인프런 비밀번호 분명 저번주에 못찾아서 바꿨는데, 또 로그인을 못했다... 알고보니 비밀번호가 12자 이상이었다. 원래 12자보다 짧게 써서 절대 그거일거라고 예상도 못했다. 저번주에 바꿔놓고 아무튼 성공적으로 찾았으니까 추가 강의 듣기 스타트!
1. 웹 페이지 개요
많은 웹 페이지의 레이아웃은 거의 비슷하다.
- header, nav, main, footer 큰 4개로 나뉜다.
- main 안에서 section, aside 2개로 나뉜다.
- section 안이 어떻게 나뉘는지가 사이트에 따라 조금씩 다르다.
2. yahoo clone coding
웹페이지를 보면서 공부하는 것도 도움이 된다. 다 보기에는 무리가 있으므로 잘게 쪼개서 확인하자.
yahoo! 에 거의 몇 년만에 접속해보니까 UI가 엄청 바뀌어서 놀랐다. 그래도 기본 틀은 거의 같다! 바뀐 점은 야후는 SNS처럼 footer가 없고, 스크롤하면 계속해서 스크롤 되면서 게시물들이 나오는 UI를 가지고 있다.
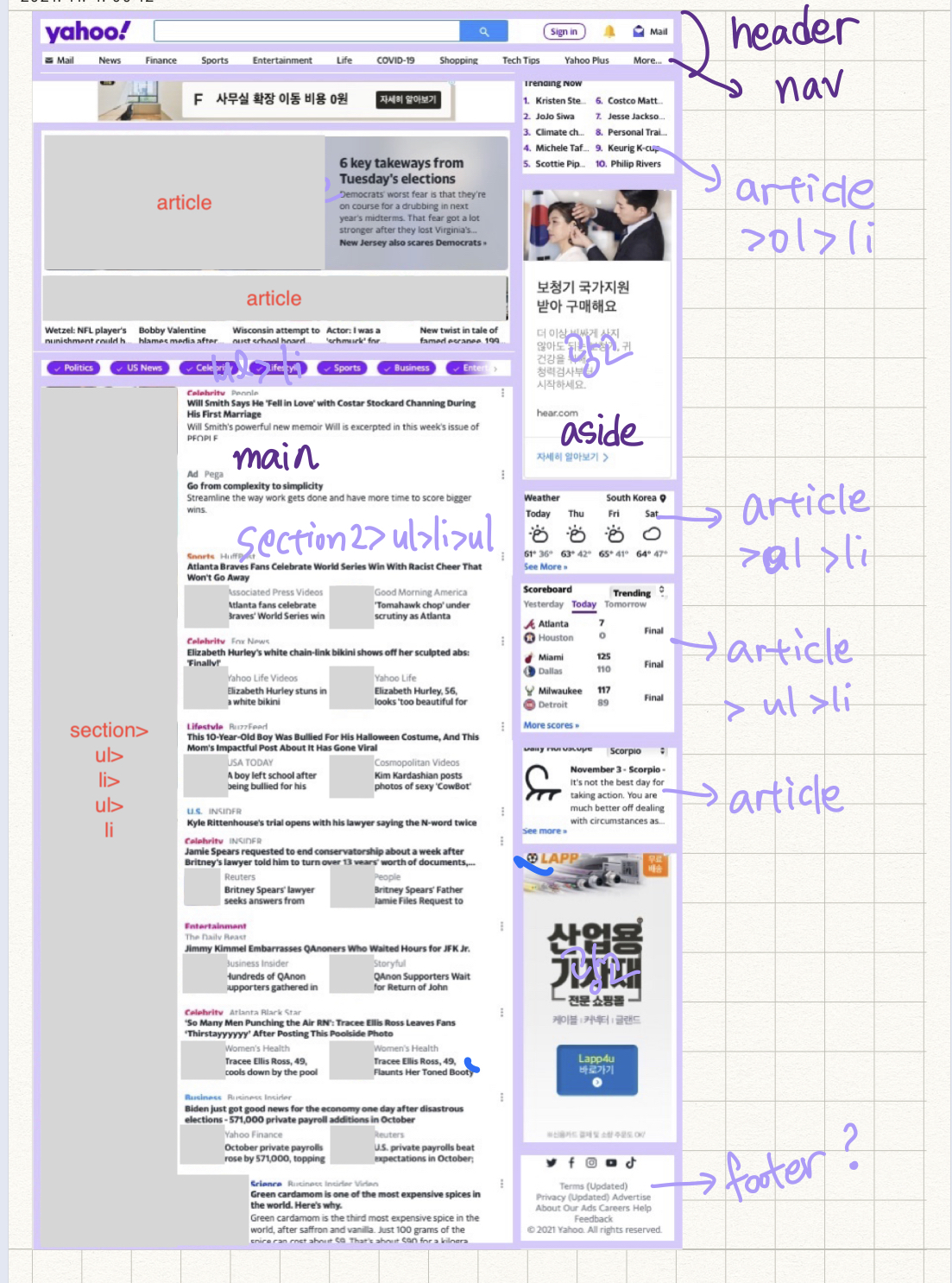
2-1. 구조 분석
구조를 이렇게 분석해보았다.
