◼︎ 오늘 학습한 내용
6. 미디어쿼리
1) 미디어 쿼리 기초
- width에 따라 디자인의 변주를 줘서 다양한 디바이스에서 최적화된 화면을 볼 수 있게 한다.- 사용 예시 (CSS)
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: yellow;
}
}- 이 때, @media 이하 내용은 상단의 .pc를 상속한다. 따라서 누락된 정보가 있을 경우 기존 .pc의 설정값을 따른다.
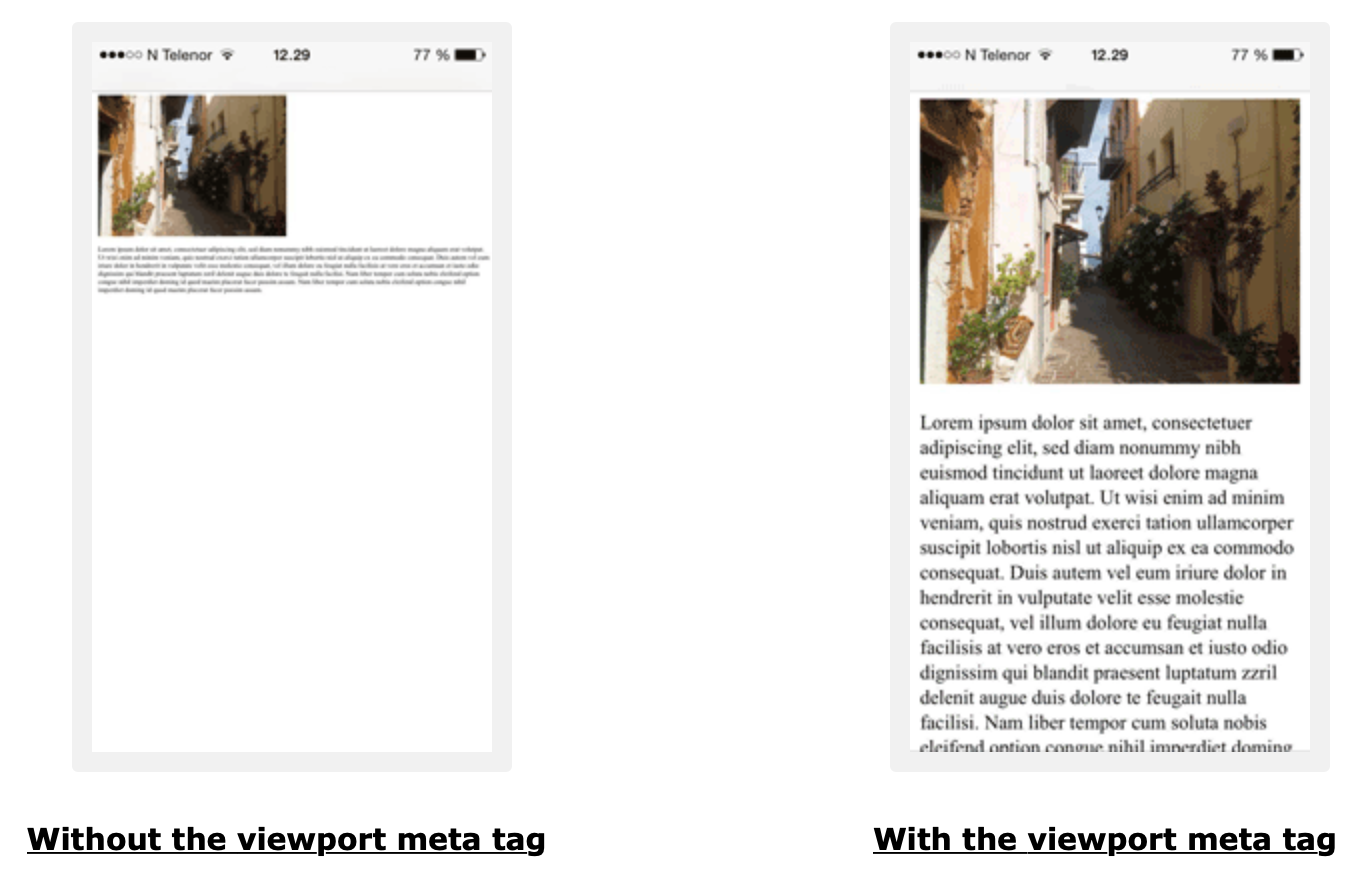
- 미디어쿼리를 사용할때 반드시 html head에 추가해주어야 하는 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2) 유용한 사이트
