
Momentum 클론코딩 후,
github pages로 배포하고 나서 가장 당황스러웠던 오류는 배경 이미지가 안뜬다는 것이었다...
이에 대한 해결 방법을 적어보고자 한다.
배경 이미지가 뜨지 않음
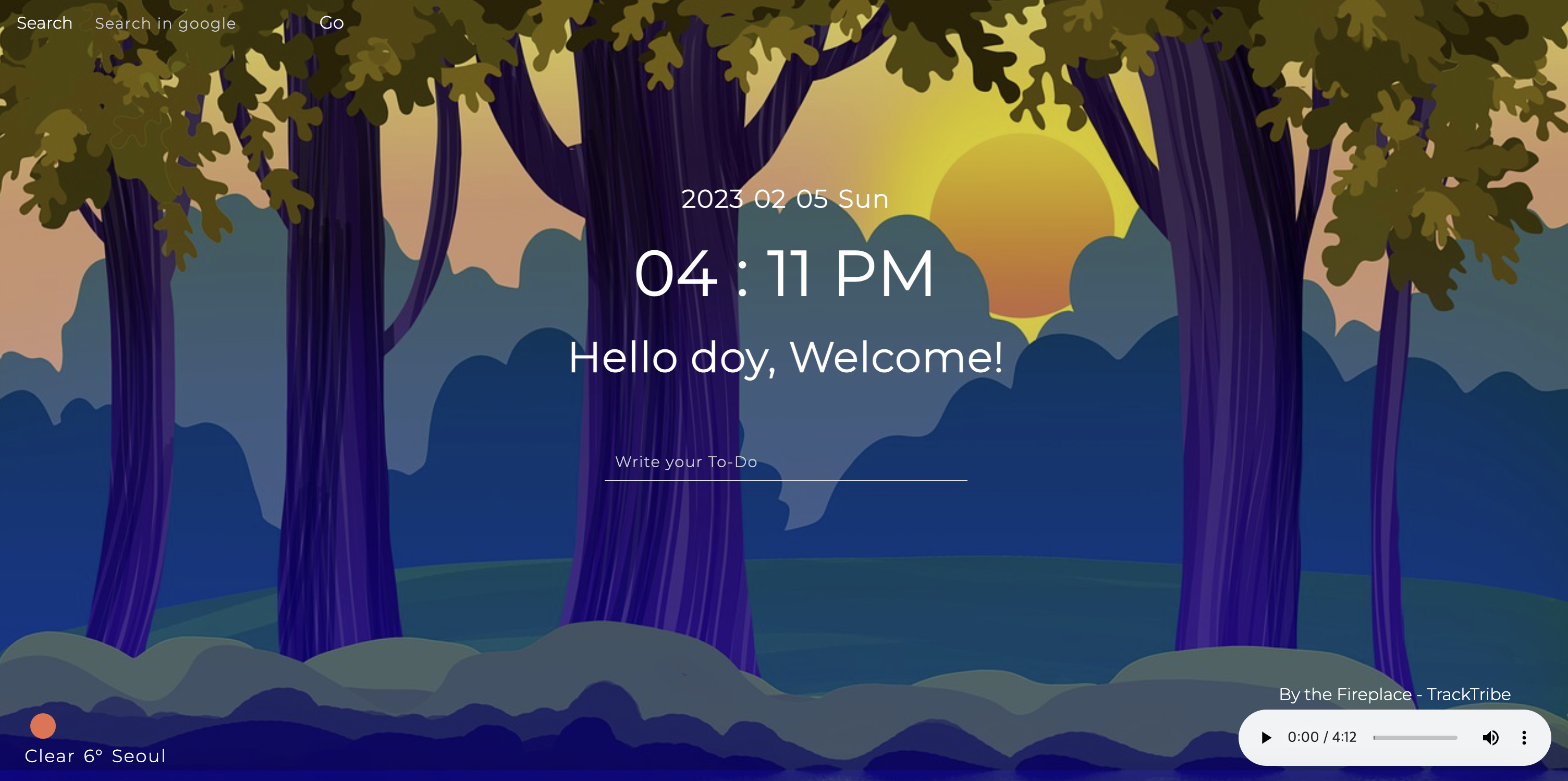
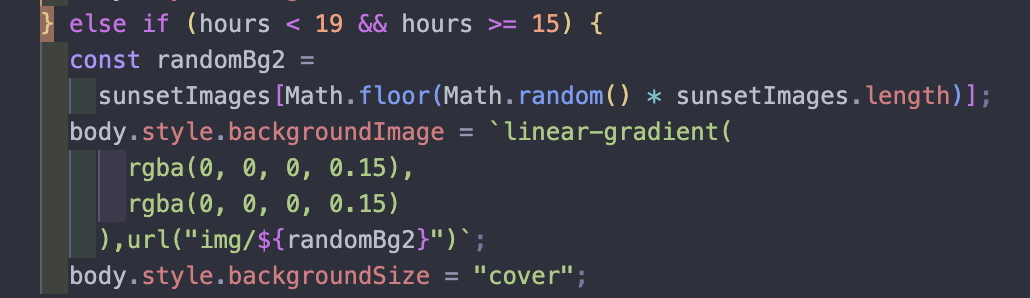
우선, 내가 구현한 Momentum은 시간대를 밤, 오후, 오전 이렇게 나눠서 배경을 다르게 나타나도록 구현해주었는데
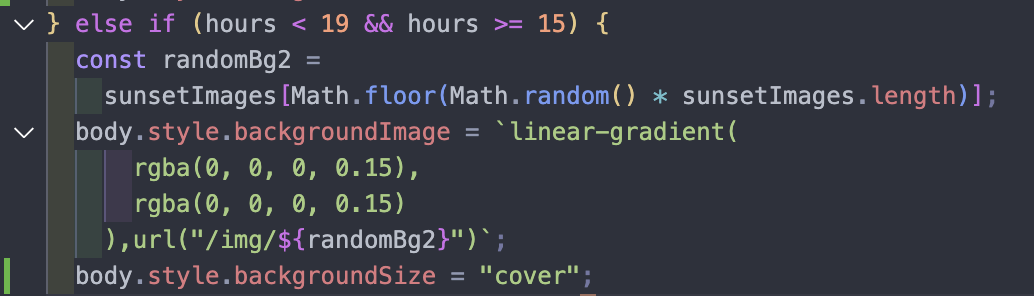
아래 코드에서 url() 부분을 보면 "/img/${randomBg3}" 라고 경로를 설정해주고 있다.

