본격적인 프로그래밍에 앞서, 우리는 프로그래밍에 사용할 텍스트 에디터가 필요하다.
막말로 메모장으로도 가능한 것이 코딩이지만, 구태여 열악한 환경을 골라 코딩을 할 이유는 없을 것이다.
그래서 필자는 React와 SpringBoot 코딩을 Visual Studio Code(이하 VS Code)를 이용해 하기로 결정했다. 이유는 총 3가지가 있다.
- Microsoft의 관리
- 무료 정책
- MS가 직접 배포하는 확장성(Extension)
따라서 VS Code를 먼저 받을 필요가 있다. 이곳을 누르면 다운로드를 받을 수 있는 페이지로 넘어간다.
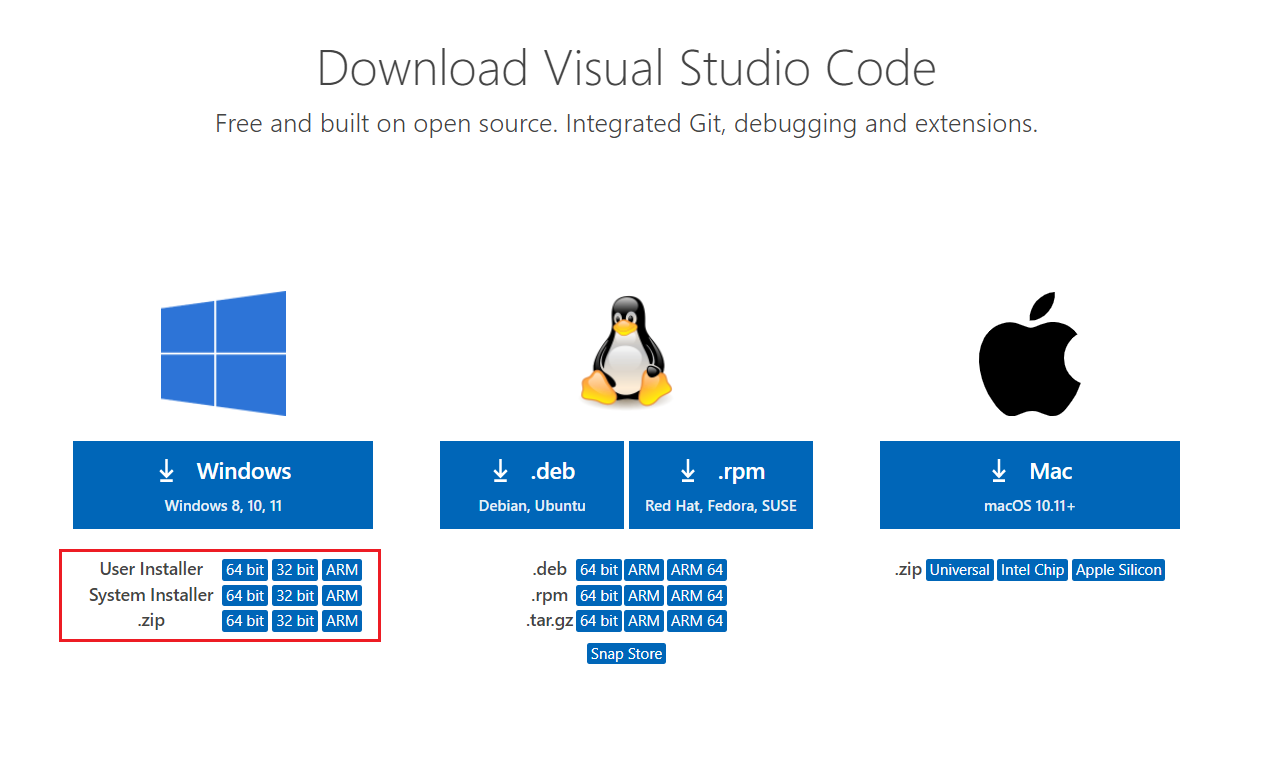
 [그림 1. Visual Studio Code Download]
[그림 1. Visual Studio Code Download]
[그림 1]에서 네모 테두리 친 곳은, 필자의 환경이 윈도우 10이기에 쳐놓은 것이다. 각자의 환경에 맞춰 다운로드를 진행하면 될 것이다.
확인해볼 수 있는 것은 User Installer와 System Installer의 구분이다. 둘의 구분은 다음과 같다.
User Installer : 현재 로그온된 사용자의 계정에만 설치
System Installer : Windows 전체 사용자 계정에서 사용할 수 있도록 설치
둘의 차이점을 크게 느끼지 못하기에 필자는 System Installer로 설치를 하였다.
[그림 2]와 같이 체크만 하고 넘어가도록 하자.
 [그림 2. Visual Studio 설치 과정]
[그림 2. Visual Studio 설치 과정]
설치를 마무리 짓고 실행을 하면 다음과 같이 나오게 된다.

이제 최소한의 준비가 끝났다. 다음은 SpringBoot Project를 만드는 방법에 대해 포스팅할 예정이다.
