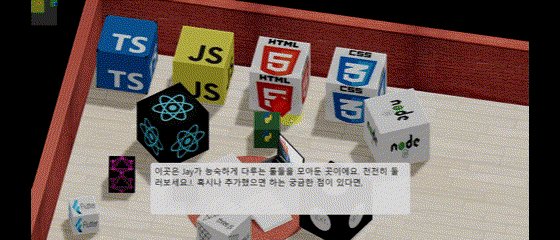
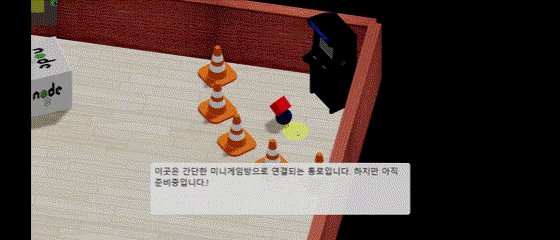
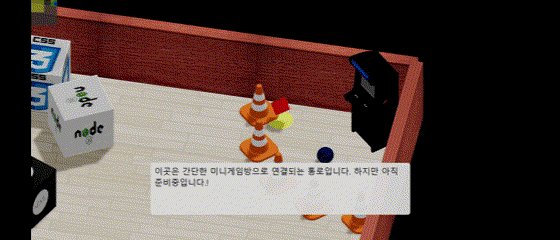
오늘은 카카오에서 얼마 전(좀 오래 전)선보였던 '춘식이 관찰일기'와 비슷한 각도에서 내려다보는 Orthogonal Camera를 이용한 간단한 포트폴리오 페이지를 만들어보려 한다.
필자도 현재 개발중이나, 완성된 페이지는 대략 아래와 같은 모습이 될 것이다.

구현에 필요한 최소 기술 스택
Vite
HTML
CSS
Javascript
Typescript
React
Threejs
React-Three-Fiber
(기술 스택은 아니지만)Netlify를 비롯한 배포자동화
추가로 알면 더 도움이 되는 기술 스택
Styled-components
Recoil
알면 도움이 되는 잡식
약간의 사칙연산
약간의 삼각함수
fbx, blend, glb, obj, gltf 등을 포함한 약간의 모델링 지식
아무튼간 위의 라이브러리와 기술들과 함께 재밌게 구현해 볼 예정이다.!