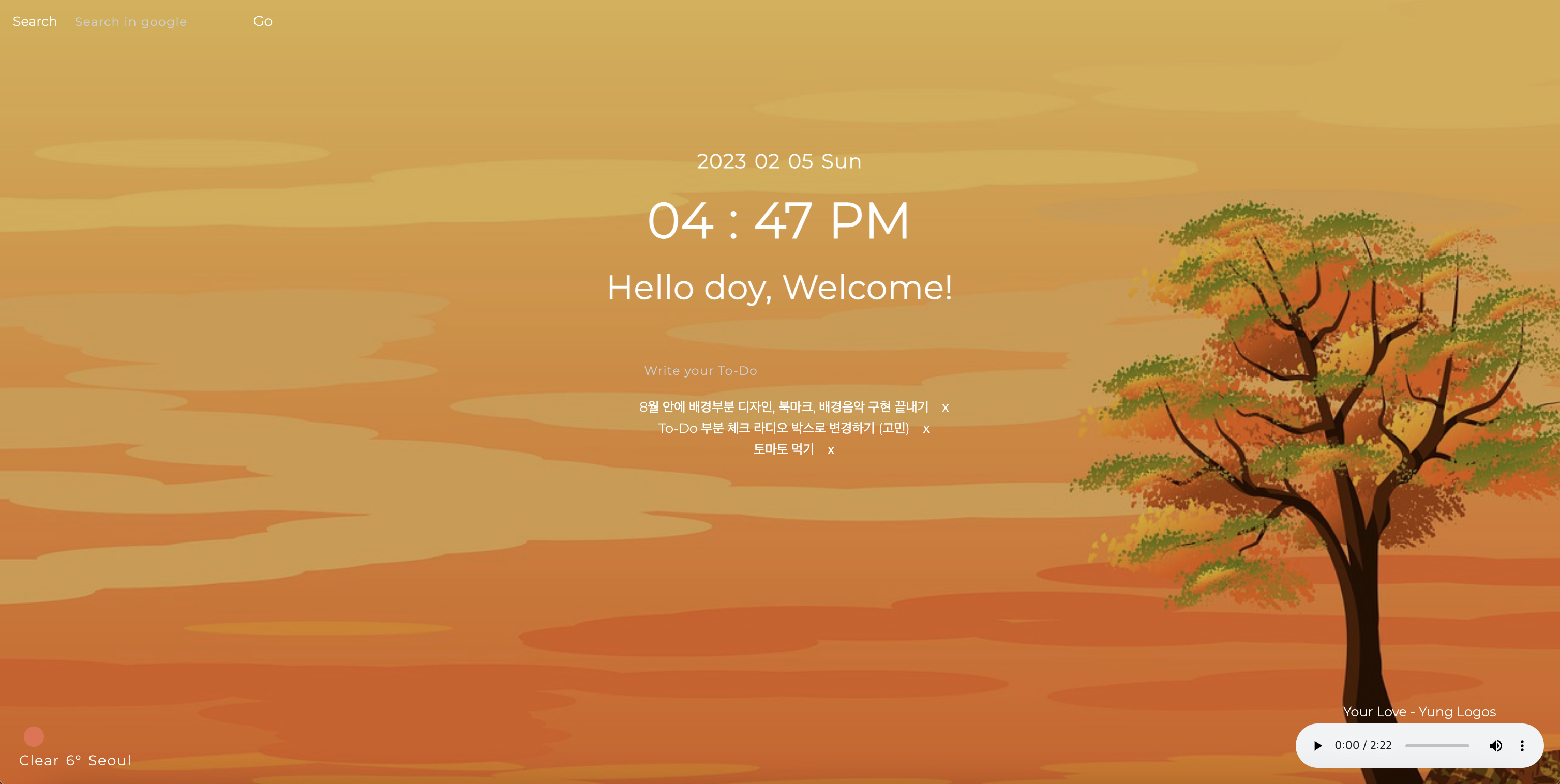
이렇게 했을시, 로컬에서는 배경이 잘나온다!

