이번에는 Vue3를 사용해서 인스타그램을 만들어볼테다.
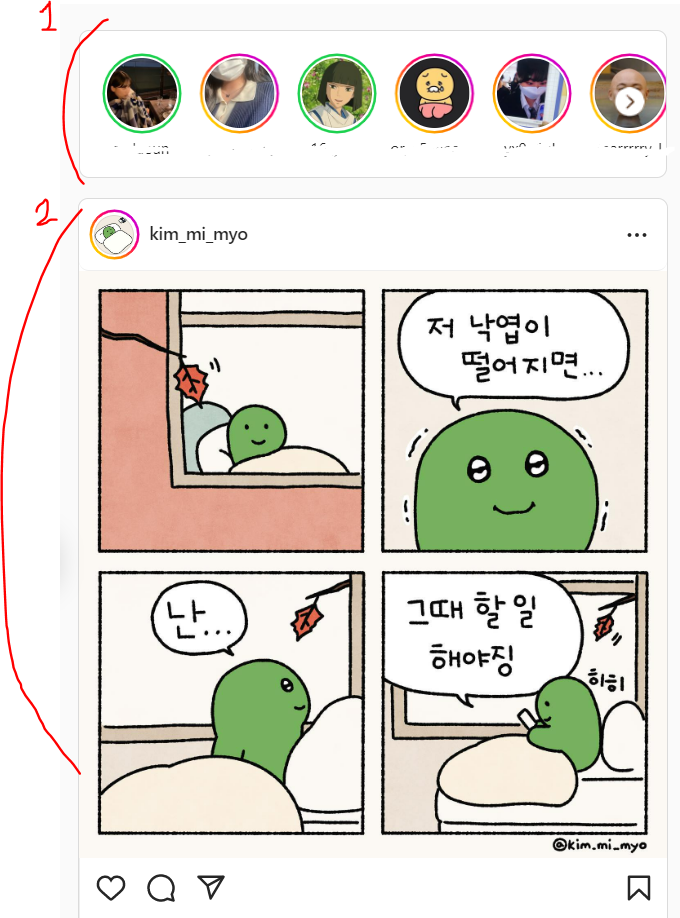
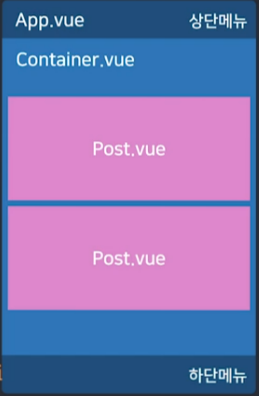
만들기 전에는 먼저 기획을 해주는거시좋다.


1번은 항상 고정되어 있는 상하단 메뉴로 App.vue를 활용해줄거임
2번은 팔로잉 한 게시물이 들어올 때도 있고, 게시물 올리는 내용이 들어와야 할 때도 있고, 마이페이지, 메신저(소켓구현해보기)가 들어올 때도 있기 때문에 컨테이너를 만들어서 그 안에 컴포넌트로 넣어줄거임
- 컴포넌트 만드는 기준
- 다른 곳에서 재사용할 UI
- 라우터로 나눌 페이지
- HTML이 너무 길어서 복잡
우선 구성은(html, css) 애플센세가 만들어놓은것 활용!
