- 전체보기(122)
- 백준(17)
- React(14)
- JavaScript(12)
- 코딩테스트(12)
- 자바스크립트(11)
- 리액트(9)
- 백준알고리즘(9)
- 프로그래머스(8)
- 기술면접(4)
- 프론트엔드(4)
- 백준코딩테스트(4)
- 백준자바스크립트(4)
- 알고리즘(4)
- cookie(4)
- typescript(4)
- Event(3)
- 단계별문제(3)
- type(3)
- (2)
- markdown작성하는법(2)
- 자바스크립트메소드(2)
- Document(2)
- yarn(2)
- DOM(2)
- 온보딩챌린지(2)
- ESLint(2)
- README.md(2)
- readme이미지넣는법(2)
- node.js(2)
- useMemo(2)
- bulid(2)
- CSS(2)
- Sass(2)
- 단계별(2)
- html(2)
- ts(2)
- 백준단계별문제(2)
- useCallback(2)
- vscode(2)
- 파이썬(2)
- 백준문자열(2)
- todoList(2)
- &&(2)
- addEventListener(2)
- aos(2)
- readme작성법(2)
- API(2)
- react자동완성(1)
- 백준그룹단어체커(1)
- min-width(1)
- 하이라이팅(1)
- 클론코딩(1)
- 2292벌집(1)
- BEM(1)
- slickPause(1)
- save-exact(1)
- import(1)
- typescript 설치(1)
- 유튜브클론코딩(1)
- 한수(1)
- React-Class(1)
- 노드시작하기(1)
- git branch divergent(1)
- 백준달팽이자바스크립트(1)
- 모르겠고일단꾸준히(1)
- 서명(1)
- visual studio(1)
- 캐러쉘(1)
- push(1)
- 박스위치맞추기(1)
- vscode터미널(1)
- 터보(1)
- server(1)
- 소인수분해자바스크립트(1)
- popstate(1)
- 평균(1)
- http(1)
- 백준1193자바스크립트(1)
- 25305(1)
- 분수찾기자바스크립트(1)
- 백준단계별(1)
- ruby scss(1)
- 백준2869(1)
- navercloudplatform(1)
- 비교연산자(1)
- dataset(1)
- git pull(1)
- 좋아요기능(1)
- 파이썬조건문(1)
- browser(1)
- helloworld(1)
- 기능취소하는법(1)
- 반응형(1)
- 백준팩토리얼(1)
- 백준10926(1)
- e.target(1)
- 프로그래머스나누어떨어지는숫자(1)
- OX퀴즈(1)
- assign(1)
- length(1)
- 리액트자동완성(1)
- 백준10926자바스크립트(1)
- 백준1330자바스크립트(1)
- 1330두수비교하기(1)
- 서버생성하는법(1)
- 프로그래머스수박(1)
- 없는숫자더하기자바스크립트(1)
- nodejs백준(1)
- 백준2869자바스크립트(1)
- instanceof(1)
- 모르겠지만일단꾸준히(1)
- 백준함수(1)
- 터미널이모지넣기(1)
- 브라우저사이즈출력(1)
- javascrtpi(1)
- target불러오기(1)
- scrollEvent(1)
- css SVG(1)
- navigate(1)
- 100757(1)
- Inherit(1)
- API 사용규칙(1)
- vertical-align(1)
- capturing(1)
- 배너슬라이드(1)
- 백준재귀팩토리얼자바스크립트(1)
- HTTP Session(1)
- 백준소인수분해(1)
- 터미널꾸미기(1)
- 백준5622(1)
- Modifier(1)
- 서버(1)
- backhistory(1)
- 프로그래머스번호가리기자바스크립트(1)
- 프론트(1)
- 안드로이드(1)
- 버튼disabled(1)
- zshrc(1)
- slickPlay(1)
- 백준조건문9498(1)
- 크로티아알파벳자바스크립트(1)
- 수박수박JS(1)
- git pull안될때(1)
- 주석다는법(1)
- 빌드성공(1)
- 알고리즘사전지식(1)
- ecmascript(1)
- 빌드주소(1)
- react error(1)
- 정수 N개의 합(1)
- 변수선언기준(1)
- 네트워크(1)
- 코멘트(1)
- nodesass(1)
- 알고리즘연산자(1)
- model(1)
- sass설치안될때(1)
- export(1)
- class컴포넌트(1)
- 프로그래머스수박자바스크립트(1)
- 문법(1)
- 백준팩토리얼자바스크립트(1)
- 주석색변경하기(1)
- 엔진(1)
- 타입스크립트(1)
- Viewport(1)
- 백준1193분수찾기자바스크립트(1)
- Prettier(1)
- 입출력과사칙연산(1)
- 트위터공유하기(1)
- webpack(1)