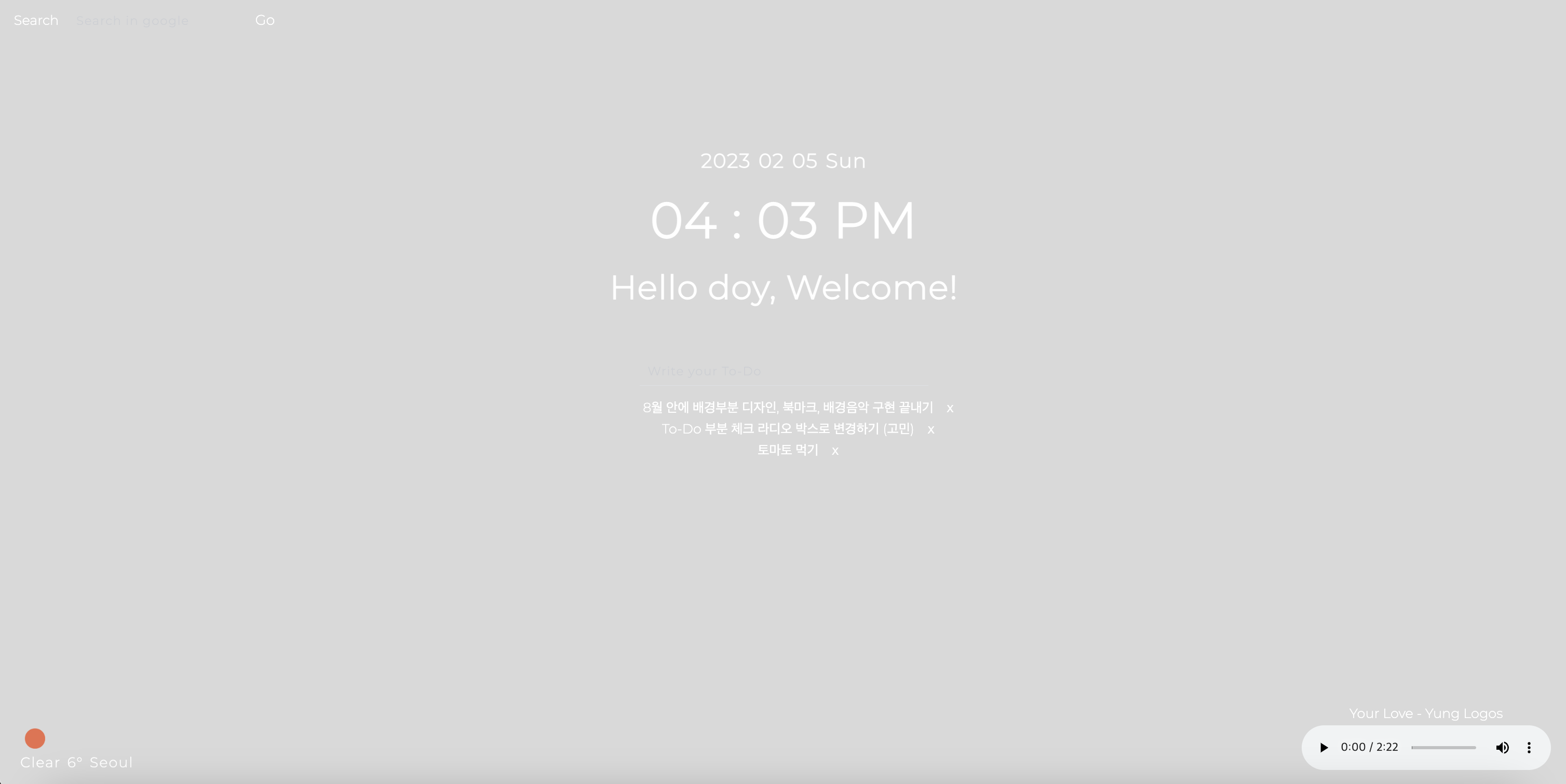
그러나, github pages 에서는 아래 이미지처럼 배경이 보이지 않는다.

