1. Winter Coding Test
프로그래머스 문제 풀려고 들어갔다가 메인 배너에 있어서 지원한 윈터코테! 205점 받았다...
SQL은 너무 오랜만에 봐서 잊어버려서 사실 상관 없었고... 나머지 3개만 풀자 했는데, 1번은 로직은 맞게 짰다고 생각했는데 test case 1개 빼고 전부 time-out 나서 10점 받았고, 2번은 고려하지 못한 경우가 있어서 한개 빼고 전부 통과 95점, 3번은 딱봐도 문제에 서술된 방향대로 풀면 time-out 날 것 같았는데 웬일로 그렇게 접근을 안해서 100점 받았다.
듀얼 모니터는 안돼서 노트북을 모니터에 연결해서 풀었는데 잠깐 선 건드렸다가 연결 끊겨서 화상 공유도 끊기는....... 대단한 일이 있었다. 앞으로는 그냥 노트북으로 보던가 모니터 쓸거면 hdmi 케이블을 새 거 사와야겠다...
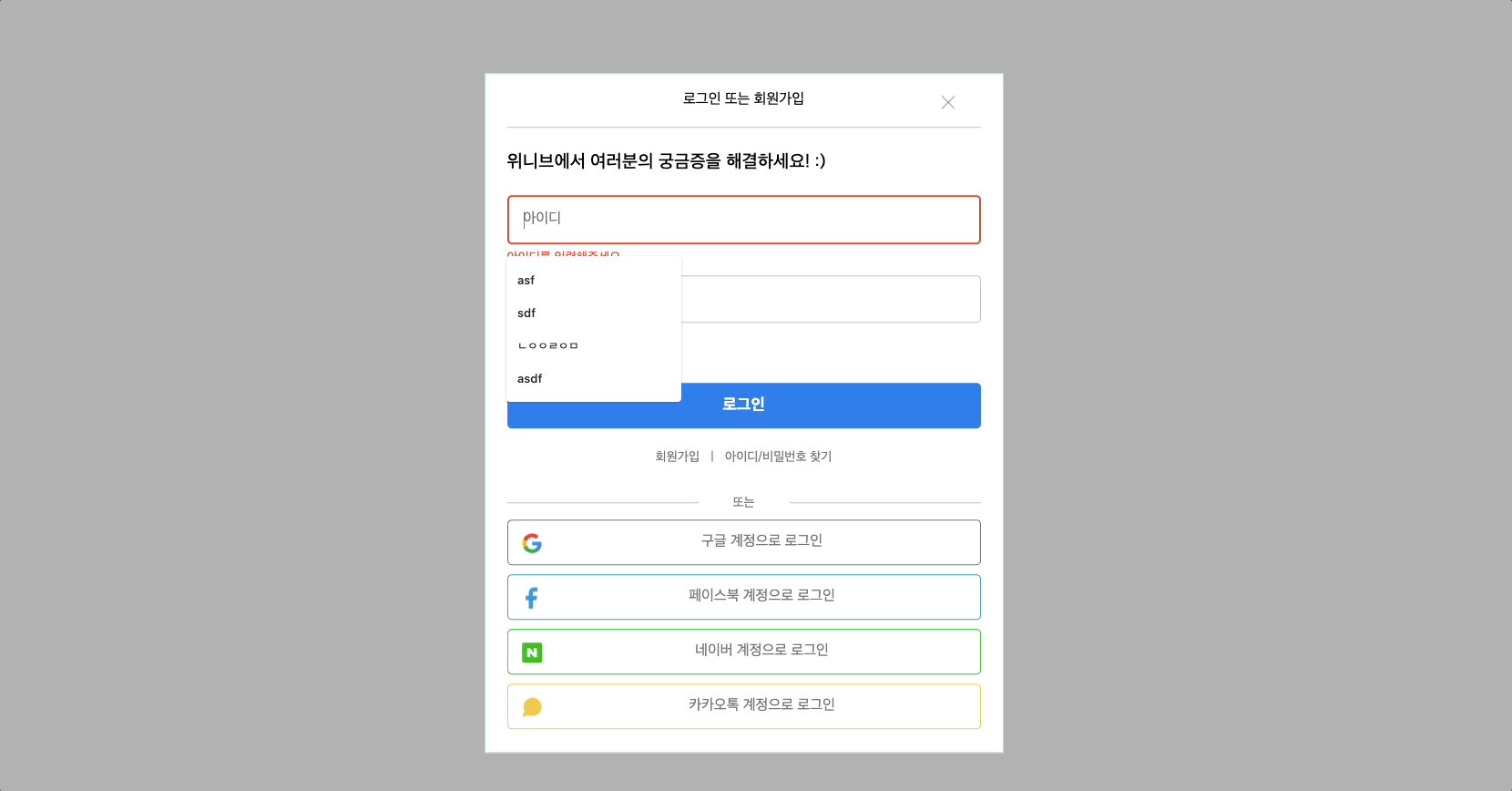
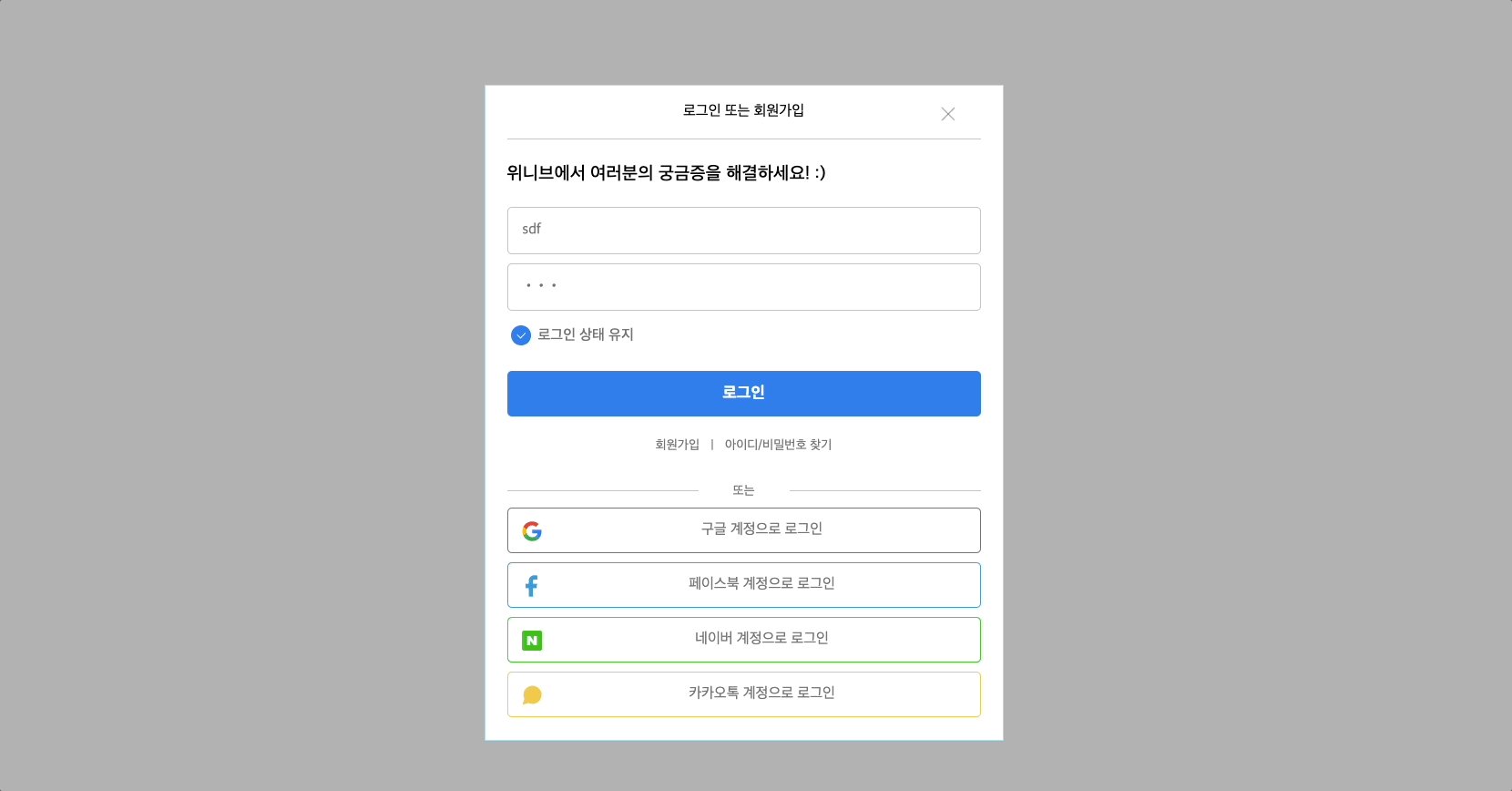
2. Login Modal

- 버튼마다
cursor: pointer;를 주는 것보다 reset.css 에서 주는 것이 낫지 않을까 했는데, 그렇게 줬더니 안돼서 찾아봤더니, 버튼은 굉장히 오래된 요소이기 때문에 커서를 바꾸지 않아도 기본 스타일만으로도 눌러야하는걸 알기 때문에 default cursor를 사용한다고 한다. 굳이 주고 싶으면 class 에 줘야한다.
Why don't button HTML elements have a CSS cursor pointer by default?