궁금한 점
- main의 기사 하나하나를 article 로 나눠도 되는가?
- aside 안에 footer를 넣어도 되는가?
- 찾아본 결과 둘 다 된다!!

2-2. 코딩

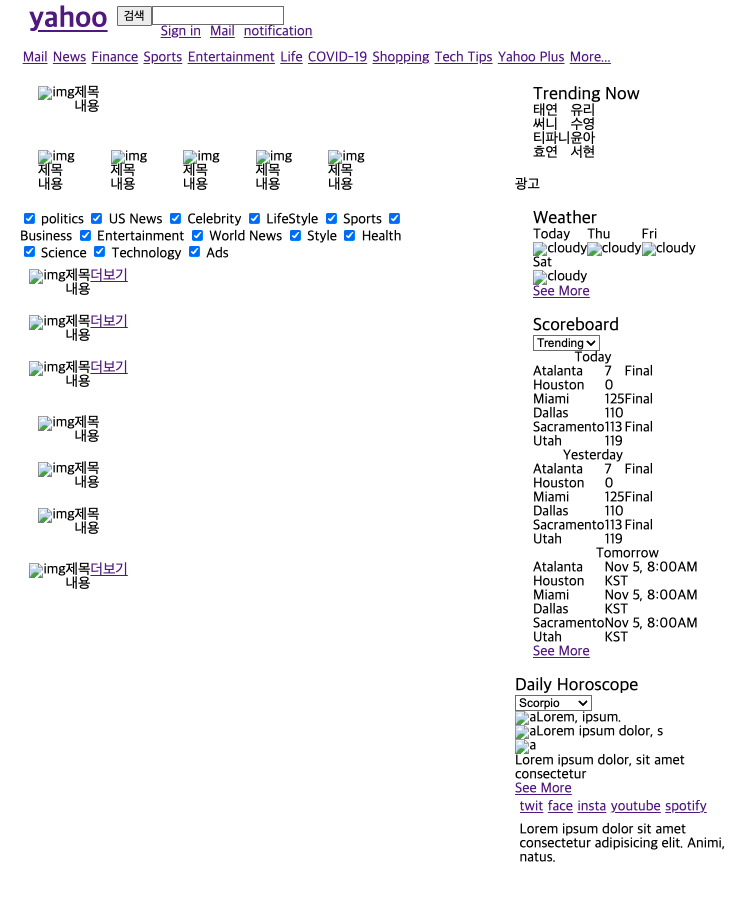
안예쁘게 나오는 것도 많고 이렇게 짜도 되는지.... 내용도 다 넣고 강의에 나오는 것보다 조금 더 상세하게 짜기는 했다.
2-3. 강의 들으면서 확인
- 동위 선택자 +, ~ 를 사용했으면 class 를 더 적게 주고 코딩이 가능했을 것 같다.
- div는 최대한 안쓰려고 했는데, 마땅한 태그가 안떠올라서 게시물에서 이미지 빼고 제목과 내용만 묶을 때 사용했다.
- 강의에서는 세부 내용 없이 전체 골격만 잡아서 내가 짠 것보다 더 간단하게 생각할 수 있으니, 강의 코드를 더욱 sementic하게 고쳐보면서 이해해야 할 것 같다.
- CSS를 reset 하고 시작했더니, list-style 같은 속성은 사용해 볼 일이 없어서 아쉬웠다.
- 아직까지는 어느 상황에 id를 주고 어느 상황에 class를 주면 좋을지 잘 구분이 안간다.
