데이터 바인딩 하는 법
-
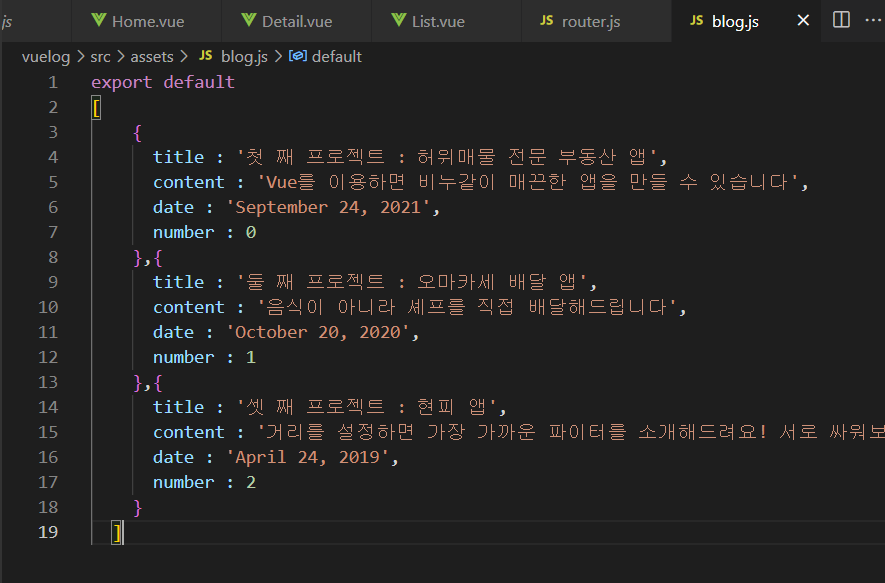
데이터를 가져온다. ex)
[ { title : '첫 째 프로젝트 : 허위매물 전문 부동산 앱', content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다', date : 'September 24, 2021', number : 0 },{ title : '둘 째 프로젝트 : 오마카세 배달 앱', content : '음식이 아니라 셰프를 직접 배달해드립니다', date : 'October 20, 2020', number : 1 },{ title : '셋 째 프로젝트 : 현피 앱', content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요', date : 'April 24, 2019', number : 2 } ] -
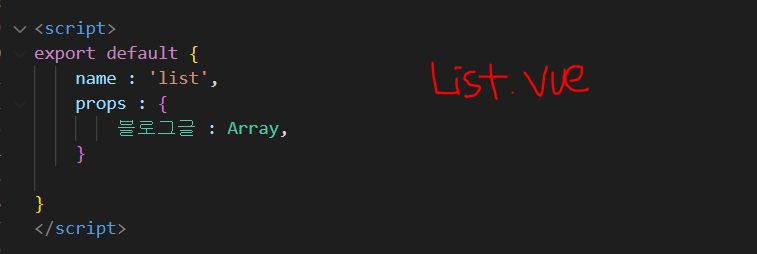
export default

