
display
CSS에서 display 속성은 웹페이지 상에서 요소들이 어떻게 보여지고 다른 요소들과 어떻게 상호배치 되는지를 결정합니다.
inline block inline-block 을 속성값으로 사용할 수 있습니다.
display : inline
- 콘텐츠의 흐름을 끊지 않고, 전후 줄 바꿈 없이 한 줄에 다른 요소들과 나란히 배치됩니다.
- inline은 해당 태그가 마크업 하는 content의 크기만큼만 공간을 차지하기 때문에
width와height속성을 지정해도 변화가 없습니다. margin과padding속성은 좌우 간격만 반영되고 상하 간격은 반영되지 않습니다.- 대표 엘리먼트
<span><a><em>등

<style>
span {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
</style>
<body>
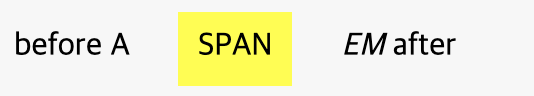
before
<a>A</a>
<span>SPAN</span>
<em>EM</em>
after
</body>display : block
- 요소의 전 후 줄바꿈이 들어가기 때문에 항상 새 줄에서 시작합니다.
widthheightmarginpadding속성이 모두 반영됩니다.<div><p><h1>

<style>
div {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
</style>
<body>
before
<h1>H1</h1>
<div>DIV</div>
<p>P</p>
after
</body>display: inline-block
inline-block으로 지정된 요소는 기본적으로inline요소처럼 전 후 줄 바꿈 없이 한 줄에 다른 요소들과 나란히 배치됩니다.- ✔️
widthheightmarginpadding속성의 상하 간격 지정이 가능합니다. 이것이inline요소와의 차이점입니다. inline-block엘리먼트는 명시적으로 스타일을display:inline-block으로 지정해줘야 합니다.- 한 줄에 여러 개의 엘리먼트를 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있습니다.
<button><input><select>등

<style>
span {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
</style>
<body>
before
<a>A</a>
<span>SPAN</span>
<em>EM</em>
after
</body>