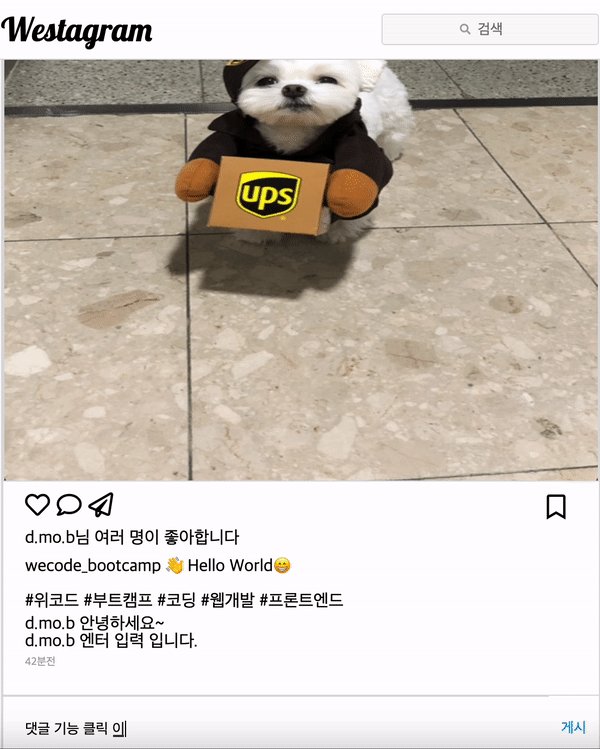
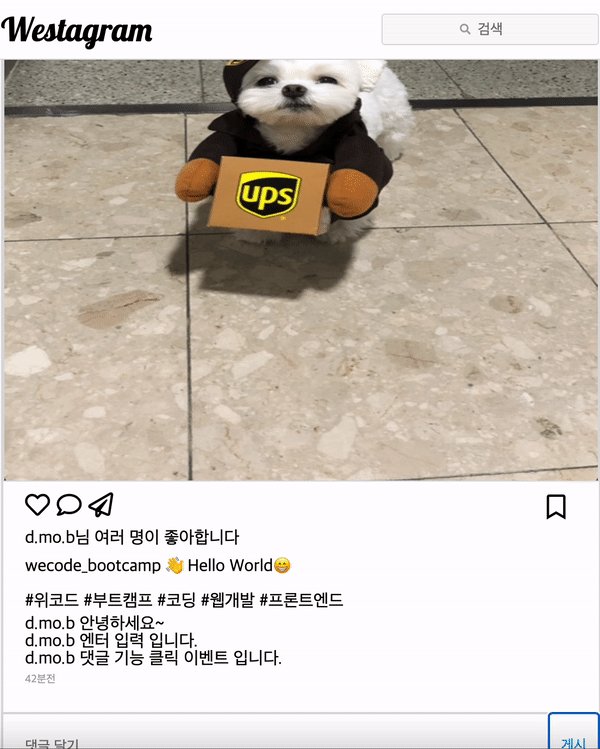
기능 구현 해볼게 아직 많지만 바닐라 js로 댓글기능을 만들어봤다.
이해를 하면 간단하지만, 나는 작은 오타 때문에 에러와 전쟁을 시작했다ㅎㅎ
Enter 입력 & 클릭 이벤트
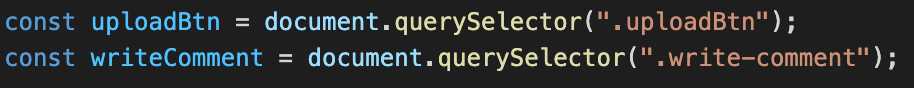
코드 리뷰 !

- 먼저 const함수로 uploadBtn 변수로 돔으로 쿼리셀렉터로 uploadBtn이라는 아이디를 찾는다!
- input 태그 안에 있는 class인 writeComment를 1번과 동일하게 찾는다!
버튼 태그와 input 태그에 있는 text속성 두개를 찾아와야 하기 때문!!

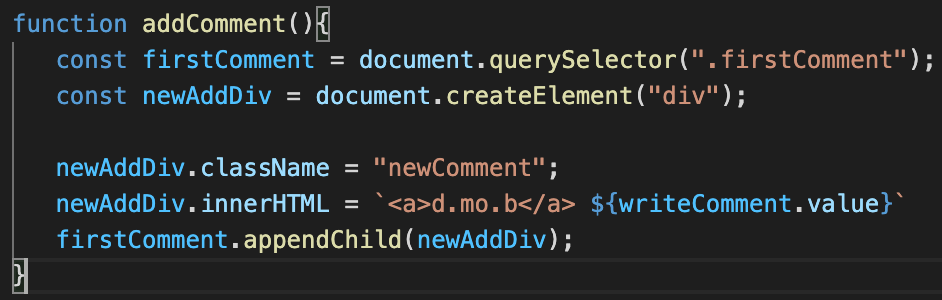
- 글쓴이를 찾기 위한 함수 선언 !
작성자가 댓글을 달면 value값을 가져와서 댓글 구현 할 수 있게 한다.- className과 innerHTML을 통해 작성자 즉, 내 계정의value값을 가져왔다.
appendChild로 newAddDiv 자식태그를 가져왔다.
.png)