Google, Naver, Youtube 에서 사용자가 입력한 값을 제출하는 서버의 URL을
제 PC의 Form에 가져와서 해당 웹사이트에 검색 엔진을 사용할 수 있습니다.
1. 웹 사이트 서버 확인하기
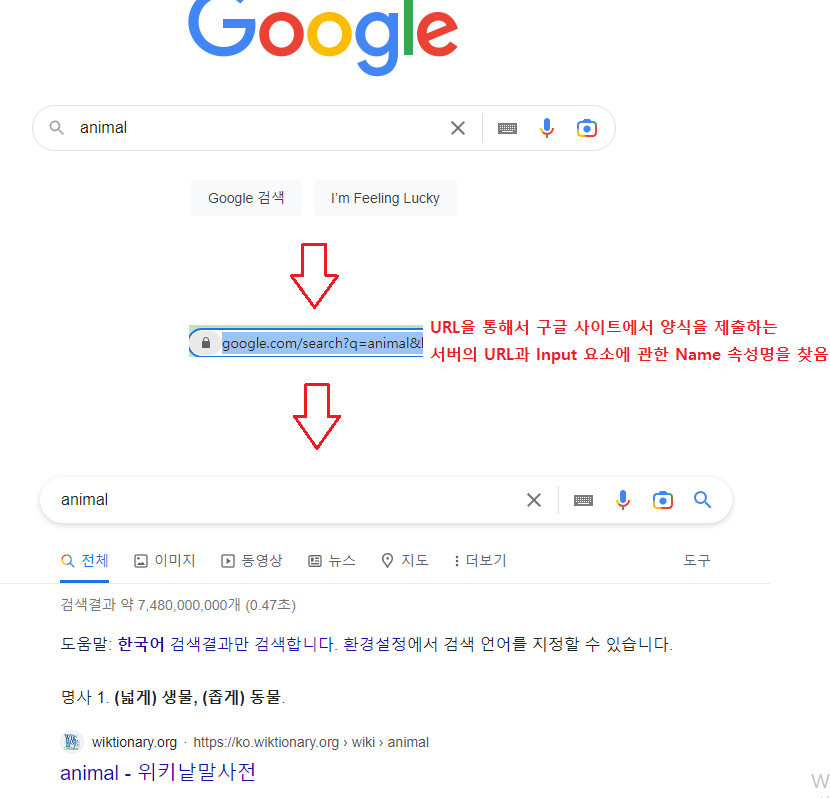
먼저 웹 사이트의 검색엔진에 찾고자 하는 키워드를 입력해서, 어떤 서버로 form을
제출하고, 키워드와 매핑되는 name 속성의 이름을 찾아야 합니다.

2. 찾아낸 사이트의 서버를 사용하기
이제 개인의 문서 파일에, 구글 사이트가 사용자의 데이터를 전송하는 서버 URL을
빌려와서 실제 검색이 되는지 확인 해봅시다.
구글에서 사용하는 서버의 URL : https://www.google.com/search
입력 요소의 데이터 값과 매핑되는 NAME 속성명은 q=animal 인 것을 확인할 수 있습니다.
<!-- 구글 서버 검색 엔진 -->
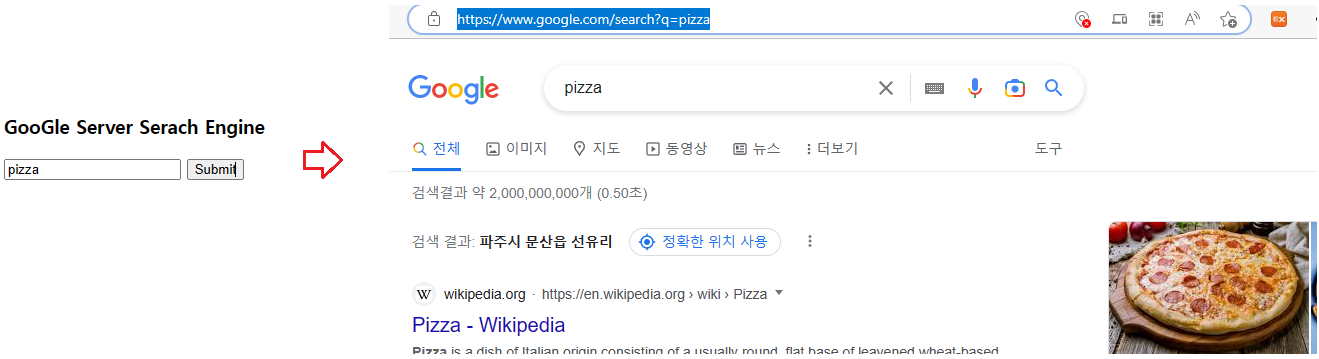
<h3> GooGle Server Serach Engine</h3>
<form action="https://search.naver.com/search.naver">
<input type="text" name="q"> <!-- 구글 서버가 사용하는 Name 속성명 -->
<button>Submit</button>
</form>
실제로 구글이 데이터를 전송하는 서버의 URL을 가져오면 동작하는 것을 볼 수 있습니다.
3. Youtube 검색엔진 가져오기
Youtube는 구글과 서버형식이 다르기에 테스트 해봤습니다.
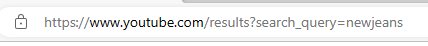
유튜브는 구글과는 달리 form을 제출하는 서버 형식이 result로 되어 있었어요.

유튜브 서버측 URL은 www.youtube.com/results 인것을 알 수 있고,
입력요소와 매핑되는 Name 속성명은 search_query 인 것을 알 수 있습니다.
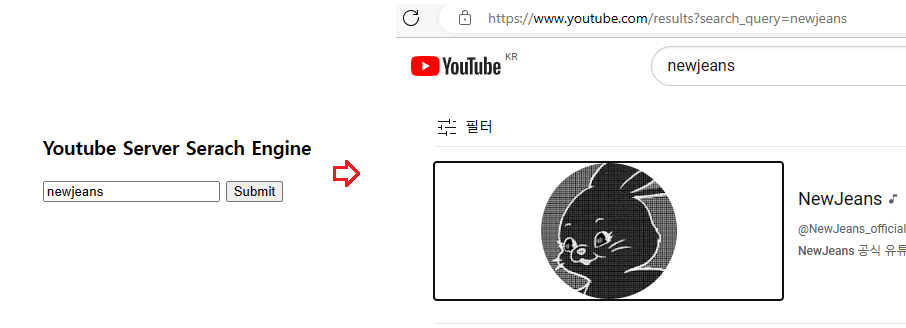
<h3> Youtube Server Serach Engine</h3>
<form action="https://www.youtube.com/results">
<input type="text" name="search_query">
<button>Submit</button>
</form>
유튜브가 사용하는 검색엔진 또한, 제 문서 파일에 form을 빌드업해서 사용할 수 있습니다.