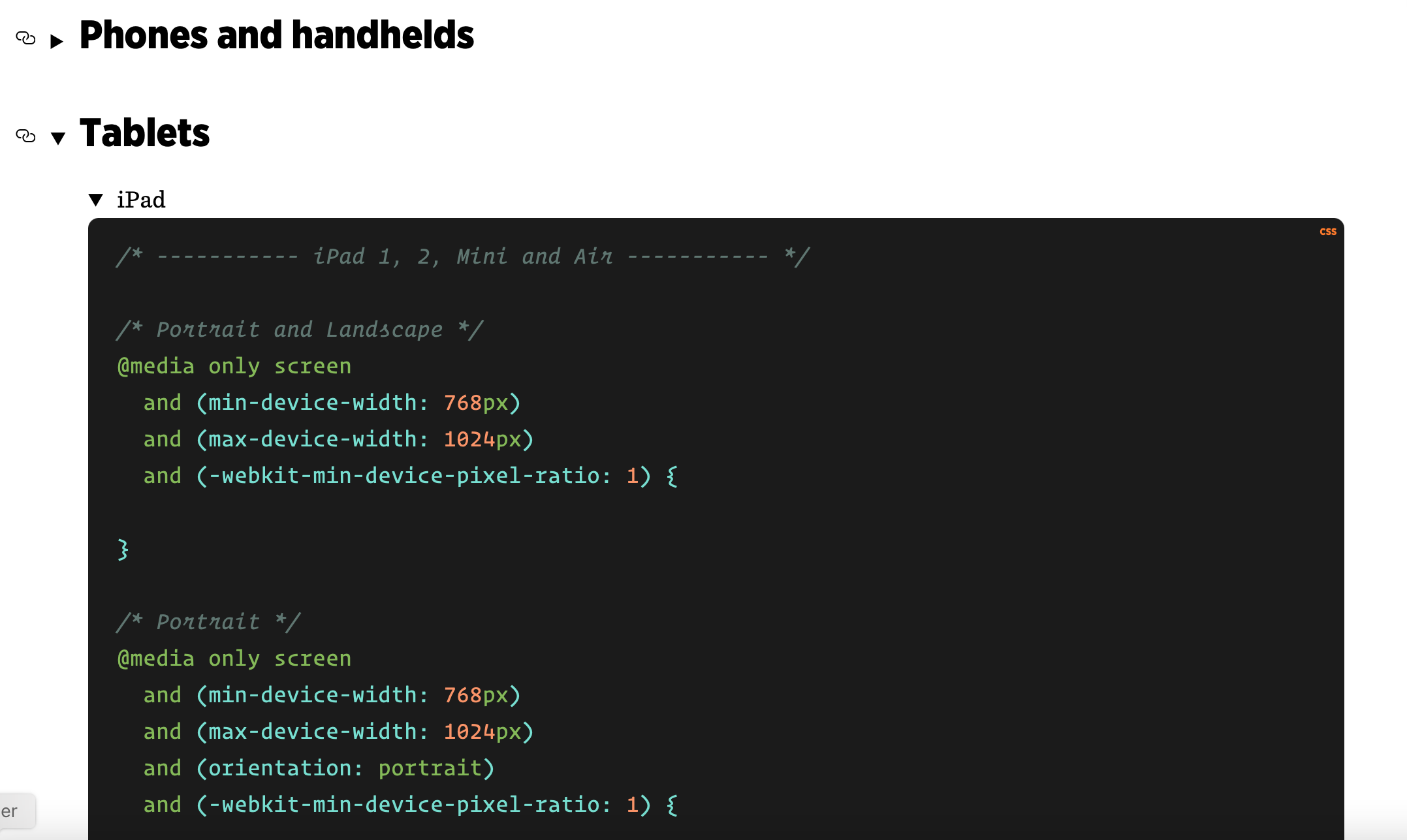
- 다양한 기기의 width 값이 정리되어있는 사이트
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/

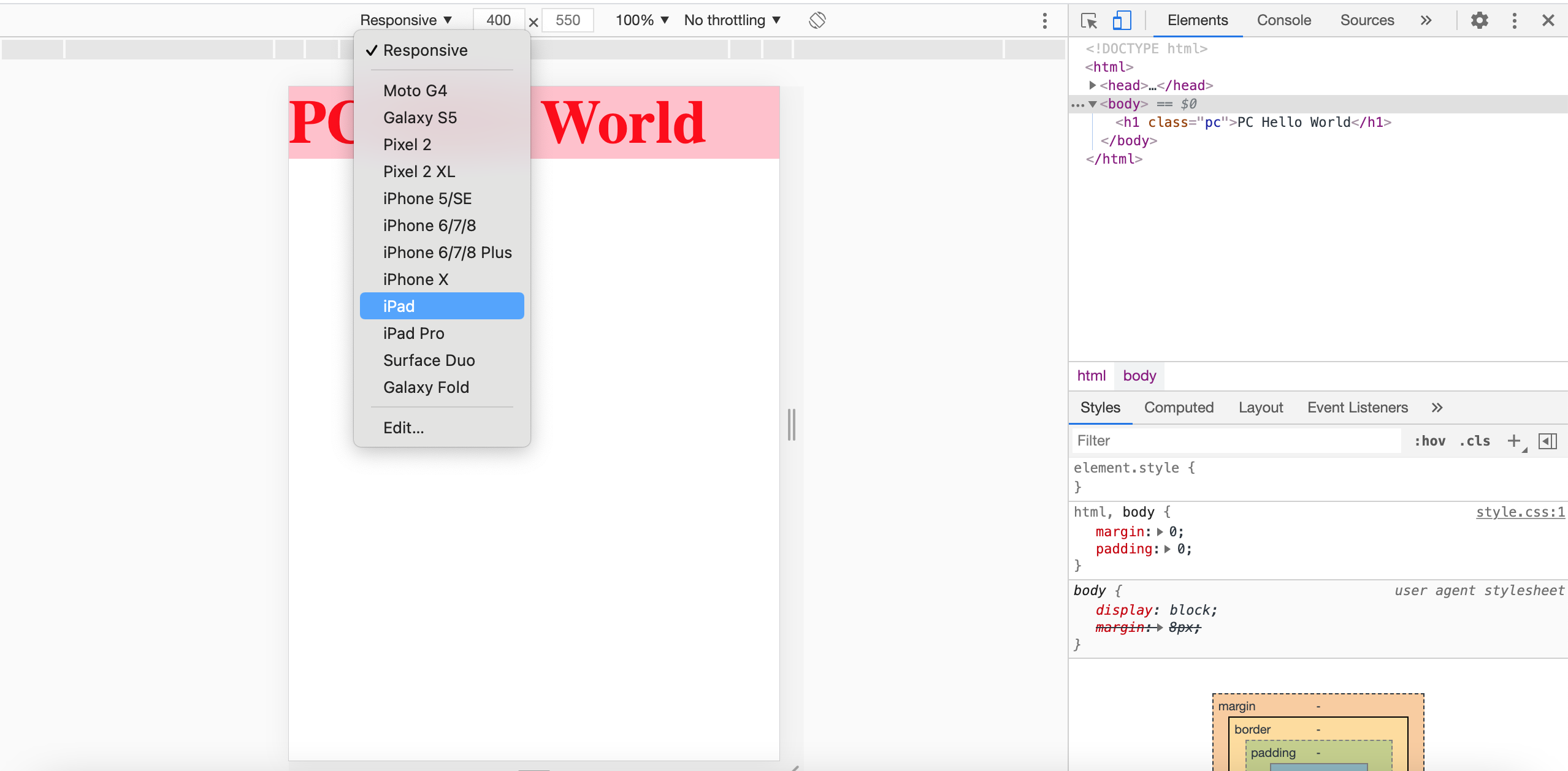
- 크롬 브라우저 '개발자도구'를 통해 다양한 기기에서의 화면을 미리 볼 수 있다

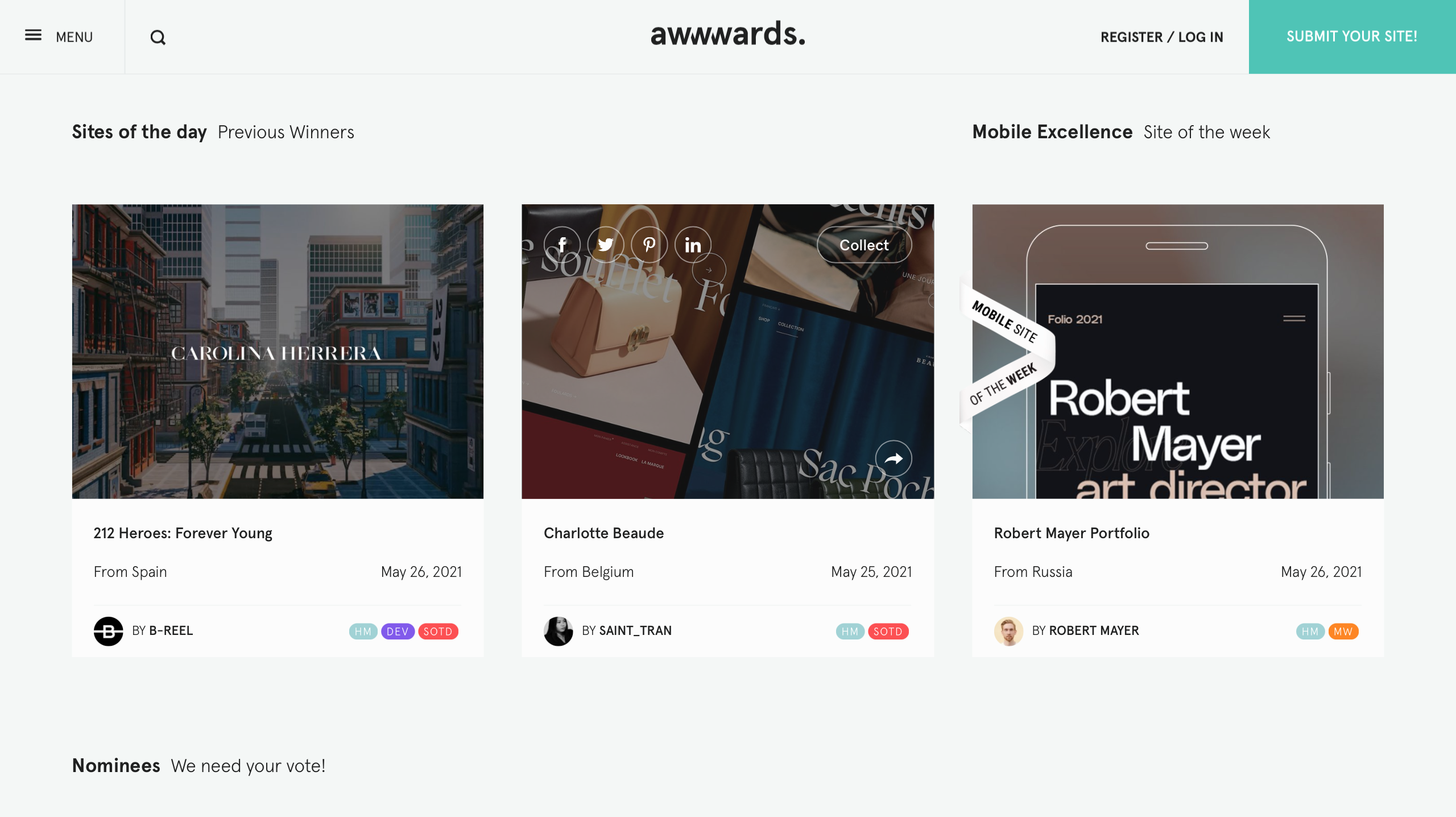
- 남들이 예쁘게 잘 만들어둔 사이트 모아볼 수 있는 곳
https://www.awwwards.com
정말 예쁜 사이트들이 많다,, 세상은 넓고 능력자는 많은것,,,
