
Flexbox Froggy 풀어보기
CSS flexbox는 container 과 items 를 정렬시켜주는 기능을 한다. container을 정렬시켜주는 코드들에는 *Justify-content *align-items *align-content *flex-direction *flex-wrap *flex-
2021년 5월 6일
·
0개의 댓글·
0
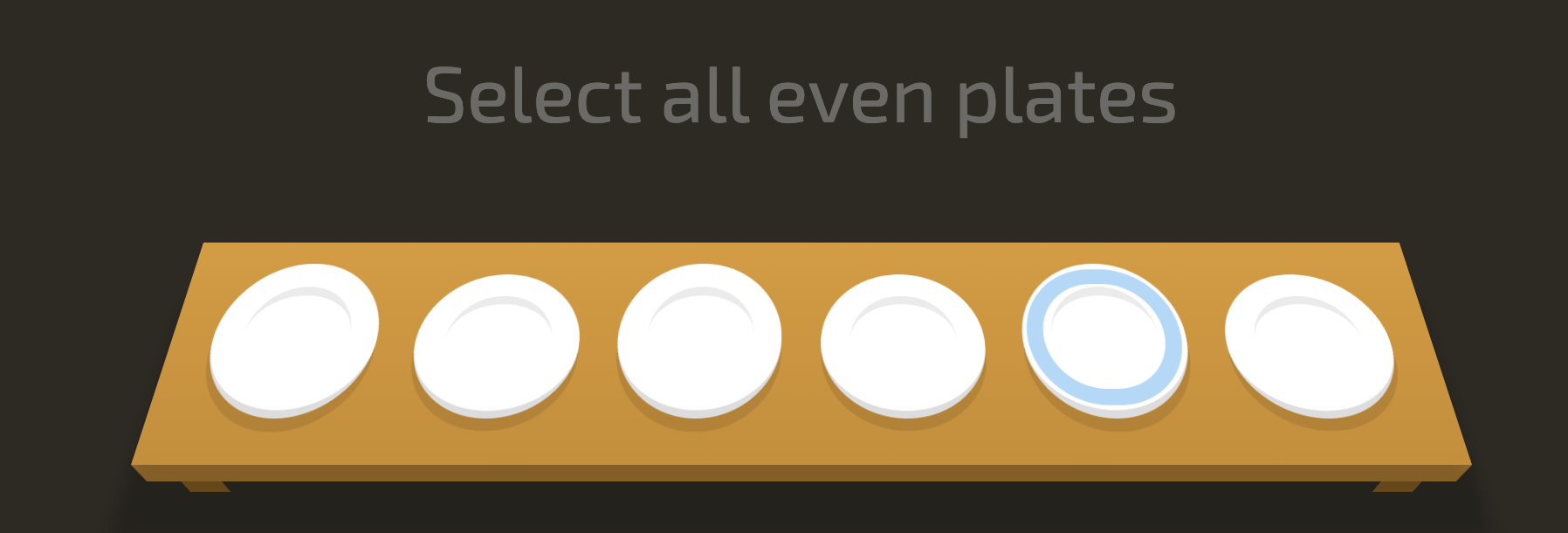
CSS Diner 풀어보기 (21~32)
짝수번째에 놓여져 있는 접시를 고르라는 문제.이는 앞서 풀어본 문제와 비슷하게 of type형태를 이용한다. 모두가 같은 type 인 접시이므로 쉽게 사용할 수 있다. 순서에 대한 선택자인 nth-of 를 사용하여 ' :nth-of-type() ' 을 써주면 된다. 다
2021년 4월 29일
·
0개의 댓글·
0