- frontend(1)
- Backend(1)
- 페이스북공유하기(1)
- css상속(1)
- 애플로고단축키(1)
- 주석익스텐션(1)
- 서명기능개발(1)
- loadevent(1)
- 조건문(1)
- 반응형웹(1)
- CI/CD(1)
- 문자열(1)
- Node(1)
- REST API(1)
- scroll(1)
- 이모지단축키(1)
- concat(1)
- const(1)
- let(1)
- reactHook(1)
- react-signature-canvas(1)
- replace(1)
- Screen(1)
- repeat(1)
- 코테(1)
- 최소(1)
- CS(1)
- 1차원 배열(1)
- 월드컵게임(1)
- 프로그래머스없는숫자더하기(1)
- foreach(1)
- 리뷰별(1)
- 온보딩(1)
- 주석색상(1)
- 최대(1)
- 빌드(1)
- 백준코테(1)
- cheerio(1)
- 백준기본수학1자바스크립트(1)
- 나누어떨어지는숫자자바스크립트(1)
- Bubbing(1)
- disabled(1)
- 2292벌집자바스크립트(1)
- 백준손익분기점(1)
- 백줕코딩테스트(1)
- TextField(1)
- 백준다이얼자바스크립트(1)
- @Target(1)
- 백준1316javascript(1)
- handleLike(1)
- 큰수A+B(1)
- 주석이탤릭체없애기(1)
- 백준9498자바스크립트(1)
- cookie-parser(1)
- 구조분해할당(1)
- 11653소인수분해(1)
- 파이썬코딩공부(1)
- hook(1)
- 부녀회장이될거야(1)
- 면접준비(1)
- Pypy3(1)
- shift(1)
- 자바스크립트함수이론(1)
- 백준크로티아알파벳(1)
- 14681사분면백준(1)
- reduce(1)
- navigateState(1)
- 정규식(1)
- 나머지(1)
- splice(1)
- 월드컵게임타입스크립트(1)
- observererror(1)
- preventDefault(1)
- maybenull(1)
- 팝업창(1)
- 상속가능한css(1)
- react-script(1)
- sassnotfound(1)
- 1316자바스크립트(1)
- 에러(1)
- 직전주소찾기(1)
- 개발자(1)
- javascript변수(1)
- CurrentTarget(1)
- 서버만드는법(1)
- javascript type(1)
- 시간계산코드(1)
- 관계형db(1)
- InnerHTML(1)
- meta태그동적으롷사용하기(1)
- 프로그래머스약수의합(1)
- 홀수와짝수(1)
- Overriding(1)
- 14681자바스크립트(1)
- load(1)
- data(1)
- 모노레포(1)
- 블록체인(1)
- 2292(1)
- referrer(1)
- 전개연산자(1)
- 백준1193(1)
- 글씨색바꾸기(1)
- monorepo(1)
- 주석글씨체(1)
- youtube(1)
- 1712(1)
- 5622자바스크립트(1)
- 숫자의 개수(1)
- parse()(1)
- csssvg(1)
- nosql(1)
- 1712번손익분기점(1)
- aws(1)
- 손익분기점(1)
- 프로그래머스자바스크립트(1)
- 상속(1)
- db(1)
- 프로그래머스번호가리기(1)
- betterComments(1)
- JSX(1)
- 수박수박수박(1)
- next.js(1)
- 2566(1)
- 변수선언(1)
- responsiveweb(1)
- 커트라인(1)
- 빨간밑줄(1)
- 최댓값(1)
- ohmyzsh(1)
- 알고리즘풀기전사전지식(1)
- CreateElement(1)
- ES6(1)
- 알고리즘공부처음(1)
- iterms(1)
- max-width(1)
- drag(1)
- node세팅하기(1)
- ncp(1)
- 약수의합JS(1)
- 숫자증가(1)
- 모일꾼(1)
- trim()(1)
- 자동tab(1)
- element(1)
- 프로그래머스홀수와짝수자바스크립트(1)
- sns공유하기(1)
- session(1)
- 프로그래머스약수의합JS(1)
- 시간계산문제(1)
- git(1)
- 모일꾸(1)
- JSDoc(1)
- pointerEvents(1)
- Bolck(1)
- 고양이출력하기(1)
- 팩토리얼자바스크립트(1)
- review(1)
- 백준다이얼(1)
- git 안될때(1)
- scss(1)
- ECMA(1)
- destructuring(1)
- object(1)
- 배열(1)
- 평균은넘겠지(1)
- 백준1316(1)
- branch divergent(1)
- scrolling APIs(1)
- node-scss(1)
- 셀프넘버(1)
- math(1)
- refactoring(1)
- 백준1316자바스크립트(1)

