

팀프로젝트 기한이 1주일 연장된 기념으로
마이페이지의 나의 예약페이지에 소소한 한 페이지를 추가했다.
마이페이지에는 표 형식으로 예약 정보를 알려주는 페이지들만 있어서 좀 심심했는데,
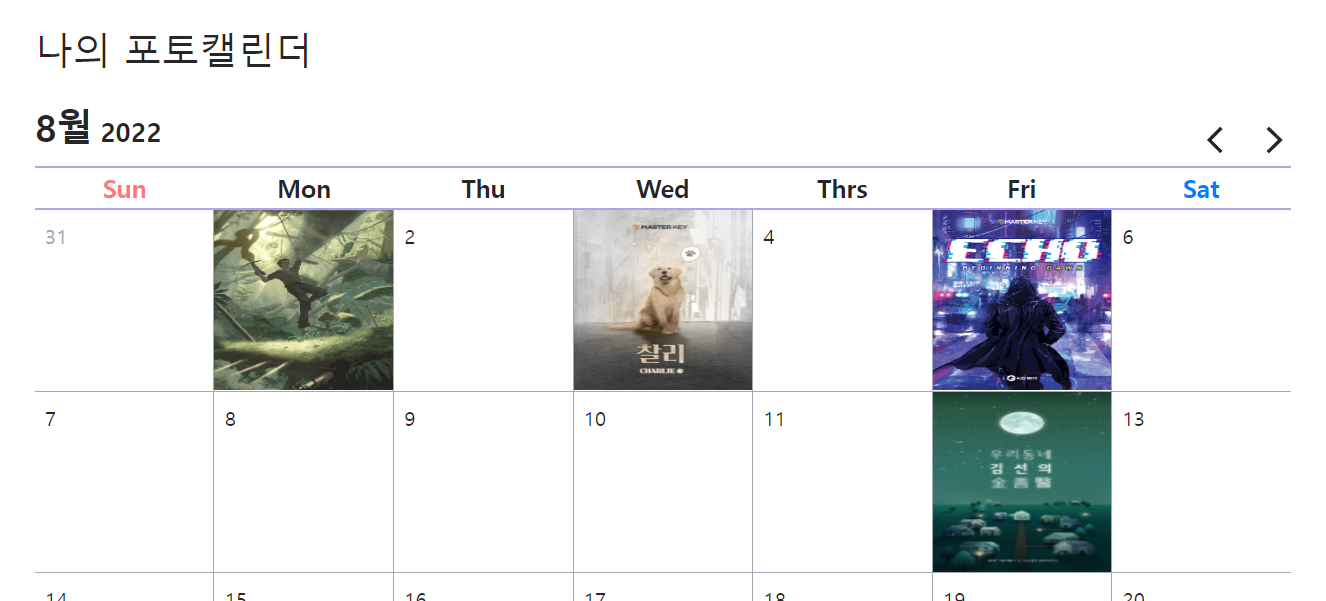
시간도 주어진 겸 할까말까 고민했던 3차 기능( 이라고 하기엔 별 기능이 없다 ) 이었던 포토티켓 캘린더를 만들어보았다.
레퍼런스로 삼았던 PALY라는 어플
출처
이 어플은 실제로 내가 영화를 한~~참 많이 보러 다닐 때,
나도 사용했었던 어플이었는데 이번 프로젝트에 포스터도 많고,
많은 곳에서 CGV를 레퍼런스로 삼았었는데, 옛날 생각이 나서 한번 참고해 봤다

이 캘린더가 주 기능이었다면,,
예매하지 않고도 내가 따로 포스터와 정보를 기입해서 내 방탈출 내역을 관리하는 부분으로 쓸 수 있었겠지만 지금은 데이터를 불러와서 해당 날짜에 표시하는 것으로 마무리 ^^
포토티켓 참고글
덕분에 하루만에 캘린더 페이지를 만들 수 있었다.
불로그 게시물을 참고하면서 우리가 가지고 있는 데이터에 맞게, 달력을 재구성해야했다.
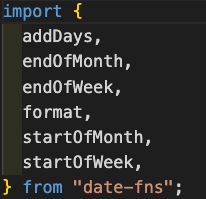
그러면서 date-fns라는 날짜 관련 라이브러리를 새롭게 사용해 볼 수 있었다.
이 라이브러리는 필요한 함수만을 Import 하여 사용하고 용량도 아낄 수 있다는 특징이 있어서, 사람들이 굉장히 많이 사용하는 것 같다.
재구성하면서 date-fns에서 제공하는 함수가 무엇인지 파악하는 것에서 공을 들였다.
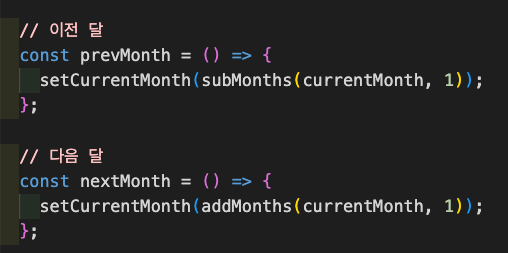
먼저, 달력의 헤더 부분에서는

이 두가지의 함수를 활용해서

이전 달과 다음 달을 계산 할 수 있었다.
날짜 및 시간 빼기 - sub()
날짜 및 시간 더하기 - add()
달력의 날짜 부분에서는

여러가지의 함수를 활용했다.
포맷 지정 - format()
주어진 날짜의 월 말/ 주 말 등 - endOf
주어진 날짜의 월 초 / 주 초 등 - startOf
