1. Iframe?
인라인 프레임 이라고 불리며, HTML 문서에서 다른 HTML 문서를 포함할 때 사용 합니다.
Iframe은 HTML5 버전으로 넘어오면서 자주 사용되진 않습니다.
Iframe을 지원하지 않는 브라우저를 위해 태그의 시작과 끝 사이에 대체 텍스트를
넣기도 합니다.
<iframe 속성="값"> 이 브라우저는 iframe을 지원하지 않습니다 </iframe>
<!-- iframe을 지원하지 않는 브라우저는, 지원하지 않는다는 대체 텍스트를 보게 됩니다. -->1.1 Iframe 속성
| 속성 | 내용 |
|---|---|
| src | 현재 문서에 포함시킬 외부 html 문서의 주소 값 |
| width | 너비 지정 |
| height | 높이 지정 |
| title | 요소에 대한 툴팁 지정 |
| frameborder | 문서 외곽에 테두리 지정, 0 : 테두리 없음 , 1 : 테두리 있음 |
| allow | iframe을 사용할 때 허용 하는 기능 |
| - | - 이 아래는 allow을 사용할 때 허용되는 속성 값들 - |
| accelermeter | 스마트폰같은 가속도센서 지원 기기에서 가/세로 전환을 자동 지원 |
| autoplay | 동영상 자동 재생 지원 주소값 뒤에 ?autoplay=1을 붙여야 동작 |
| 크롬이나 엣지같은 브라우저는 ?autoplay=1&mute=1라고 적어야 자동재생 합니다. (사운드 관련 제어) | |
| allow | |
| fullscreen | 동영상 전체화면 지원 |
1.2 Iframe을 통해 동영상 삽입하기
유튜브에서 재생되는 영상을 현재 문서에 삽입 해보겠습니다.
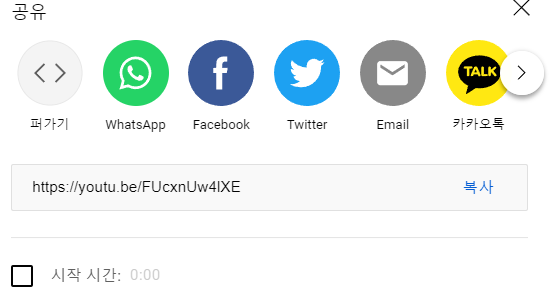
1. 영상 퍼가기
유튜브에서 영상을 공유하기 클릭 후 퍼가기 > 동영상 퍼가기에 소스코드 복사

2. 문서에 코드 붙여 넣기
<iframe width="300px" height="200px" src="https://www.youtube.com/embed/3jmCD_JXDbQ"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
이 브라우저는 iframe을 지원하지 않습니다
</iframe>
<!-- 유튜브에서 퍼가기를 클릭하면 영상에 관한 소스코드가 퍼가집니다. 그대로 붙여넣기 하면 됨 -->3. 영상이 제대로 실행 되는지 확인

1.3 Iframe 사용은 추천하지 않습니다.
HTML5가 차세대 웹 표준으로 정해지면서, Iframe을 대신하는 태그들이 많이 생겼습니다.
공식 문서 또한 이 태그들 사용을 권장합니다. 그 이유는 아래에서 살펴 보겠습니다.
1. XSS(cross site scripting)에 취약하다.
악의적인 사용자가 다른 도메인에서 스크립트를 통해 플러그인을 실행하거나 입력을 가로채는
행위등을 할 수 있다.
2. 호환성 문제
웹 브라우저의 뒤로가기 기능을 간혈적으로 작동되지 않게 하는 등과 같은 여러 속성들
때문에 브라우저가 정상적으로 내용을 이해하지 못하는 경우가 생깁니다.
3. 웹의 개념 모델과 일치하지 않기 때문에 검색 엔진에 문제를 일으킬 수 있습니다.
4. 한 페이지에 한 개의 URL만 표시가 가능합니다.
5. Iframe내에서 따로 연산한 후 보여지므로 사이트의 overhead를 유발할 수 있습니다.
전체 소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=devce-width, initial-scale=1.0" />
<title></title>
<style>
.text {
text-align: center;
background-color: black;
color: white;
}
</style>
</head>
<body>
<div id="id">
<p class="text"> Youtube Media </p>
<iframe width="300px" height="200px" src="https://www.youtube.com/embed/3jmCD_JXDbQ"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
이 브라우저는 iframe을 지원하지 않습니다
</iframe>
<p class="text"> Music Streaming </p>
</div>
</body>
</html>