비교연산자 === 과 ==의 차이
대충 알고 있을 때 제대로 비교하기 위해선 ===를 사용해야한다 정도만 알고 있었던 것 같다. 가끔 쫌쫌따리로 스프링 코드를 볼 때 ==가 많이 나오길래 같은 의미이지만 스프링에선 이 연산자로도 비교가 가능한줄 알았다. 👉🏼 {} === {}: {} 객체 안에 들어

CI/CD에 대해 알아보기
프론트엔드 개발자로 일하면서 지식의 부족함을 많이 느껴 짬이 날때마다 그 동안 궁금했던 단어들을 찾아보고자 한다. 그 중 어제 찾아봤던 부부은 CI/CD에 대한 부분이다. 사실 세팅까지 해서 적용해보는게 의미가 있는 부분이라고 생각하긴 하지만 현재 업무에는 이미 적용되
반복적인 코드는 utils의 공통함수로 분리하기
오늘 일하는 중 시간적 여유가 생겨 이때다 싶어 보기 불편했던 코드를 보다 간편하게 수정했다. 수정한 부분은 마이페이지의 프로필 변경 함수이다. 새로운 제품들이 들어오고 UI도 함께 리뉴얼 시키면서 프로필이미지를 설정하는 부분들의 UI도 함께 수정되었다. 그러면서 이번

Failed to read a named property 'toJSON' from 'Window' 에러
Failed to read a named property 'toJSON' from 'Window': Blocked a frame with origin "http://localhost:3000" from accessing a cross-origin frame.c

model에서 타입 정의할 때 types.optional 차이점
이제 막 1년이 넘어 2년차 프론트엔드 개발자가 되었다. 점점 더 궁금한 부분들이 많아 찾아보게되는데 대부분 일을 관리하는 개인 노션에 적다보니 아쉽다는 생각이 들어 블로그에도 적어보려 한다. 타입을 정의할 때 같은 string이더라도 어떻게 정의하는지 다르다. typ