여기에서 마음에 드는 사이트를 크롬으로 열어서 미디어쿼리도 엿볼 수 있음!

3) 미디어쿼리 실무팁
- pc 환경과 모바일 환경에서 보여주고자 하는 텍스트가 다를 경우 display: none 으로 설정하면 특정 환경에서는 디스플레이가 보이지 않게 설정할 수 있다.
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
.mobile {
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block;
}
}
- 모바일버전을 pc버전으로 만드는 것이 pc버전을 모바일버전으로 만드는 것 보다 쉽다. 실무 환경에서는 최초버전을 모바일버전으로 만들고 태블릿, pc버전으로 확장시켜나가는 경우가 많다. 모바일은 대부분 가운데 정렬 등으로 비교적 깔끔하게 만들어져있기 때문!◼︎ 어려웠던 점 & 해결못한 것들
오늘은 실습과제까지 나가지 않아서 아직 어렵다고 느낀 점은 없었다. 다만 display: none으로 모바일/pc환경에서 보여주고자 하는 내용이 다를때 내용을 감출 수 있다고 했는데, 들어가는 내용이 많고 복잡해지면 어떻게 활용할지 가늠이 안가서 조금 더 공부를 해봐야겠다.◼︎ 해결방법
- 좋은 사이트 많이 많이 둘러보고 전문가들의 제작법을 익히자!◼︎ 소감
- 아직까지는 나름 잘 따라가고 있다고 생각하는데, 이제 슬슬 어려워질 것 같아 무섭다^~^...
- 그래도 강사님이 진짜 천천히 기초부터 알려주셔서 강의만 성실히 들어도 못하진 않겠다는 생각이 든다. 뭐든 기본기부터 튼실히 하면 되겠지!