1. 뷰포트란?
웹 브라우저의 화면에 보여지는 영역을 뷰포트라고 합니다.
기기별로 화면에 보여지는 영역이 다르기에, 동일한 웹 페이지도 브라우저에 접속하는 기기에
따라서 다르게 보여질 수 있습니다.
→ 기기마다 배율조정이 다릅니다.
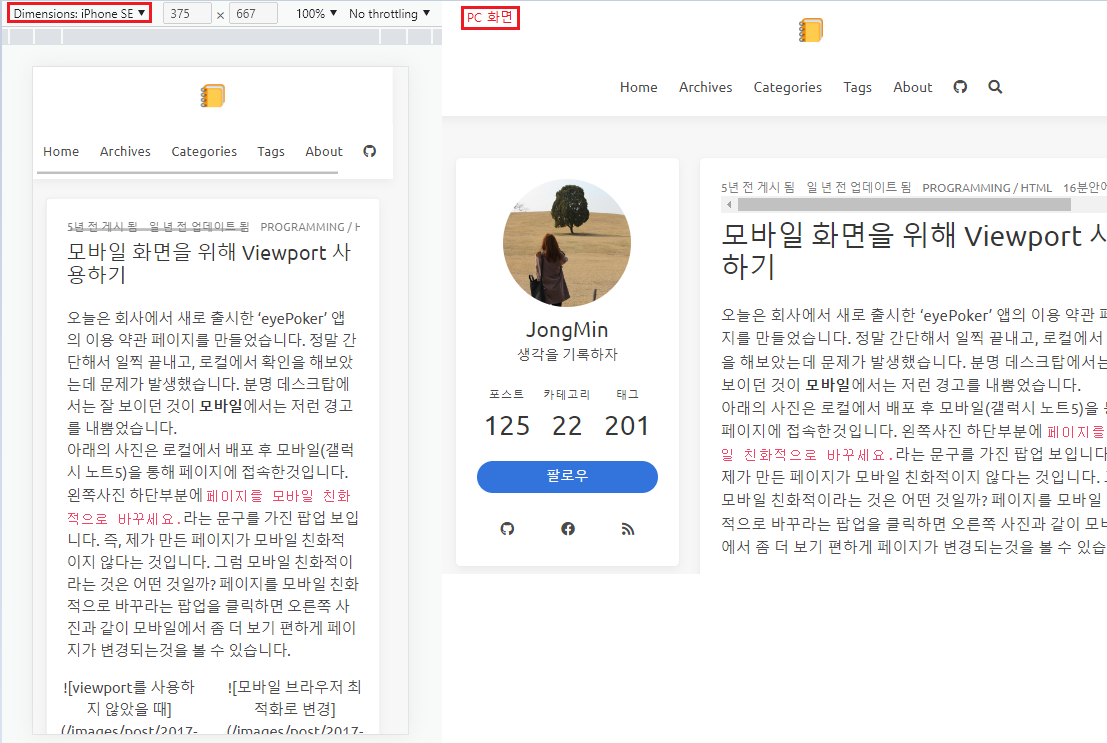
간단히 확인할 수 있는 방법으로는 반응형 웹 페이지에 PC와 모바일로 접속해보면 서로 다른
영역을 보고 있는 것을 확인할 수 있습니다.
뷰포트는 반응형 웹사이트를 만들기 위해서 필수로 숙지해야할 기능 입니다.

동일한 페이지를 아이폰 SE 모바일 기기와 PC로 봤을때도 보여지는 보여지는 영역이
다르게 표시 되는 것을 확인할 수 있습니다.
1.1 페이지가 다르게 보이는 이유?
웹 페이지는 PC 에서만 접근할 수 있게 설계 되었습니다.
시대가 발전하면서 모바일 기기도 웹 페이지에 접근할 수 있게 되어, 모바일 기기로 접속할 때
PC 와는 스크린의 크기가 다르기에 모바일 기기를 위한 최적화 된 웹 페이지를 위해서 반응형
웹이 개발 되었습니다.
PC 의 웹 페이지는 브라우저를 통해 크기를 조절할 수 있지만 모바일 기기는 고정된 스크린
사이즈 로 보여지기 때문에, 페이지의 모든 컨텐츠를 보기 위해서는 배율을 조정해야 합니다.
이런 문제를 해결하기 위해 대표적인 기업 구글과 네이버는 페이지를 PC/모바일로 구분
해서 따로 개발하는 경우도 있습니다.
1.2 뷰포트 속성
PC 와 모바일 기기들의 화면에 표시되는 픽셀 표현 방법이 다르기에, 웹 페이지를 제작할 때
뷰포트를 지정해서 기기마다 동일한 페이지 영역을 읽을 수 있게 설정할 수 있습니다.
Viewport는 content 속성을 통해서 설정 됩니다.
<head>
<meta name="식별자이름 지정" content="속성=값, 속성=값">
<!-- viewport 는 meta 태그 안에서 작성되야 합니다 -->
</head>content 속성
| 속성 | 역할 |
|---|---|
| width | 뷰포트 너비 |
| height | 뷰포트 높이 |
| user-scalable | 확대/축소 가능 여부 |
| inital-scale | 초기 확대/축소 값 |
| minimum-scale | 최소 확대/축소 값 |
| maximum-scale | 최대 확대/축소 값 |
1.3 뷰포트 사용하기
웹 페이지를 확인할 때 PC 와 모바일기기가 보이는 영역이 동일하게 설정 할 수 있습니다.
뷰포트 설정전

동일한 콘텐츠여도 모바일과 PC에서 다르게 보여집니다.
우측에 모바일 기기를 확인하는 방법은, 개발자도구툴(F12)로 진입해서Elements탭 좌측에 PC와 모바일의 아이콘을 클릭하면 됩니다. 또는 커맨드CTRL+SHIFT+M입력
뷰포트 설정 후
<meta name="viewport" content="width=device-width, initial-scale=1.0"
<!-- device-width 값은, 디바이스가 실제로 표시하는 너비를 이용해 화면 비율을 조정
initial-scale=1.0 이란 값은, 화면 비율을 확대나 축소 없이 초기 값인 1로 정의 -->
모바일 기기의 초기 배율 설정을 통해서 PC와 보여지는 영역이 동일한 것을 확인할 수 있습니다.