아래와 같은 에러가 나서
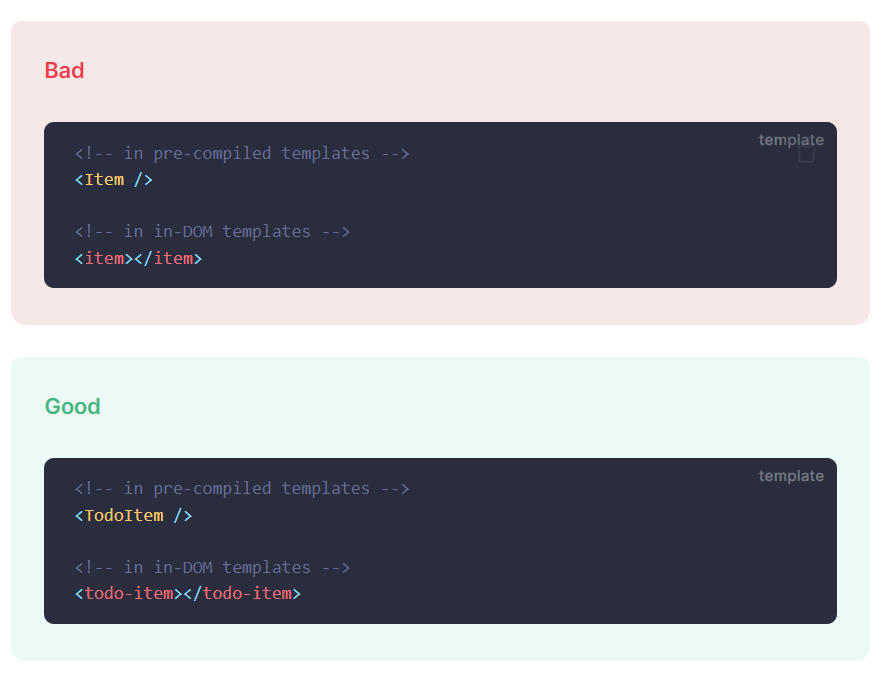
component name "container" should always be multi-word vue/multi-word-component-names.
컨테이너라고 지은 이름을 위에 문서 참고해서 VuegramContainer로 바꿔줘서 에러 해결했당
- 이유 : Bootstrap에서 를 사용하기 때문!
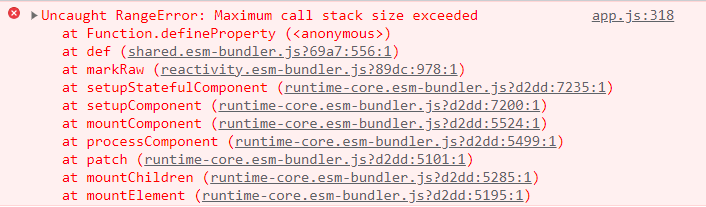
에러 하나를 해결하면 하나가 생긴다.
분명 애플센세랑 똑같이 했는디.......

If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
그렇단다...
찾아봐도 못알아먹겠어서 다시해봤는데 된다.. 띠용!
정말 고치는 거 없이 다시 치기만 했다.
(캠프 사람이 난 잘했는데 Vue가 이상한거랬다. 그런걸로 ㅇㅇ.)
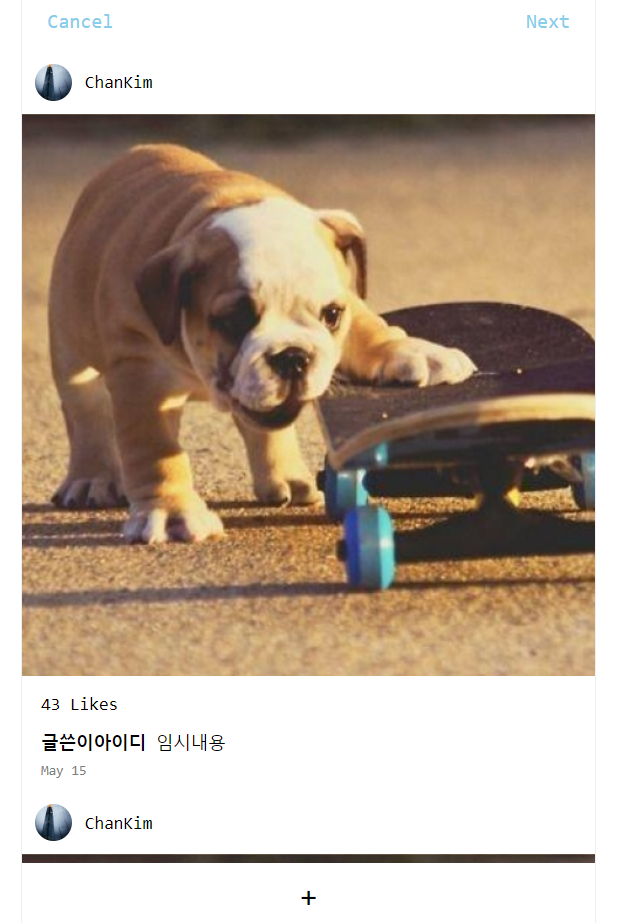
암튼 기여운 강아쥐가 잘 나온다.