- 수업시간에 뭔가 꼬여서 적용이 안됐었는데.. 왠지 live server 문제일수도 있겠다는 생각이 든다. live server 켠 것보다 밖에 있는 것을 상대 경로로 지정했더니 이미지를 못 불러오더라...
- JS challenge에서 배운 내용을 적용해서 버튼을 클릭하면 modal 창이 뜨게 하느라 html 구조가 조금 바뀌었다. 그래도 감싸는 부분만 바뀐거라 BEM naming에 큰 수정이 있진 않았다.
다행이다...
- 웬만하면 바깥 container 의 height 는 content 높이에 종속되게 CSS를 수정했다.
3. Vending Machine
3-1. 코드 리뷰 받은 내용 뜯어보기.
tips✨
- *{box-sizing : border-box} 상단에 넣어서 편하게 가자!!
|- flex-basis도 좋지만 width로 사용해서 반응형을 잡을 때 width가 안먹는 일이 없도록 하자!
|- 오른쪽 섹션은 grid로
grid-template-rows: 50px 474px; gap : 20px;를 사용하면 이렇게 오른쪽 아래 요소의 margin-top, height 설정을 생략할 수 있다.
|- txt-item에서 버튼처럼 보이고 싶을 때, line-height, width 값을 주는 것보다 padding 을 적용하면 간단해진다!!
|- 반응형에서 main display는 flex 속성을 변경하지 않고 block으로 줘서도 변경 가능하다!!
개선점👎
- 블럭 요소는 margin: 0 auto; 로 가운데 정렬 가능! 이렇게 하면 미디어 쿼리에서도 다시 조절을 안해도 됨.
.tit-app { /* position: relative; top: 0; left: calc(50% - 193px); */ /* 개선 */ margin: 0 auto; background-image: url('../img/logo.png'); width: 386px; height: 180px; background-size: 386px 180px; }
- block 요소는 자식의 높이의 합(min-height, height)이 곧 부모의 높이로 자동 설정되기 때문에 height, min-height, align-items는 생략하자! (의도하는 스타일이 있을 경우 추가!)
|- 가장 바깥쪽에 padding 을 줘서 높이를 결정하는건 좋지만 wrap 하는 태그들은 margin을 사용해서 조절하자. margin-bottom은 마진 겹침 현상 때문에 안먹히니, .app(가장 바깥 태그)에 padding-bottom을 쓰자.
|- 자식에 width를 지정하기 보다는 부모의 width를 넣어서 자식을 잡자. height는 생략하자.
|- .back-sold-out img는 부모 position이 absolute라서 position을 설정하지 않아도 된다.
|- inline요소인데 block이고 싶은 것은 block 보다는 inline-block 으로 주는 것이 좋다.
|- button tag 안의 요소들은 자동 중앙 정렬!
|- cont-myitems strong은 안에 또 strong이 있으니까, 직계 자손 선택자를 사용하자.
|- txt-total(strong)은 width 100%로 너비를 설정해야 text-align이 적용된다.
|- 반응형을 위해 min-width값을 #app에 줘야합니다.
3-2. 정리
- width 는 자식이 부모에 종속되게 설정하고, 자식 요소에는 padding 값을 적극 이용하자.
- 전체 height 는 자식의 height에 종속되도록 설정하자.
- 디자인에 나온 값을 바로 padding-bottom으로 먹이지 말고,100vh로 설정하고 적당한 간격을 주자.
- inline 요소가 block 처럼 동작하게 하고 싶을 때는 inline-block을 이용하자.
4. 작은 회고
fact - 무슨 일이 있었는지, 뭘 했는지
- 코딩 테스트를 보고......
- 진행하고 있던 두가지 프로젝트(Vending Machine, Login Modal)를 복습하고
- 코드 리뷰 받은 내용을 정리하고 코드를 고쳐보았다.
feeling - 무엇을 느꼈는지,
finding - 어떤 인사이트가 있었는지
- 코딩 테스트를 보고... 공부가 더 필요하다고 느꼈다. 그리고 3번 문제를 생각보다 잘 푼 점은 만족스럽다!! 계속 익숙해지자.
- 코드 리뷰 받은 것을 보니까 같은 화면이 나와도 경력자들 사이에 쌓인 효율적인 방식은 정해져있다는 생각이 들었다.
future action - 액션 플랜이 있는지
- 멘토님은 조금... 힘드시겠지만... 과정이 끝나면 받기 힘드니까!! 코드리뷰를 더 많이 의뢰해야겠다.
- 코딩 테스트 강의에서 지금까지 푼 ~자료구조까지 섹션의 문제를 일주일에 5~10개씩 다시 풀기
- 스터디에서 하는 문제들도 2개 이상의 언어로 풀기
- dfs, bfs 등 어려운 문제는 자료 찾아보고, 강의 듣고 풀어보기
feedback
추후 추가 예정.
