CSS display & position
CSS Display & Position
Div vs Span
-
Div는 블락단위, Span은 컨텐츠 단위 (CSS 기본속성)
하지만 그 속성을 display 값으로 바꿔줄 수 있다
div {
background : red;
display : inline;
}
span {
background : Blue;
display : block;
}
→ Span의 속성과 Div의 속성을 바꿈
또한div {
background : red;
display : inline-block;
}
→ Div가 가로로 한줄에 들어선다
Position 정리
Static
- 기본 default position 값은 static
Relative
- 원래 있던 자리에서 옮겨가는 것
Absolute
- 아이템이 담겨있는 상자안에서 옮겨가는 것
Fixed
- 상자 안에서 벗어서 페이지에서 움직이는 것
Sticky
- 원래 있던 자리에 있으면서 스크롤링해도 그자리에 있음
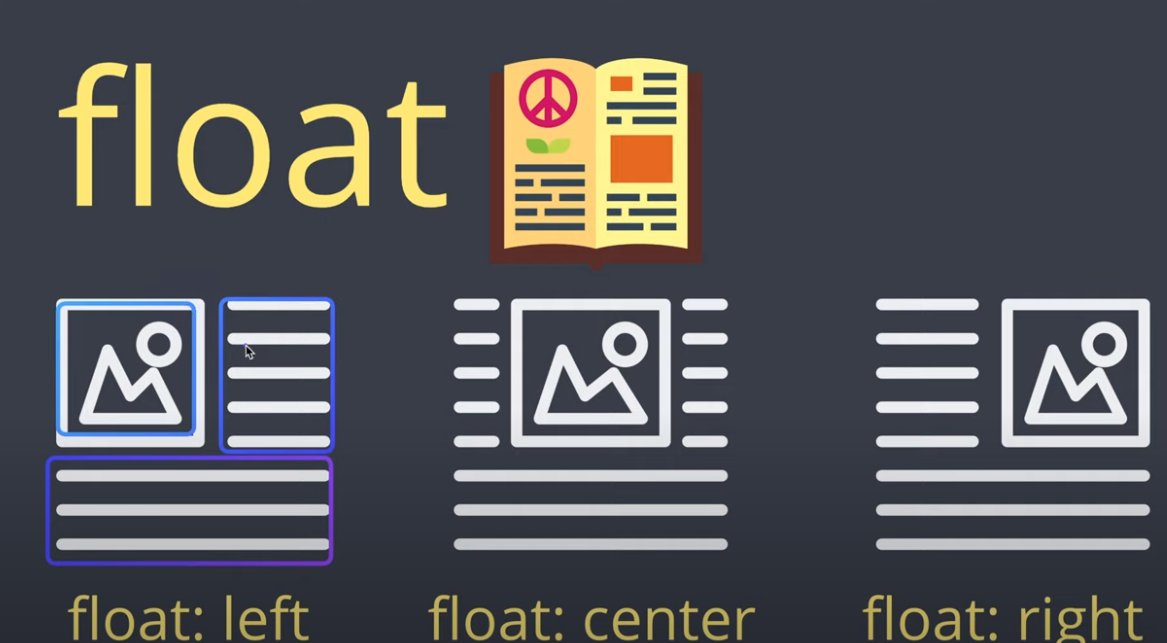
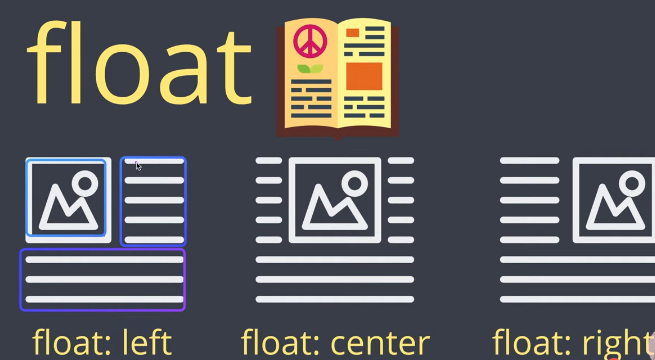
Float
원래의 목적 : 이미지와 텍스트를 어떻게 배치할 지를 정의

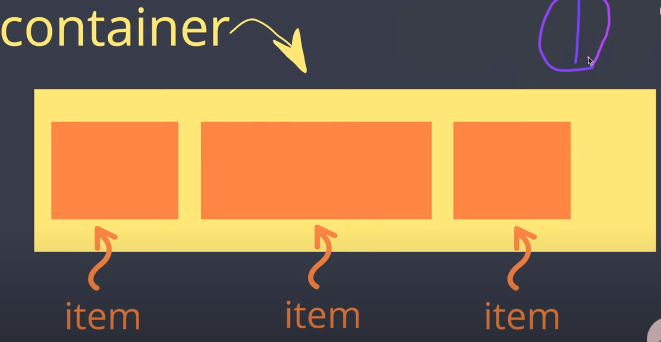
Flexbox

Container에 꾸며줄 수 있는 속성값
- Diplay
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
Item에 꾸며줄 수 있는 속성값
- order
- flex-grow
- flex-shrink
- flex
- align-self