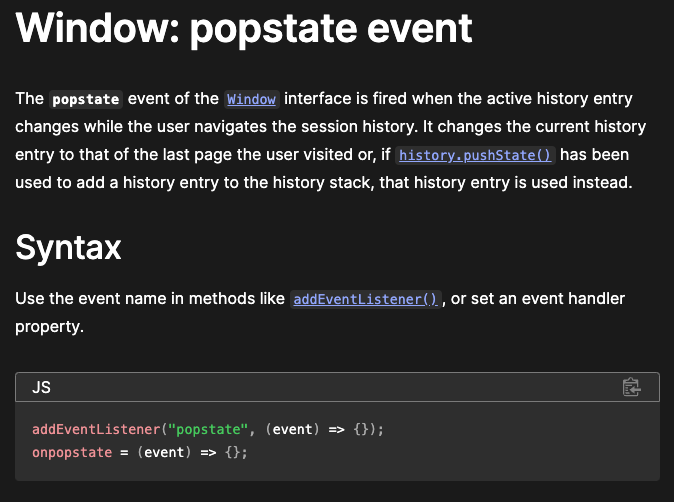
popstate
이벤트는 웹 브라우저의 히스토리 스택에서 상태가 변경될 때 발생하는 이벤트입니다. 이 이벤트는 주로 브라우저의 뒤로 가기 및 앞으로 가기 버튼을 사용하여 페이지를 탐색하거나 JavaScript를 사용하여 브라우저 히스토리를 조작할 때 유용하게 활용됩니다.popstate
[용어TIL]포팅과 컨버팅
다른 환경에서도 작동할 수 있도록, 즉 aos에서만 되던 기능을 ios에서도 작동할 수 있도록 하는 것텍스트A를 B에서도 이용할 수 있도록 사용하는 언어를 바꿔주는 것, 즉 리액트가 사용된 코드를 뷰로 바꿔주는 것

[AOS]prompt_context:1: command not found: nbsp
안드로이드 빌드하다가 ctrl+c, enter 뭘해도 나오던 문구... 사라지지 않아서 nbsp를 잘못 쓴 곳이 있나 찾아봐도 찾지 못하다가 zshrc를 통해 원인을 찾고 해결해서 기록해둔다 😇(사실 너무 별거 아니라서 어이없지만... ㅎㅎ )🚨 prompt_con

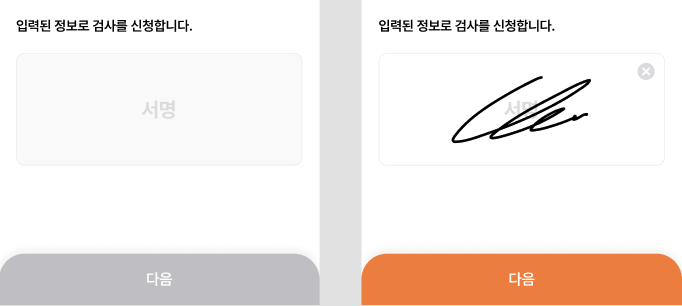
[React]리액트 서명기능
react-signature-canvas 라이브러리를 통해 유저의 서명을 받아야하는 화면을 개발하였다참고) 보안상 이유도 있다보니 코드는 축약하거나 단순화해서 기록하였다!https://www.npmjs.com/package/react-signature-canv

[TIL]useCallback과 useMemo 차이점
성능 최적화를 위해 사용되는 리액트 훅React 컴포넌트가 렌더링될 때마다 해당 컴포넌트 내부의 함수들도 새로 생성되는데 컴포넌트 구조가 복잡해지고 하위 컴포넌트들이 불필요하게 리렌더링될 때 성능 문제가 발생할 수 있음 특히 함수형 컴포넌트 내부에서 정의된 함수들은

[AOS]빌드 성공했는데 코드반영 안될 때
요청받은 버그를 해결하기 위해 안드로이드 빌드를 해서 dev에서 수정하고 STG에서 확인해서 최종 완료 처리를 해야했다. 😅 aos 개발 경험이 별로 없어 걱정 되는 마음으로 빌드를 진행했다. env파일의 이름은 다를 수 있으나 난 로컬에서 확인할 때는 .env.de

좋아요_handleLike
로그인 여부 확인 isAuthenticatedemotion code에 따라 좋아요 여부 등록emotion code : 400101 (좋아요), 400102 (싫어요)myEmotionCd.code가 400101일 경우 좋아요 삭제myEmotionCd.code가 4001