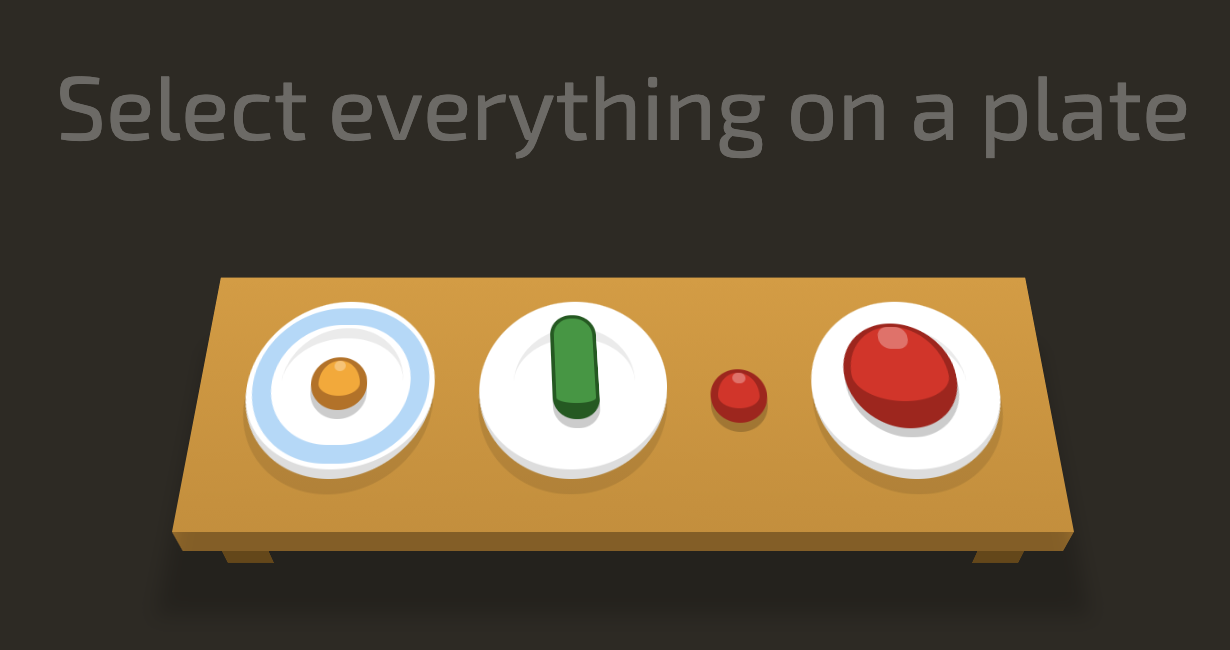
CSS Diner 풀어보기 (11 ~ 20)
plate 위에 놓여진 element를 전부 고르는 문제. 와 다르게 plate 를 부모로 둔 자식 태그만을 고르는 것이다. 이러한 경우에는 해당 ' 부모명 '를 적어주면 된다.여기서 주의할점은 plate와 \* 사이에 space bar 을 사용해야한다는 점이다.
2021년 4월 28일
·
0개의 댓글·
0
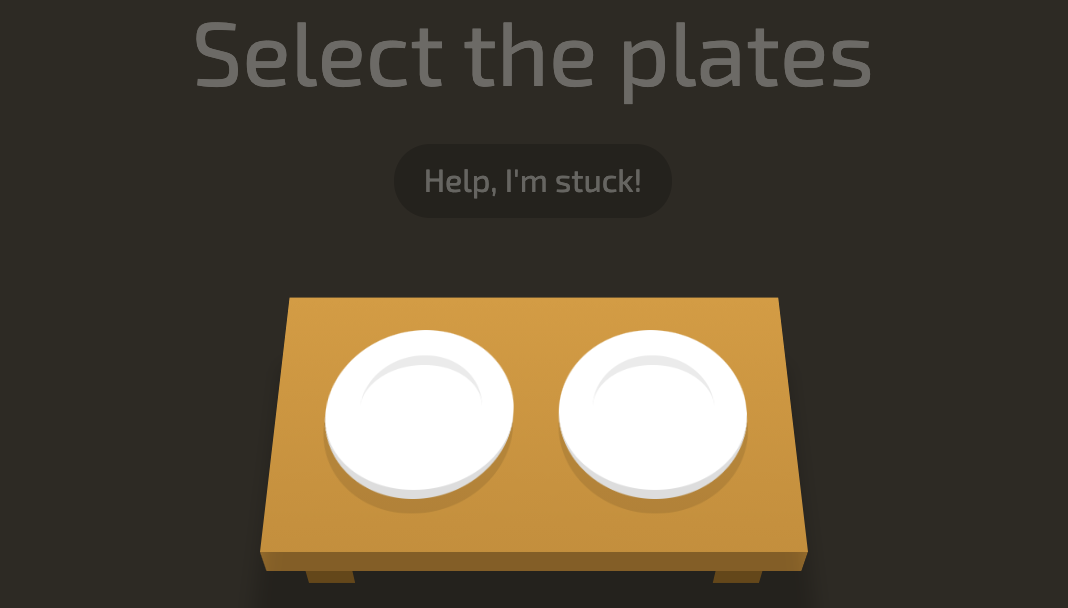
CSS Diner 풀어보기 (1~10)
타입을 선택하라는 문제. 접시를 선택하기 위해서는 div 안의 plate를 선택해주면 된다.답:plate{}해설:이 selector의 방식의 경우 해당 태그를 가진 모두를 선택하는 방식. 여기서 plate가 아니고 div를 선택할 경우 모든 div 가 선택된다.앞선 1
2021년 4월 27일
·
0개의 댓글·
0