0. 구현 목표
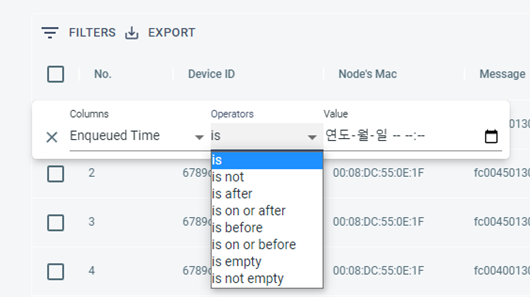
Material UI에서 Datagrid 컴포넌트의 필터를 사용하려고 하니 필터의 operator가 너무 많았다. 아래 사진은 기존에 있는 필터의 목록. 여기에서 is after과 is before 필터만 남기도록 하려고 한다.

1. Library import
여기에서 주목할 라이브러리는 getGridStringOperators, getGridDateOperators이다. 각각 문자열과 날짜의 operator를 가져온다고 할 수 있다. 문자열과 날짜 타입의 필터를 제외하고는 operator를 가져올 수 없는 듯 하다.
import {
DataGrid,
GridToolbarContainer,
GridToolbarFilterButton,
GridToolbarExport,
getGridStringOperators,
getGridDateOperators
} from "@mui/x-data-grid";2. Toolbar 설정
함수를 사용해서 toolbar를 설정했다. 필터만 사용할거면 filter만 해도 되고 원하는 대로 custom해서 사용.
function CustomToolbar(props) {
return (
<GridToolbarContainer>
<GridToolbarFilterButton />
<GridToolbarExport />
</GridToolbarContainer>
);
}데이터 그리드에서 components에서 toolbar를 설정하면 된다.
<DataGrid
rows={rows}
columns={columns}
components={{
Toolbar: CustomToolbar
}}
pageSize={pageSize}
onPageSizeChange={(newPageSize) => setPageSize(newPageSize)}
rowsPerPageOptions={[20, 50, 100]}
pagination
checkboxSelection
disableColumnMenu={true}
style={{ border: "1px solid #c8c8c8", fontSize: "14px" }}
disableSelectionOnClick
/>3. filterOperator
filterOperator 만들기
filterOperator라는 이름은 매우 중요하다. 처음에 하면서 내 맘대로 이름을 바꾸었다가 작동하지 않아 애를 먹었다.
getGridDateOperators()를 사용하면 날짜 필터의 operator를 전부 불러오게 된다. 불러온 필터 오퍼레이터 목록을 필터링해서 원하는 값만 사용하면 된다.
여기서 주의할 점은 operator.value의 값이다.
화면에는 is after라고 나와 있어서 value도 동일할 것으로 예상하고 사용할 수 있지만 화면에 출력되는 값과 조금 다르다. 때문에 operator value는 콘솔창으로 출력해서 값을 확인해보고 필터를 적용해보길 추천한다.
const filterOperators = getGridDateOperators()
.filter(
(operator) =>
operator.value === "after" || operator.value === "before" || operator.value === "is"
)
.map((operator) => {
return {
...operator
};
});원하는 field에 적용
datagrid의 columns에서 원하는 필드에 filterOperators라고 적기만 하면 완료된다.
{
field: "enqueuedTimeUtc",
headerName: "Enqueued Time",
minWidth: 160,
maxWidth: 200,
type: "date",
filterOperators
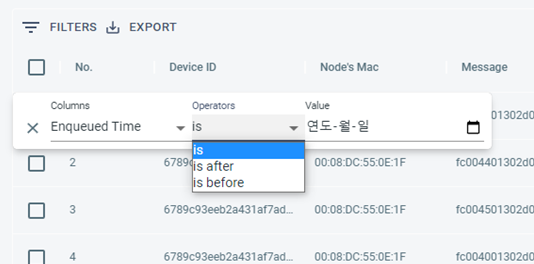
}4. 적용 화면

참고 자료
https://stackoverflow.com/questions/67575665/xgrid-or-data-grid-how-to-restrict-filter-operators-in-the-tool-bar
https://codesandbox.io/s/co90f?file=/demo.js