Review 별표시
(리뷰작성 시 총점을 표시를 5개의 별로 표시할 경우 )왼쪽인 i <= index는 i가 index보다 작거나 같은지를 평가하는 조건starStates 배열의 인덱스가 index보다 작거나 같은 경우에 대해 true를 할당하고, 그 외의 경우에는 false\*\*

useCallback과 useMemo의 차이점은?
\- 성능 최적화를 위해 사용되는 리액트 훅React 컴포넌트가 렌더링될 때마다 해당 컴포넌트 내부의 함수들도 새로 생성되는데 컴포넌트 구조가 복잡해지고 하위 컴포넌트들이 불필요하게 리렌더링될 때 성능 문제가 발생할 수 있음 특히 함수형 컴포넌트 내부에서 정의된 함수

cheerio
https://www.npmjs.com/package/cheeriocheerio는 HTML에서 document.querySelector()처럼 HTML 요소를 골라낼 수 있는 라이브러리이다.

[React]drag와 onClick 이벤트 제어하기
drag와 onClick 기능이 함께 있을 경우 drag를 하나의 스테이트에 따로 관리하여 제어하였다

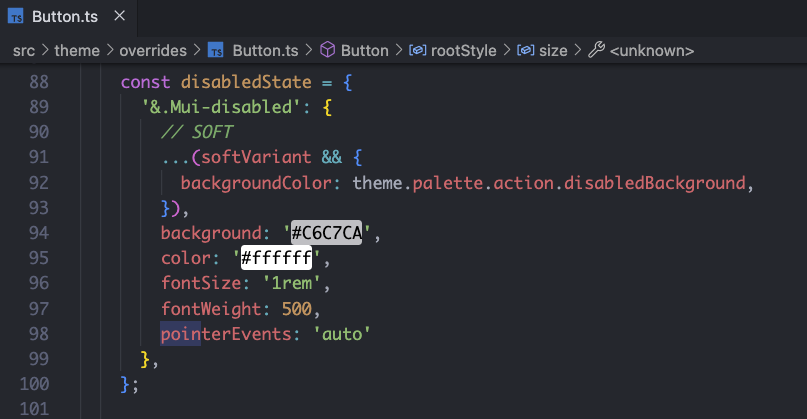
diabled상태의 버튼 시 레이어 아래요소 클릭 막는법
버튼 disable처리된 상태일 때 클릭 이벤트 버그가 있어 수정했다.버튼이 항상 bottom:0으로 하단에 있다보니 버튼이 diabled되어있는 상태에서 스크롤을 내리다가 클릭이벤트가 있는 요소와 겹칠 경우 겹쳐있는 아래 요소의 클릭이벤트가 진행되는 문제였다. dis

정규식의 g와 gi의 차이점
g : 발생할 모든 pattern에 대한 전역 검색i : 대/소문자 구분 안함숫자와 영문만 작성하도록 만들기 위해 '/^0-9a-zA-Z/gi'정규식을 사용했다.사용을 위해 검색 중 g만 사용한 곳도 있고, i도 함께 사용한 곳이 있어서 찾아봤더니 대소문자 차이였다.

textfield 4글자 작성 후 자동 tab
개발 중 기존 쿠폰 등록하는 부분의 UI 수정과 함께 플로우도 수정되며 새로 작성한 코드가 있어 기록해두고자한다 기존엔 쿠폰함에 가면 바로 쿠폰번호를 등록했다면 수정 후 플로우 : 버튼 선택 -> 쿠폰등록 dialog 오픈 -> 번호 작성 및 확인 -> 등록, 에러처
navigate로 가져온 state 삭제하기
navigate로 url로 페이지를 이동할 수 있습니다.이때 state에 원하는 데이터를 담아서 이동할 수 있습니다.예를 들어 아래 코드처럼 이동 시 orderNo와 clickStatus값을 넣을 수 있습니다. 1번의 방법으로 화면에 데이터를 가져온 뒤 페이지가 다시