그렇다면 어떻게 해야 이미지가 보일까..?
how to..?
우선은 파일 트리 구조부터 살펴보자.
파일 트리 구조는 tree 명령어를 사용해 간단히 가져올 수 있다.
💬
tree명령어 사용법step 1. brew 설치
ios 환경에서는 homebrew를 통해 tree를 설치해야 이 명령어를 쓸 수 있다.brew install treestep 2. tree 구조를 그리고 싶은 폴더로 이동
cd (폴더 이름)step 3. 폴더 안에 들어온 후, tree 명령어 쳐주기
tree
.
├── README.md
├── audio
│ ├── By the Fireplace - TrackTribe.mp3
│ ├── Glimpsing Infinity - Asher Fulero.mp3
│ ├── ...
│ └── Your Love - Yung Logos.mp3
├── css
│ └── style.css
├── img
│ ├── night1.png
│ ├── ...
│ ├── sunset2.jpg
│ └── sunset3.jpg
├── index.html
└── js
├── background.js
├── dateClock.js
├── login.js
├── music.js
├── search.js
├── todolist.js
└── weather.js파일 트리 구조는 우선 이런식이고,
js 폴더의 background 파일에 배경 이미지를 바꾸는 코드가 있고,
배경 이미지는 img 폴더 안에 있다.
이 경우 js 폴더를 기준으로 같은 depth에 있는 폴더 안의 image 파일을 가져와야 하므로

위 코드 처럼 ./img/image.jpg 이런식이나 img/image.jpg 으로 작성해주어야 한다.
이렇게 하면 잘 뜨는 것을 확인 할 수 있다.

그렇다면 왜 안떴을까? 원인 분석!
처음에 작성된 코드는 github pages에서 인식할때,
https://leedo97y.github.io/ 뒤에 바로 img 폴더에서 찾기 때문에
배경이 뜨지 않는 것이다.
( ⇀ 바로 img 폴더를 찾음.)
하지만, 수정 후엔 https://leedo97y.github.io/MyMomentum/ 뒤에서 img 폴더를 찾기 때문에 배경이 잘 뜨는 것이다.
( ⇀ MyMomentum 폴더 안에서 img 폴더를 찾고 있음.)
오디오 파일도 똑같나요..?
사실 나는 오디오 파일도 경로를 잘못 설정해줘서 음악이 뜨지 않았다...
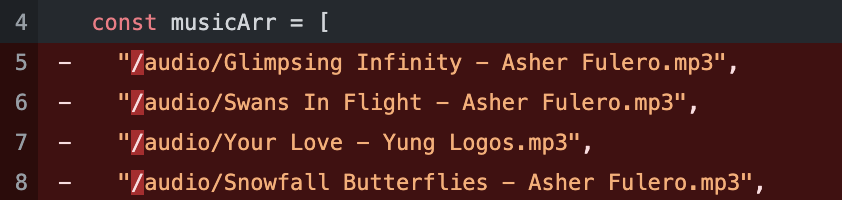
오디오 파일도 설정해 주는 부분이 똑같은데

처음에 경로에 / 를 붙여주었기 때문에
경로가 MyMomentum 폴더 안의 audio 폴더가 아닌 그냥 audio 폴더에서의 파일을 찾게 된다.
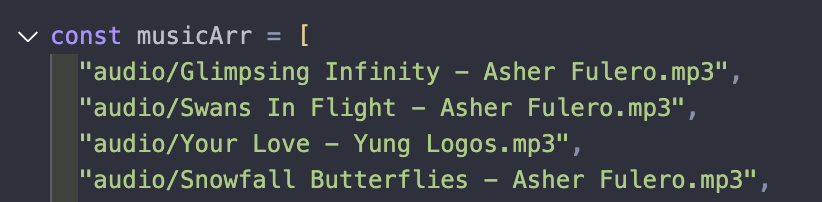
따라서 아래코드 처럼 이를 수정해주면 오디오 파일도 잘 작동하는 것을 확인할 수 있다!

정리
github pages 배포시 이미지 파일이나 오디오 파일의 경로 설정할 때,
폴더 앞에 ./ 를 붙여주거나 아예 slash 없이 써주도록 하자..!