-
props

-
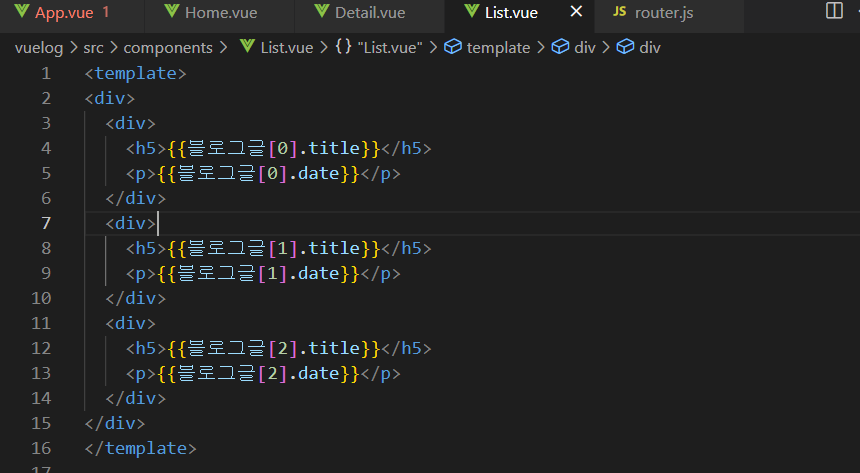
데이터 바인딩

라우팅하는 법
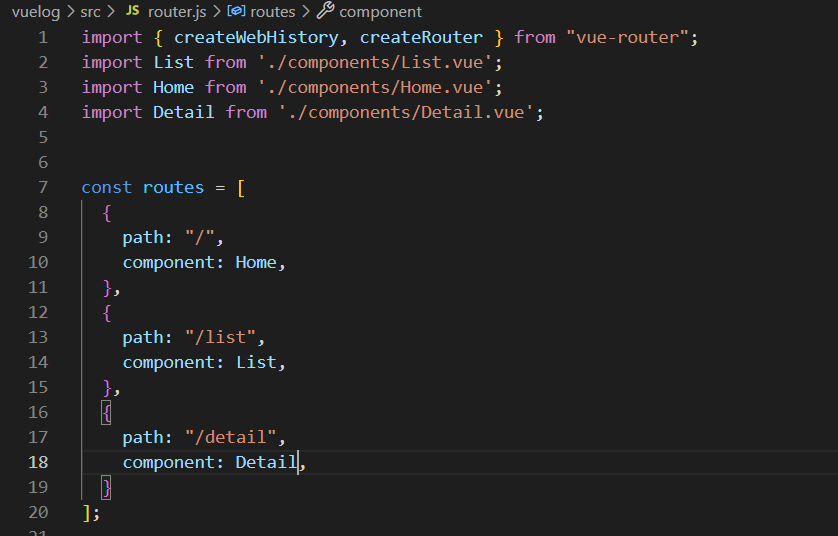
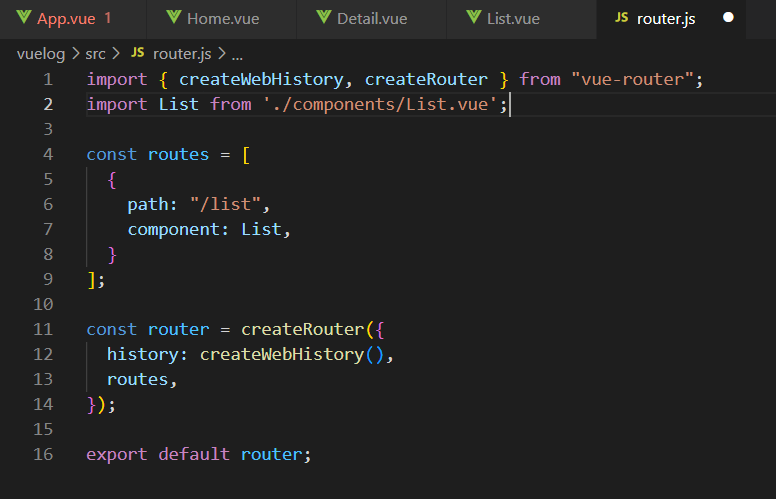
- src파일에 router.js를 만들어준다.
path에는 이동할 주소를 적어준다.

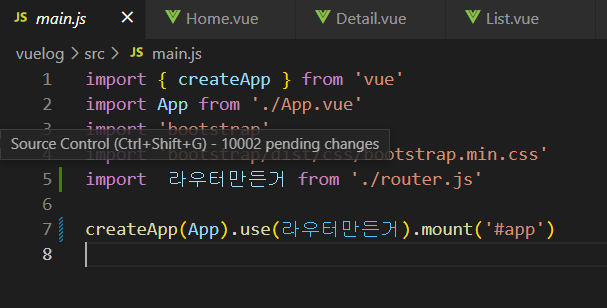
- main.js에 새로 만든 라우터를 import 해준다.

- 이동할 페이지가 생기면 라우터에 똑같이 적어주고 맨 위에 임포트만 해주면 된댜. 요렇게