

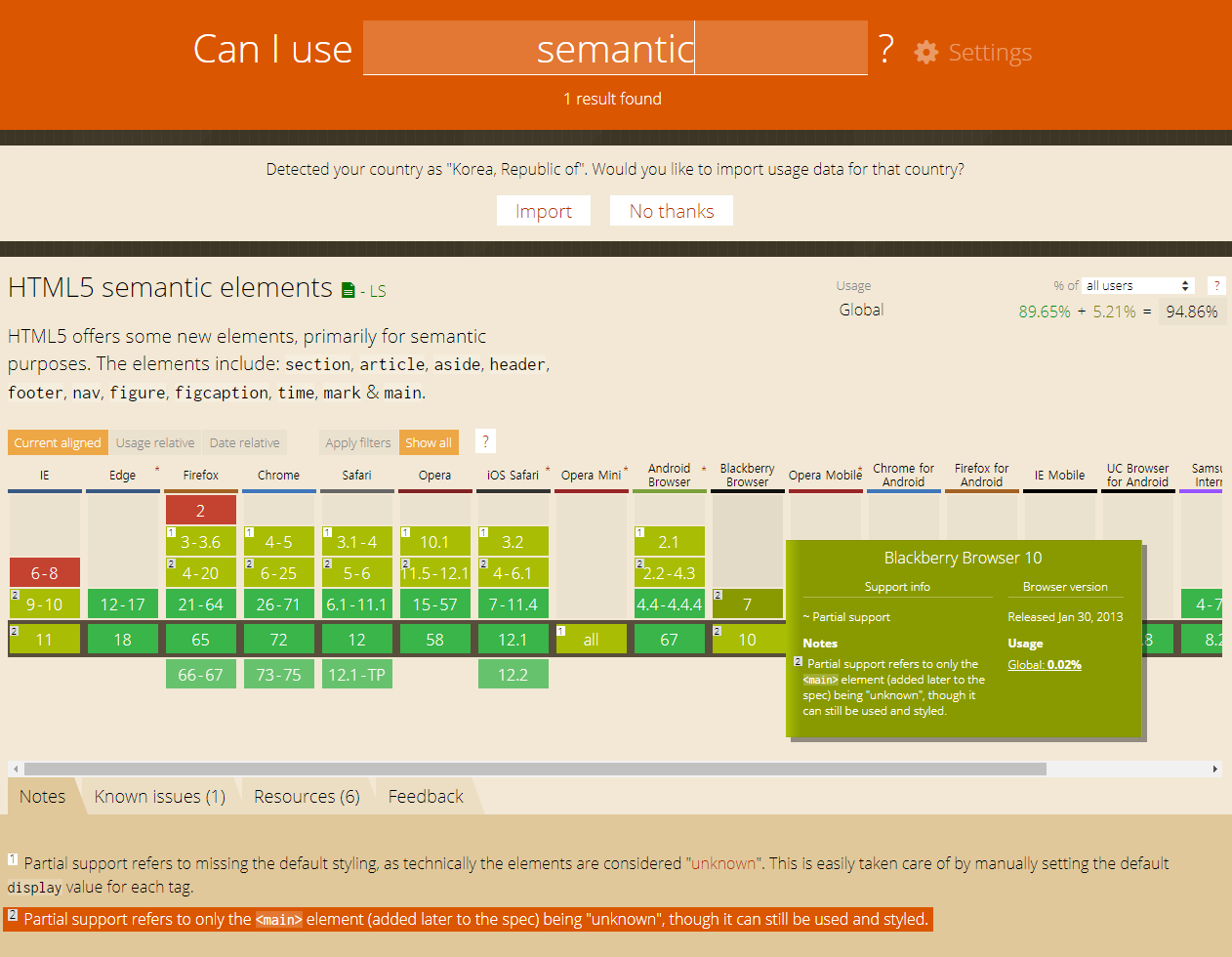
현재까지 인터넷 익스플로러 8.0 이하 버전에서는 전혀 지원하지 않지만
다른 브라우저의 경우 모두 지원하고 있으며, 모바일 브라우저의 경우 오페라 미니에서만 부분지원하고 나머지 브라우저에서는 모두지원하고있습니다
브라우저는 자신이 인식하지 못하는 태그를 만나면 인라인 태그로 취급하게됩니다.
, 과 같은 태그들은자신만의 영역이 있어야 하는 블록 레벨 태그로 웹문서에서 사용한 시맨틱 태그들은 다음과 같은 소스를 이용하여 강제로 블록 레벨 태그로 설정해주어야 합니다. header, section, nav, article, footer { display: block; } IE 8 이하 버전에서는 어떻게 해야 하나요? 이 경우에는 자바스크립트를 이용해 웹문서에서 사용할 시맨틱 태그들을 새로 정의해야 합니다. 자바스크립트를 이용해 HTML5 태그를 직접 만들어 사용하는것이 번거롭기 때문에 이런 과정을 간단하게 자바스크립트로 파일로 만들어서 다운로드할 수 있게 해놓은 것이 HTML5 Shiv 입니다. https://github.com/aFarkas/html5shiv 로 이동하셔서 html5shiv.js 파일을 저장합니다 ie 9 미만버전에서적용시킵니다 이런식으로 지정하면 됩니다.