
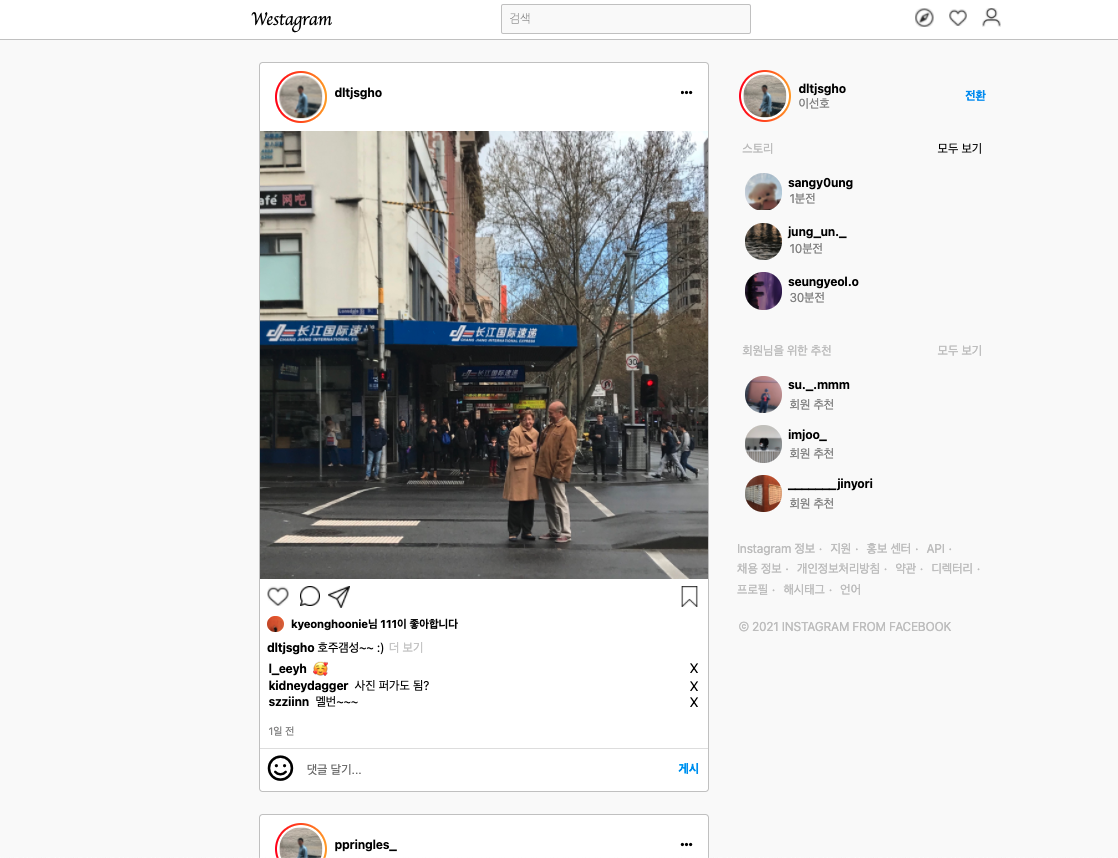
컴포넌트 사용법 익히기
컴포넌트 사용법과 mock data를 이용해사 map을 여러개의 공통된 컴포넌트를 사용하는법 공부
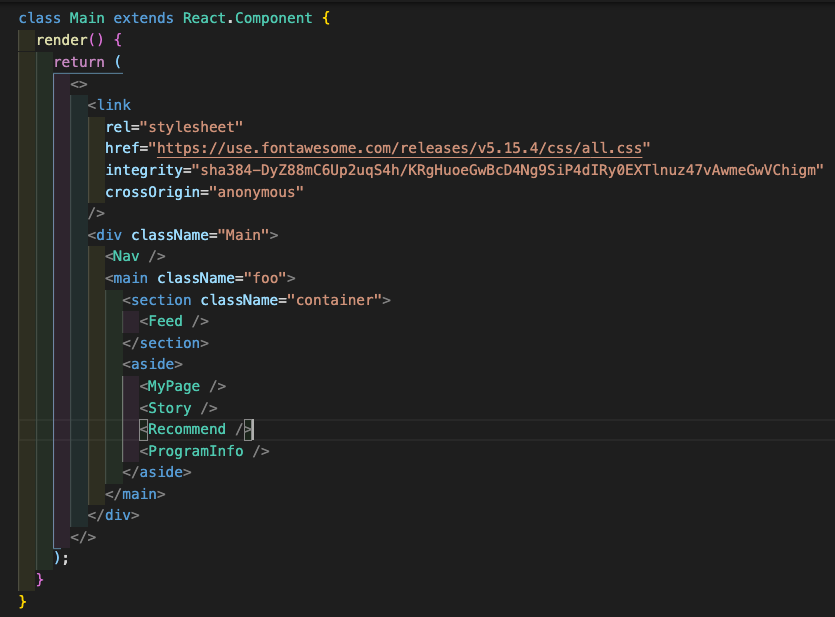
Main 컴포넌트