3. Review
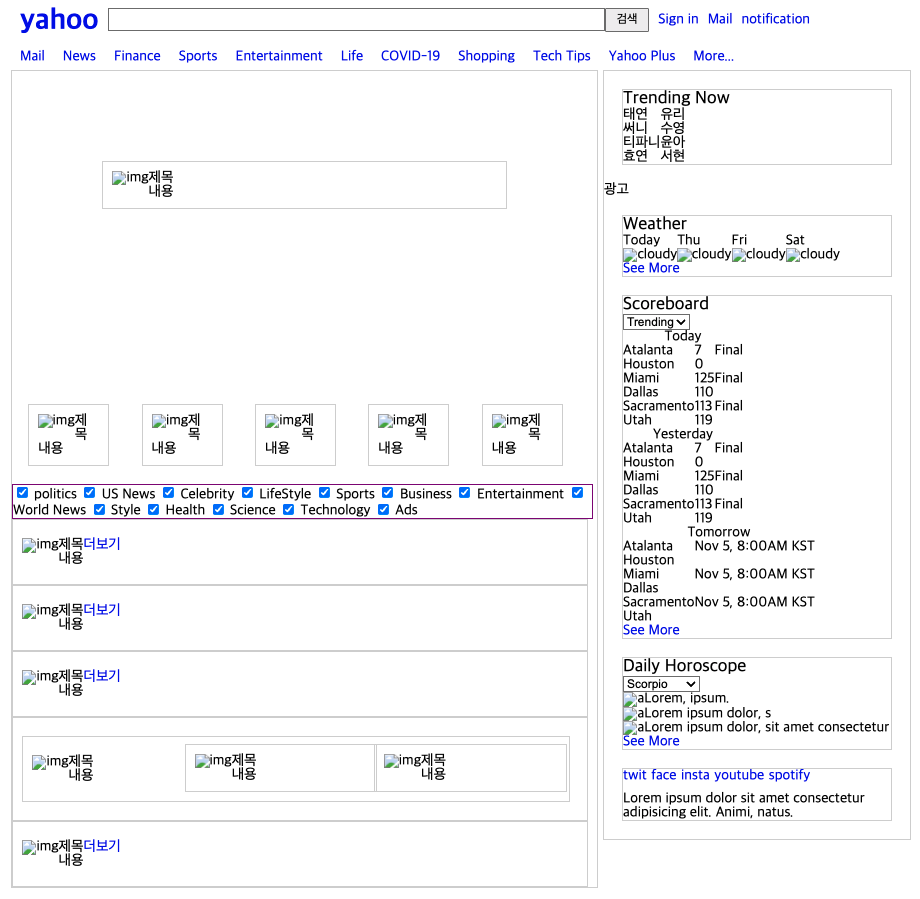
3-1. 강의 코드 고쳐보기
-
강의 당시 Yahoo UI 는 여기 있는 이미지가 가장 흡사한 것 같다.
-
왼쪽 nav를 누르면 아예 다른 페이지로 움직이는지 트위터나 페이스북처럼 nav는 그대로 남고 main만 바뀌는지 헷갈려서 한번 확인해봤는데 생긴걸로 봐서는 다른 페이지로 가는게 맞는 것 같다.
-
div로 되어 있는 것 중 고칠 수 있는 것을 최대한 고치고, main으로 묶인 왼쪽 nav를 따로 떼어냈다.
- 실제 코드도 div를 어떻게 바꿔야 할 지 헷갈리는 부분들만 찾아봤는데, 그냥 div를 사용했더라... 클래스 이름을 보니 동적 생성 인 것 같다.
3-2. 내 코드도 고치기...

- border, margin, padding 은 지금 단계에서 넣는게 의미가 없을 것 같아서 안넣었었는데, 깔끔하게 보여주고 싶어서 넣었다.
- 메인의 게시글 3개 중첩되어 있는 것을 position을 사용해서 넣었는데, 그게 고친 것 중에 가장 어려운 부분이 아닐까 싶다.
3-3. 느낀점
이렇게 사이트를 클론코딩 해 보니까, html, css로는 솔직히 구조 잡는게 어렵지 않았다. 그래서 js에서는 대체 무슨 일이 일어나길래 실제 페이지처럼 멋진 페이지가 되는건지 궁금하다.
또, 야후 페이지의 경우 메인이 트위터처럼 계속해서 스크롤하면 계속 포스트가 로드되어서 나오는 형태였는데 iOS에서는 tableView로 cell을 recycle 해서 썼었는데 (네트워크 연결 하면 Pagenation으로 처리한다고 알고 있지만 네트워크는 연결을 안해봤다) 웹에서는 어떻게 처리하는지 궁금하다.
그리고 이런 멋진 페이지를 만들려면 공부를 얼마나 해야할지 걱정도 되고, 또 누르면 링크되는 페이지들 다 연결해야하고.. 나중엔 백엔드에서 데이터도 받아와야하네... 배울 것이 산더미다. 임수료 파이팅!!!!