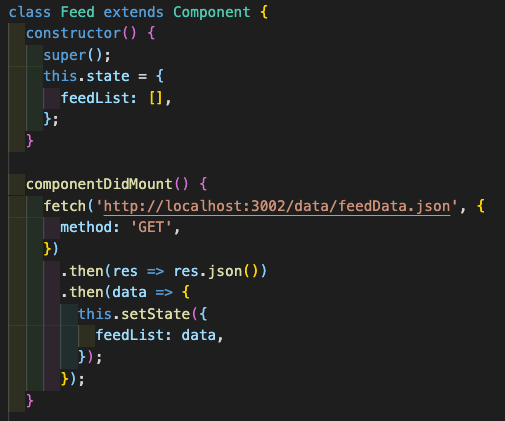
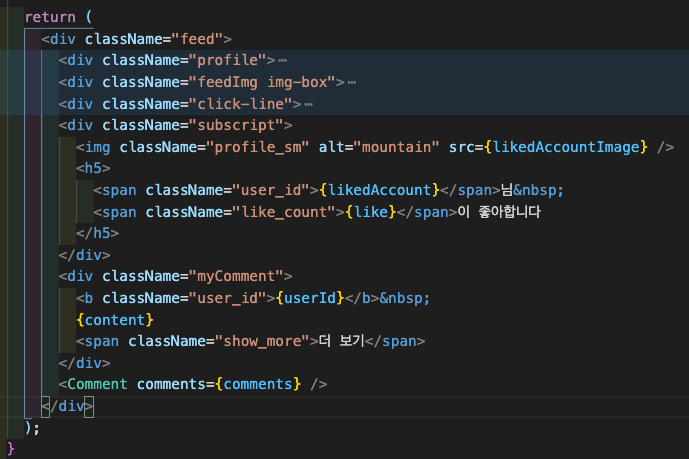
Feed 컴포넌트

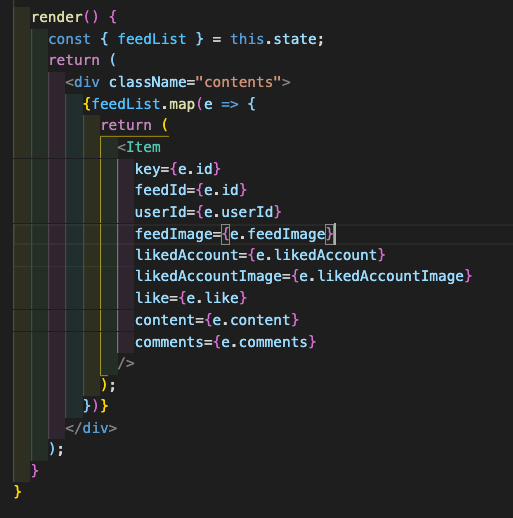
Mock data를 이용해서 feed안에 아이템들을 map을 이용해서 구현했다.

Mock data에 있는 값들을 아이템 컴포넌트로 받아온다.
Item 컴포넌트

댓글 기능

처음에 commentView에 push하여 댓글을 추가하는 방식으로 구현했다.
하지만 직접적으로 state 값을 수정하는 방법은 좋은 방법이 아니라고 한다.
state의 값을 변경하고 싶으면 push를 통해 그 값을 직접 변경하는 것 보다는 새로운 변수에 추가할 객체를 선언하고, this.setState 안에서 state값에 변수를 대입하는 방식으로 수정해주어야 한다.
그래야 this.setState가 불리는 시점에서 render 함수가 다시 불려지고, 정상적으로 state값을 변경할 수 있다.
